Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- $scope referencing wrong extension object
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
$scope referencing wrong extension object
I have built a button selector where the user can switch the value of a variable by clicking on any of the buttons in the selector.
The problem is when I add this extension object a second time to the same sheet.
The variable connected to the selector updates fine with the new value that the user clicks on, but it is when I pass the variable $scope.variableModel into the template to be able to update the ng-class something goes wrong. The second selector gets updated with the new ng-class even though I clicked on the first selector.
Unfortunately, the javascript code is too long to attach here, but this is what a part of the template file looks like:
<div class="btn-group">
<label ng-repeat="element in elementArray" class="btn"
ng-class="{active: variableModel == element.elementExpression}"
ng-click="setVariable(element.elementExpression, element.elementName)"
ng-value="{{element.elementExpression}}">{{element.elementName}}</label></div>
So for some reason it is the $scope.variableModel in the second selector that gets updated.
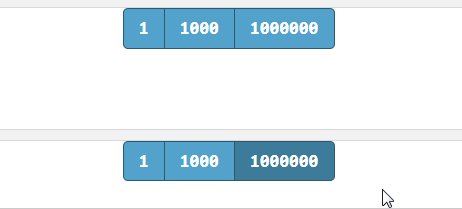
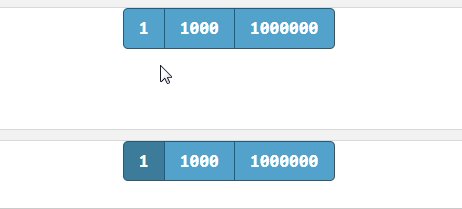
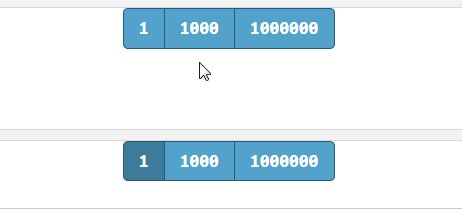
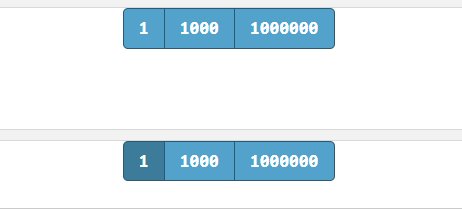
Here is a sample video of the issue:

Any idea why this might happen?
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I found the issue. It was a stupid mistake in my code. I will try to explain what I did wrong.
Inside the function $scope.setVariable there is a call to another function called setVariableValue. This function takes a few arguments, and $scope is one of them. Unfortunately I declared var scope = $scope previously in the code to be able to use it, for a reason I now know that you can't do. And it was this variable scope (not $scope) I used as the argument. My guess is that, since scope was defined in the beginning of the controller, this variable somehow got switched up when I added the second extension object to the sheet and that extension object also defined its own scope variable.
If I instead just pass in the $scope variable in my setVariableValue function it works fine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How do you keep track of the variable name?? Looks like you are using the same variable for both.
Erik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I am. But my thoughts were that since the two extensions uses two different scopes this would not be an issue, that you could refer to $scope.variableModel and the "correct" scope would be referred depending on which extension you were doing the selections in. But in this case it looks like this is not the case.
But there must be a way that you could use the same extension multiple times and be assure that the correct scope is being referred to?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I found the issue. It was a stupid mistake in my code. I will try to explain what I did wrong.
Inside the function $scope.setVariable there is a call to another function called setVariableValue. This function takes a few arguments, and $scope is one of them. Unfortunately I declared var scope = $scope previously in the code to be able to use it, for a reason I now know that you can't do. And it was this variable scope (not $scope) I used as the argument. My guess is that, since scope was defined in the beginning of the controller, this variable somehow got switched up when I added the second extension object to the sheet and that extension object also defined its own scope variable.
If I instead just pass in the $scope variable in my setVariableValue function it works fine.