Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Qlik NPrinting
- :
- Re: Nprinting November 2017- Image height is not a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nprinting November 2017- Image height is not able to control in HTML template
Hi Team,
I have create the Report in Nprinting November 2017 and the template type i selected as HTML.
Opened the Nprinting designer and Added the Chart object with the below code.
<html>
<body>
<img src="%%957f48af-30a7-4ca2-9499-57500208708b%%" alt="957f48af-30a7-4ca2-9499-57500208708b"
height="400">
</body>
</html>
Still I am not able to control the height of the object when it is opening in the browser. Preview is showing too much height of the chart I added. Please help me here.
regards
Srinivas
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So regarding this there are 2 things
- size of your img tag which you can control pixel perfect
- size of your source image which i find difficult to control since its more grid base in Qlik Sense
regarding your question - here is the answer:
you need to use inline style
<html>
<body>
<img src="%%SCUVwj%%" alt="SCUVwj" style="height:100px;width:100px;" alt="25"/>
</body>
</html>
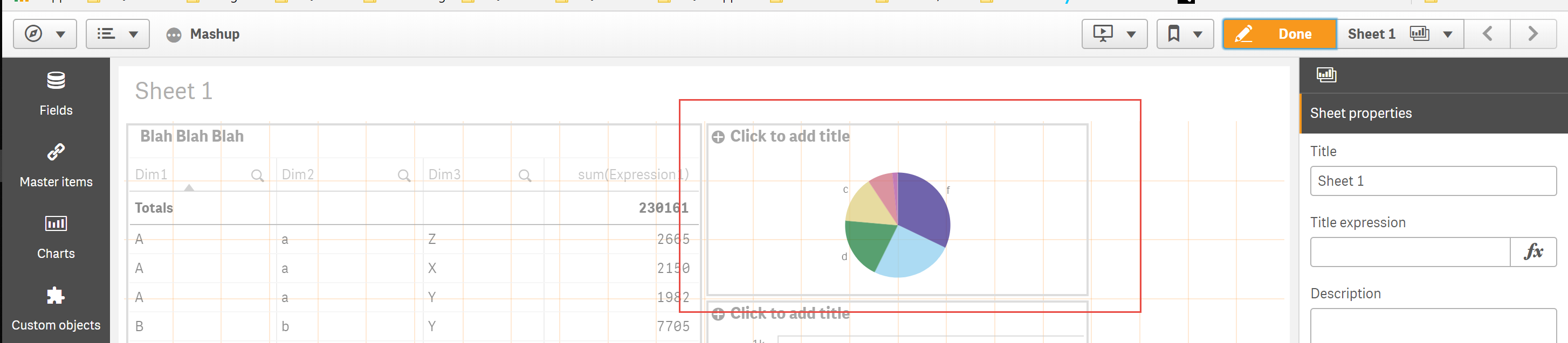
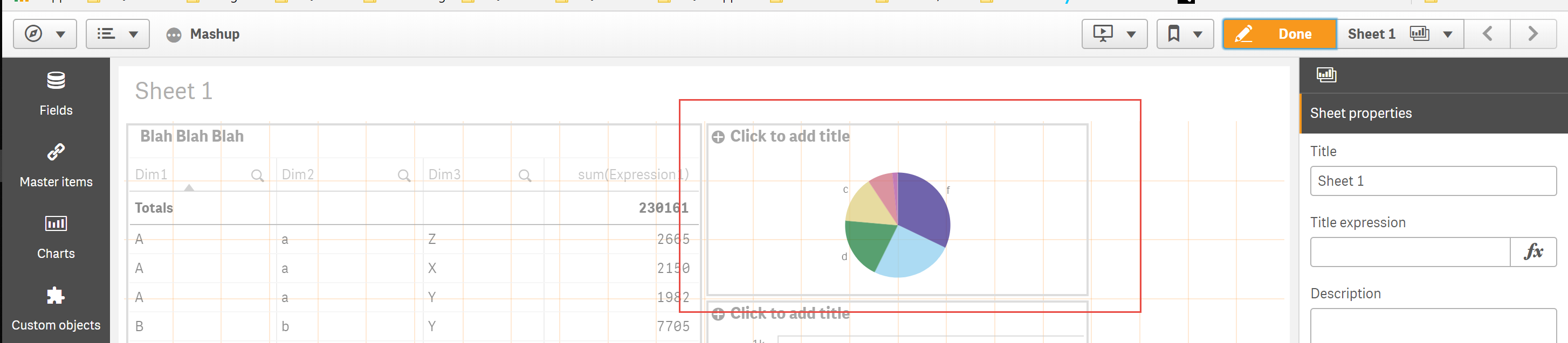
but also keep in mind how does your chart look like in Qlik Sense as it will maintain ratios see below example:

