Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- nebula.js / amcharts error
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Partner - Contributor II
2022-02-22
02:09 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
nebula.js / amcharts error
Hello everyone,
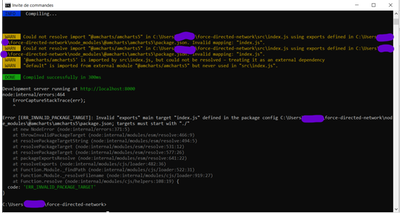
I have a curious error when i try to import Amcharts 5 in my nebula project.
import { useEffect, useElement, useLayout } from '@nebula.js/stardust';
import properties from './object-properties';
import data from './data';
import amchart from '@amcharts/amcharts5';
export default function supernova() {
return {
qae: {
properties,
data,
},
component() {
const element = useElement();
const layout = useLayout();
useEffect(() => {
var qMatrix = layout.qHyperCube.qDataPages[0].qMatrix;
console.log(qMatrix);
}, [element, layout]);
element.innerHTML = '<div>Hello!</div>'; // eslint-disable-line
},
};
}
Here is my code, do you already have this kind of errors ?
Thank you in advance,
Cordially
536 Views
0 Replies