Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Qdt-components is a library that we've build in the Demo Team to help us with our mashups.
We had many requests for custom picasso charts, other than the pre existing ones we already include in the bundle.
So far we have 'comboLineBarchart', 'horizontalBarchart', 'lineChart', 'multiLineChart', 'pie', 'piechart', 'scatterplot', 'verticalBarchart', 'verticalGroupBarchart', 'stackedBarchart', 'verticalGauge', 'verticalRangeGauge' and 'rangeArea'.
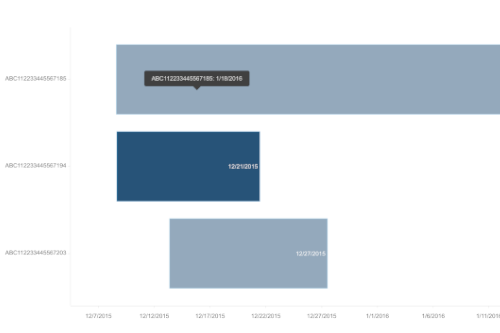
Today I have also added a Gantt chart (https://qdt-apps.qlik.com/qdt-components/react/#/picasso-gantt)
So the question is what if I want to create another chart that is not one of the above?
There are two ways of achieving this. Either by getting a preexisting one and adding more components, like a bar chart and add a line to make it a combo or, by including all of the components yourself.
In order to make this possible, we have exported all of these preexisting charts, as well the individual components like axis, boxes, lines, dots, labels, legend, pie, point, range and tooltip.
Here is an example that describes both ideas.
https://qdt-apps.qlik.com/qdt-components/react/#/picasso-custom-combo-chart
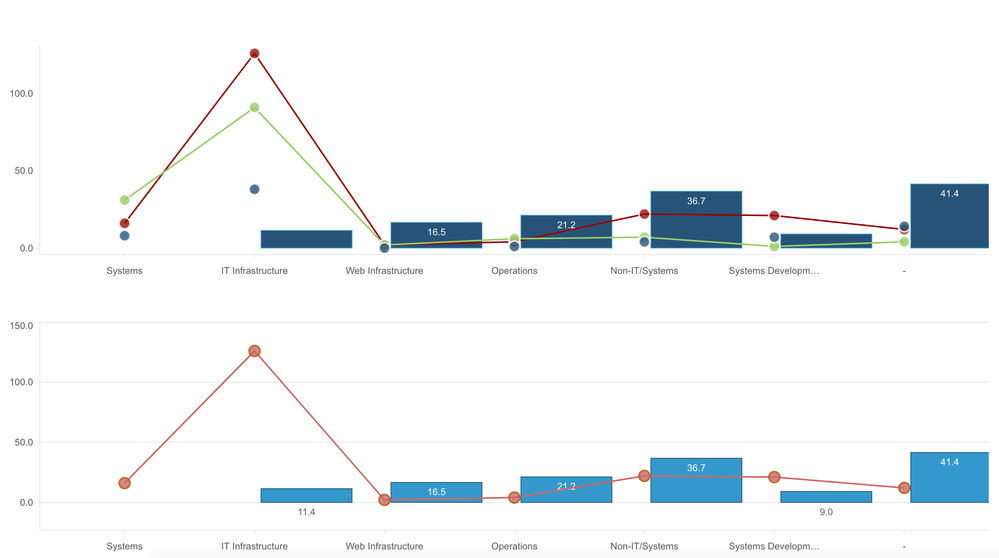
In the first example "custom1", I used an already predefined setting, verticalComboChart and appended 2 lines and 3 points.
In the second example "custom2", I created the entire settings file.
https://github.com/qlik-demo-team/qdt-react-website/blob/master/src/pages/PicassoCustomChart.jsx
https://github.com/qlik-demo-team/qdt-react-website/blob/master/src/components/QdtComponent.jsx
Render in your Template
<QdtComponent type={viz2.type} props={viz2.props} />Define the props in your code
// In this page:
const viz2 = {
type: 'QdtPicasso',
props: {
type: 'custom1',
cols: [
"Case Owner Group",
"=Num(Avg([Case Duration Time]), '##.0')",
"=Count( {$<Priority={'Low'}, Status -={'Closed'} >} Distinct %CaseId )",
"=Count( {$<Priority={'Medium'}, Status -={'Closed'} >} Distinct %CaseId )",
"=Count( {$<Priority={'High'}, Status -={'Closed'} >} Distinct %CaseId )",
],
outerHeight: 300,
},
};
const viz3 = {
type: 'QdtPicasso',
props: {
type: 'custom2',
cols: [
'Case Owner Group',
"=Num(Avg([Case Duration Time]), '##.0')",
"=Count( {$<Priority={'Low'}, Status -={'Closed'} >} Distinct %CaseId )",
"=Count( {$<Priority={'Medium'}, Status -={'Closed'} >} Distinct %CaseId )",
"=Count( {$<Priority={'High'}, Status -={'Closed'} >} Distinct %CaseId )",
],
outerHeight: 300,
},
};
// in the QdtComponents class:
componentWillMount() {
const { props } = this.props;
const { settings, components, interactions } = QdtComponents.picasso;
if (props.type === 'custom1') {
props.type = null;
props.settings = settings.verticalBarchart;
props.settings.scales.y = { data: { fields: ['qMeasureInfo/0', 'qMeasureInfo/1', 'qMeasureInfo/2'] }, invert: true, expand: 0.04 };
props.settings.components.push(components.line({
displayOrder: 3, y: { field: 'qMeasureInfo/1' }, stroke: '#960000',
}));
props.settings.components.push(components.point({ displayOrder: 4, y: { field: 'qMeasureInfo/1' }, fill: '#960000' }));
props.settings.components.push(components.line({
displayOrder: 5, y: { field: 'qMeasureInfo/2' }, stroke: '#99cc66',
}));
props.settings.components.push(components.point({ displayOrder: 6, y: { field: 'qMeasureInfo/2' }, fill: '#99cc66' }));
props.settings.components.push(components.point({ displayOrder: 7, y: { field: 'qMeasureInfo/3' }, fill: '#275378' }));
} else if (props.type === 'custom2') {
props.type = null;
props.settings = {
scales: {
x: { data: { extract: { field: 'qDimensionInfo/0' } }, padding: 0.3 },
y: { data: { fields: ['qMeasureInfo/0', 'qMeasureInfo/1'] }, invert: true, expand: 0.2 },
c: { data: { field: 'qMeasureInfo/0' }, type: 'color' },
},
components: [
{ type: 'grid-line', y: 'y' },
components.axis(),
components.axis({ scale: 'y' }),
components.tooltip,
components.box({ fill: '#3399CC', stroke: '#275378' }),
components.labels(),
components.line({
key: 'line2', displayOrder: 3, y: { field: 'qMeasureInfo/1' }, stroke: '#CC6666',
}),
components.point({
key: 'point2', displayOrder: 4, y: { field: 'qMeasureInfo/1' }, fill: '#CC6666', stroke: '#B35A01',
}),
components.range(),
],
interactions: [
interactions.itooltip,
interactions.pan(),
],
};
}
}Yianni
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.