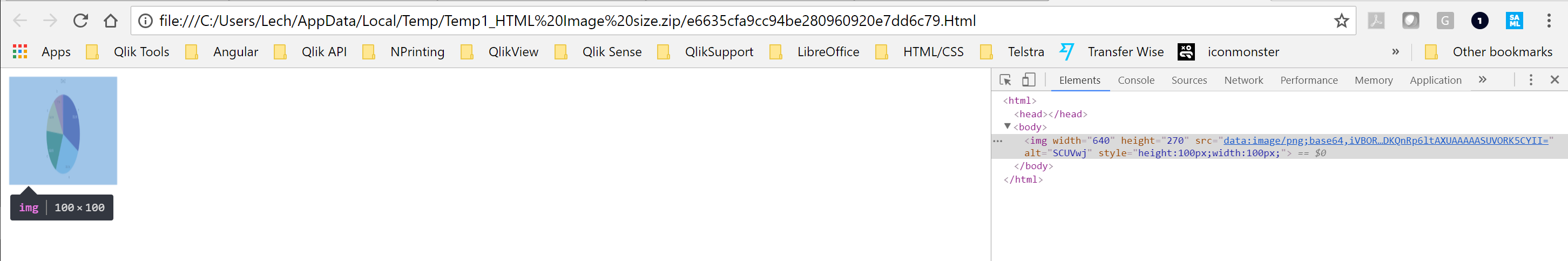
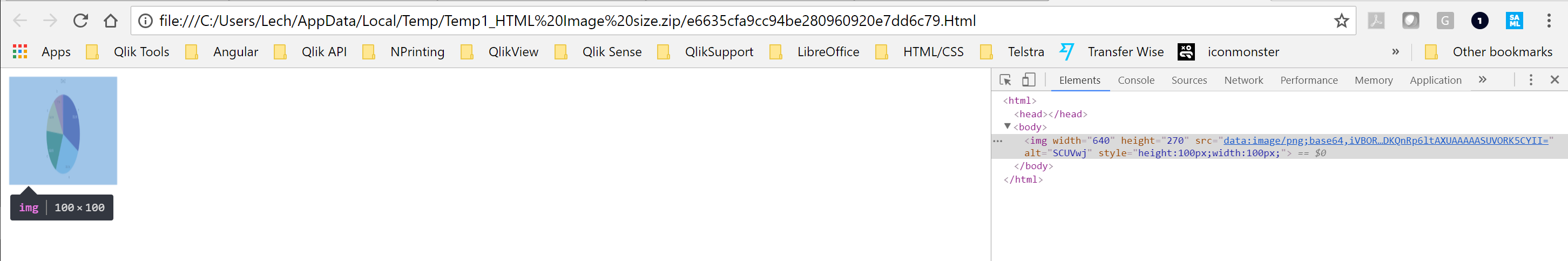
HTML size is 100x100 but image size was different (see inspect package)

