Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Websocket error while using capability API for Web...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Websocket error while using capability API for Web Integration
Hi
I have a react web application which is hosted on a web server. Qlik Sense is installed on another server. I am using Capability APIs to integrate sheets/charts on my web pages from Qlik Sense. I am getting web socket connection failed error when I browse my web application page where the Qlik stuff is embedded. My web server has been added in to the list of allowed hosts in Virtual Proxy > Advanced section.
While on another web page that has IFrame object of Qlik Charts, that works fine. Can anyone please help me how to get the web socket thing sorted out for Capability APIs integration?
Thanks.
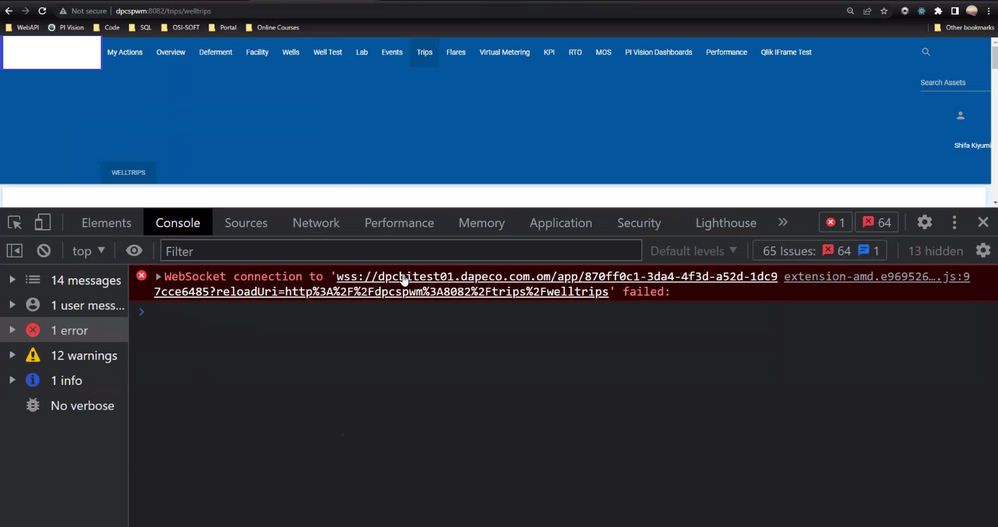
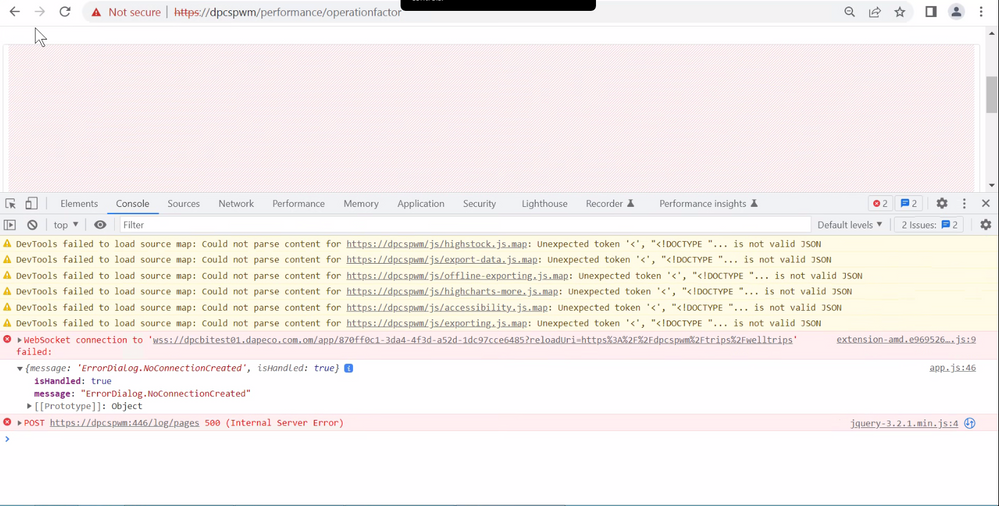
Here is the error in the browser
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This looks like you may need to update your Qlik server's virtual proxy settings to allow the cross-site traffic from your web server.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @bmd
What settings to change in Virtual proxy? The host name is already in the white list
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There are a number of variations depending on your overall architecture. The key options are under the virtual proxy advanced tab where you found the white list. IMPORTANT NOTE: The following types of settings usually should be placed in a separate virtual proxy and not applied to your default virtual proxy.
Session Cookie Domain and SameSite Attribute should be coordinated to your domain setup. If your two servers are on sub-domains of the same parent you can either set the Cookie Domain to the parent or you can set the SameSite Attribute to None. SameSite to None also works if your two servers are on different domains.
In any case you probably also will want to set the Access-Control-Allow-Origin header in the Additional Response Headers to your web server's domain.
Additional reading:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The issue you are facing here is most likely due to mixed content.
Your Dev Site is using the "http" protocol not "httpS" so you are mixing insecure & secure content. (ws: websocket, wsS;websocketSecure)
if you update your dev site with a SSL Certificate (for dev a self-signed should be fine) and switch to https and it should resolve the connection issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Marc
Thanks for your reply. I can give it a try in production, but in my development environment its moxed content and everything is working fine. I will update here if it helped in production.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So I configured my web site to run on HTTPS, but it did not help, I am still getting the same web socket error.
I am completely out of ideas where to look at. Is there any thing that needs to be done on the Qlik Server outside the Qlik?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Once settings in the Virtual Proxy and certificates are set as suggested in the posts above there should be no other Qlik configuration needed. The next place to look would be in the mashup code itself. Particularly, need to validate that the connection to the server is being authenticated successfully and that the app id is correct and exists on the server you are connecting with.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content