Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Visualization and Usability
- :
- Re: How to bookmark Selection on Mashup Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to bookmark Selection on Mashup Page
Hi,
I have a web page with a dashboard format visualizing different graphs from qliksense via mashup. I need users to be able to do a bookmark of their selections, so that when next they login, they can just call the bookmark. Please how do I do this in mashups, I tried a method I saw online but it didn't work for me. I have also tried to use the bookmark api, all to no avail.
- « Previous Replies
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So a Qlik bookmark is a reference to a selection state in the app.
A browser bookmark is just a reference to a url.
So they might share the same name but that's about it.
When you call app.bookmark.create(Name, Description) you are in fact creating a Qlik bookmark that mimics the current selection state when you called that function.
To allow people to apply bookmarks you would,
1. Get a list of the available bookmarks. https://help.qlik.com/sense/2.0/en-us/developer/Subsystems/APIs/Content/MashupAPI/Methods/getList-me...
2. Paint the list to your page however you like.
3. When a user selects a bookmark you call app.bookmark.apply(BookmarkId) and the bookmark is applied to the app. https://help.qlik.com/sense/2.0/en-us/developer/Subsystems/APIs/Content/MashupAPI/Methods/apply-book...
If you want to open a mashup and apply a bookmark at initialization it might be a good idea to have that sent in as a query parameter that you parse out and then supply to app.bookmark.apply()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you can create bookmarks in the server you can select that book mark when needed so that
so that
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Thanks for the reply. However I like to clarify something about "in the server", does this mean I can't get this done on "qlik sense desktop", because what I do is, I try to experiment using the desktop version, I then transfer it to the server version. I look forward to your reply.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
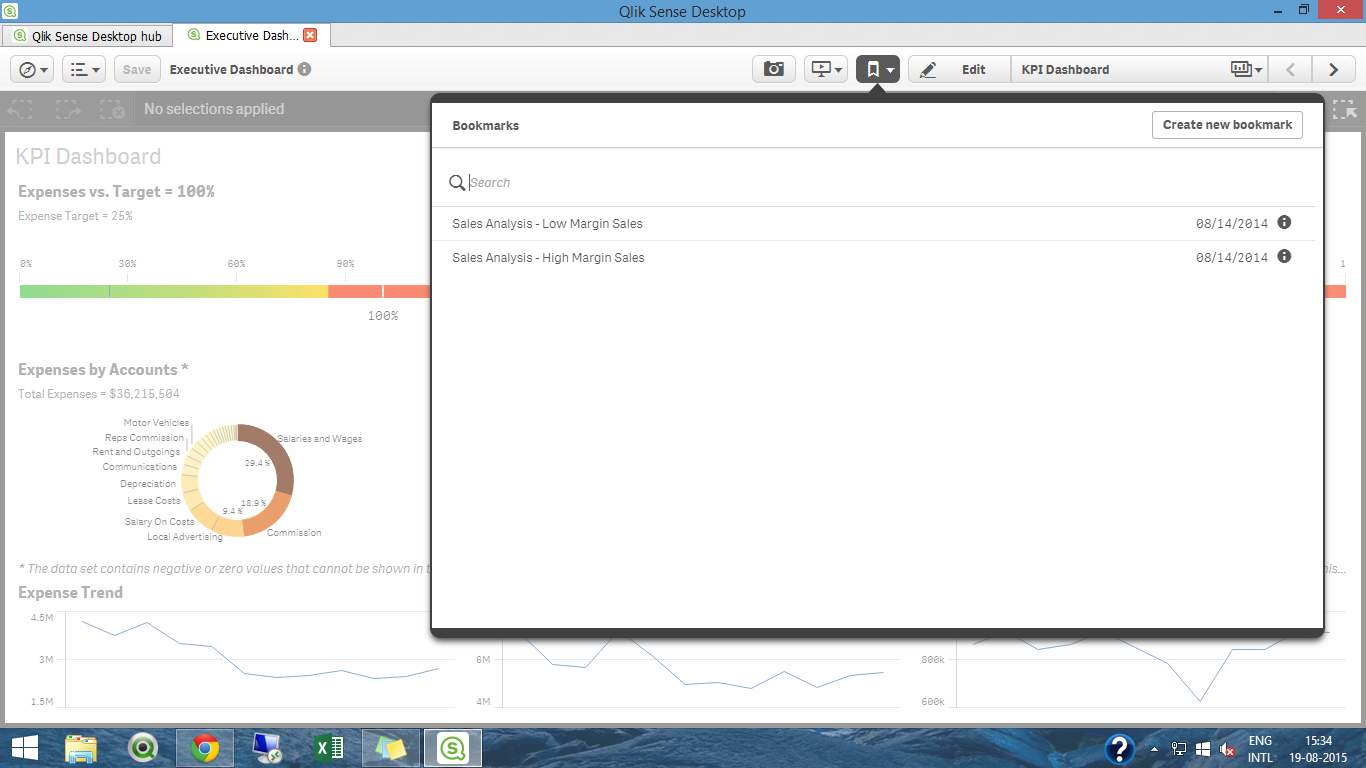
Also How do I create this bookmark, can you please show me an example. As this is just a picture of how it will look.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you have to select the dimesions and measures then you have to clik on star+ button shown in the image then you can giv whateva name yu want
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I hope this will help you

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I guess you didn't get my initial question, I am able to do a bookmark in the qliksense hub, however I need this bookmark functionality in the mashup. A mashup is a web page embeded in a web application. I hope I have explained better.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Adekunbi,
you use some different approaches:
1) you could go to http://localhost:4848/single and use the Bookmarks you have already in the app in Sense
2) or you could use the qlik.app.bookmark function in your .js file
...so if you would like to be able to create a new bookmark on your Mashup use:
app.bookmark.create('Test','Test bookmark');
Please have a look at Qlik help for Developers under Mashup API for more referenses:
Hope this helps ![]()
BR
/Pierre
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Pierre,
Thanks for the reply. However your suggestion doesn't help ![]()
![]() . The first option works only in the single configuration, the second option is what I have explored but does nothing neither does it give an error. So basically, what I like to do is to provide users with the option of creating a bookmark in a webpage that contains some mashups, just like you can create a bookmark on your browser or as you can create a bookmark on qlik sense main system where you develop the graphs.
. The first option works only in the single configuration, the second option is what I have explored but does nothing neither does it give an error. So basically, what I like to do is to provide users with the option of creating a bookmark in a webpage that contains some mashups, just like you can create a bookmark on your browser or as you can create a bookmark on qlik sense main system where you develop the graphs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So a Qlik bookmark is a reference to a selection state in the app.
A browser bookmark is just a reference to a url.
So they might share the same name but that's about it.
When you call app.bookmark.create(Name, Description) you are in fact creating a Qlik bookmark that mimics the current selection state when you called that function.
To allow people to apply bookmarks you would,
1. Get a list of the available bookmarks. https://help.qlik.com/sense/2.0/en-us/developer/Subsystems/APIs/Content/MashupAPI/Methods/getList-me...
2. Paint the list to your page however you like.
3. When a user selects a bookmark you call app.bookmark.apply(BookmarkId) and the bookmark is applied to the app. https://help.qlik.com/sense/2.0/en-us/developer/Subsystems/APIs/Content/MashupAPI/Methods/apply-book...
If you want to open a mashup and apply a bookmark at initialization it might be a good idea to have that sent in as a query parameter that you parse out and then supply to app.bookmark.apply()
- « Previous Replies
- Next Replies »