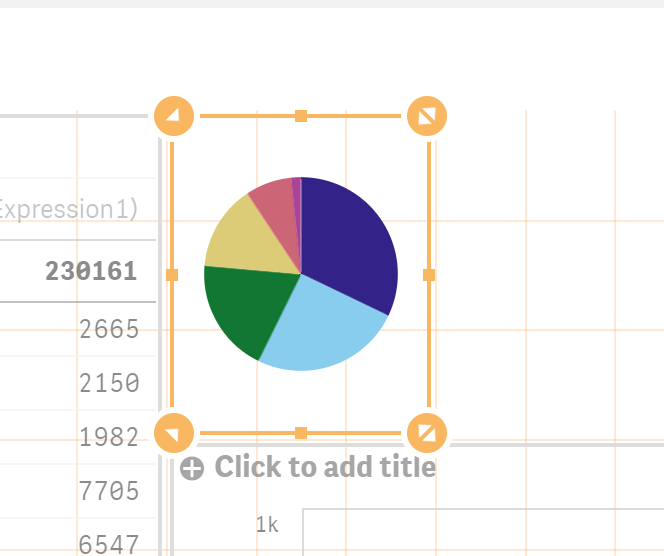
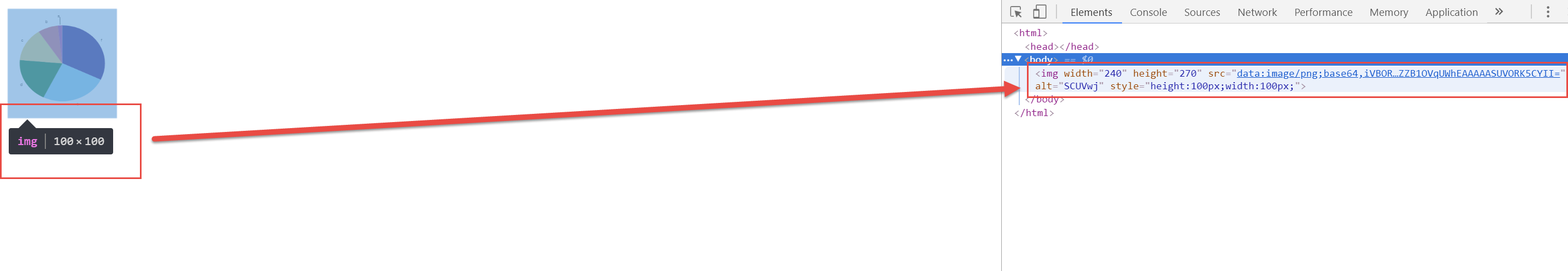
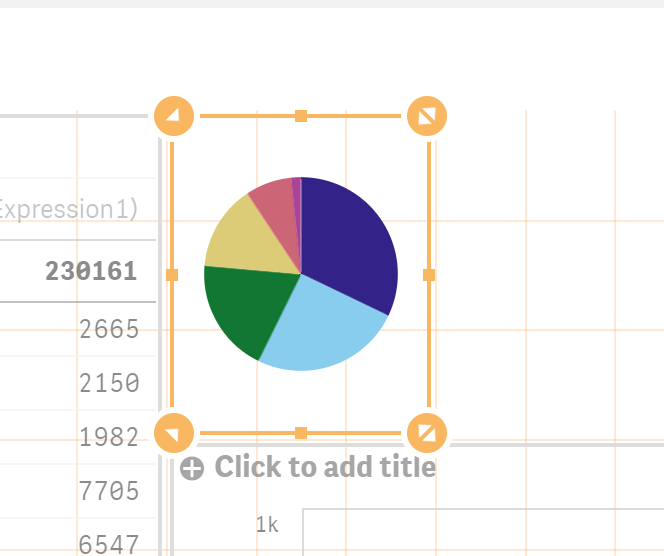
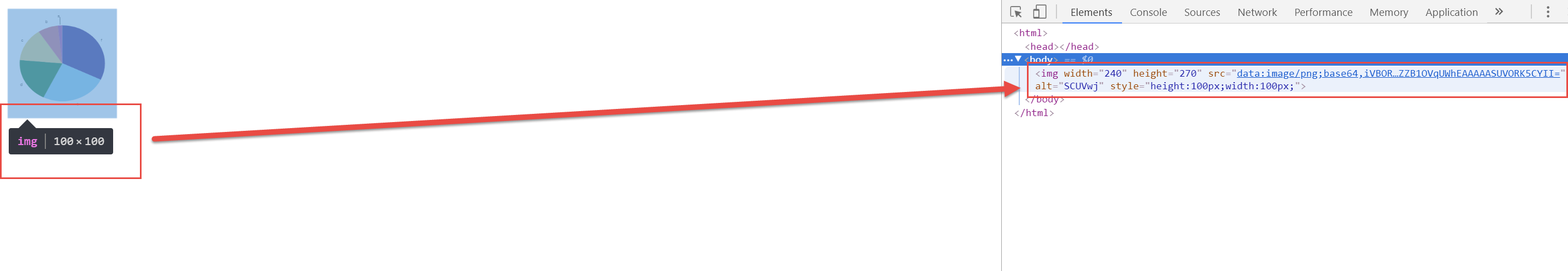
now when i changed this in qlik sense to more square object:

The output is also more square and looks better

cheers
Lech
---------------------------------------------
When applicable please mark the appropriate replies as CORRECT. This will help community members and Qlik Employees know which discussions have already been addressed and have a possible known solution. Please mark threads as HELPFUL if the provided solution is helpful to the problem, but does not necessarily solve the indicated problem. You can mark multiple threads as HELPFUL if you feel additional info is useful to others.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What do you mean to much hight? What size does your image tag needs to have. Can you screenshot what you got and what would be expected result.
regards
Lech
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Image height is coming as 1080. But i am expecting 450.Inserted the image here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So regarding this there are 2 things
- size of your img tag which you can control pixel perfect
- size of your source image which i find difficult to control since its more grid base in Qlik Sense
regarding your question - here is the answer:
you need to use inline style
<html>
<body>
<img src="%%SCUVwj%%" alt="SCUVwj" style="height:100px;width:100px;" alt="25"/>
</body>
</html>
but also keep in mind how does your chart look like in Qlik Sense as it will maintain ratios see below example:

HTML size is 100x100 but image size was different (see inspect package)

now when i changed this in qlik sense to more square object:

The output is also more square and looks better

cheers
Lech
---------------------------------------------
When applicable please mark the appropriate replies as CORRECT. This will help community members and Qlik Employees know which discussions have already been addressed and have a possible known solution. Please mark threads as HELPFUL if the provided solution is helpful to the problem, but does not necessarily solve the indicated problem. You can mark multiple threads as HELPFUL if you feel additional info is useful to others.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
try this:
<img src="......" style="width:50px !important;height:45px !important;" />