Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Qlik NPrinting
- :
- Re: Cross-Origin problem with NPrinting API
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cross-Origin problem with NPrinting API
Hello everyone
I'm trying to invoke the NPrinting API from a mashup website, which is located on a different domain.
However, when I try to invoke the API, like this:
let requestBody = {
type: "Report",
config: {
reportId: reportUid,
outputFormat: outFormat
}
};
$.ajax({
method: "POST",
url: npEndpoint + '/ondemand/requests',
data: requestBody,
xhrFields: {
withCredentials: true
}
});
The browser gives the following error:
Failed to load https://alt157vir:4993/api/v1/ondemand/requests: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:61817' is therefore not allowed access. The response had HTTP status code 502.
The thing is, the NPrinting documentation states that:
All endpoints also support the HTTP OPTIONS verb, and will respond with the correct CORS headers (cross-origin resource sharing) based on the Qlik NPrinting Server settings.
(from here: https://help.qlik.com/en-US/nprinting/September2017/Content/Extending/Intro-Extending.htm)
but I cannot find those settings! Where can I configure this?
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, I found out the problem.
You have to add the origin domain to the "trusted QlikView server" in NPrinting web console -> admin -> settings -> on-demand settings.
I didn't try that at first because I thought it was a specific setting for QlikView (as the name implies), when in reality it lets you add trusted origins of any kind. They should really change the name of that setting, it's confusing imho.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I'm not a developer so I asked the help of a colleague. If seems an authentication issue, so you should check the code
return $.ajax( {
method: 'POST',
url: url,
xhrFields: {
withCredentials: true
},
headers: headers,
dataType: 'json',
contentType: 'application/json; charset=utf-8',
data: objData
} );
Here there is an example in Python NPrinting API script Example - Python different language but you can see how to connect.
Best Regards,
Ruggero
---------------------------------------------
When applicable please mark the appropriate replies as CORRECT. This will help community members and Qlik Employees know which discussions have already been addressed and have a possible known solution. Please mark threads as HELPFUL if the provided solution is helpful to the problem, but does not necessarily solve the indicated problem. You can mark multiple threads as HELPFUL if you feel additional info is useful to others.
Best Regards,
Ruggero
---------------------------------------------
When applicable please mark the appropriate replies as CORRECT. This will help community members and Qlik Employees know which discussions have already been addressed and have a possible known solution. Please mark threads with a LIKE if the provided solution is helpful to the problem, but does not necessarily solve the indicated problem. You can mark multiple threads with LIKEs if you feel additional info is useful to others.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, I found out the problem.
You have to add the origin domain to the "trusted QlikView server" in NPrinting web console -> admin -> settings -> on-demand settings.
I didn't try that at first because I thought it was a specific setting for QlikView (as the name implies), when in reality it lets you add trusted origins of any kind. They should really change the name of that setting, it's confusing imho.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your reply, but I found out the problem, and it wasn't an authentication issue. Check my answer for details. THanks again for your time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
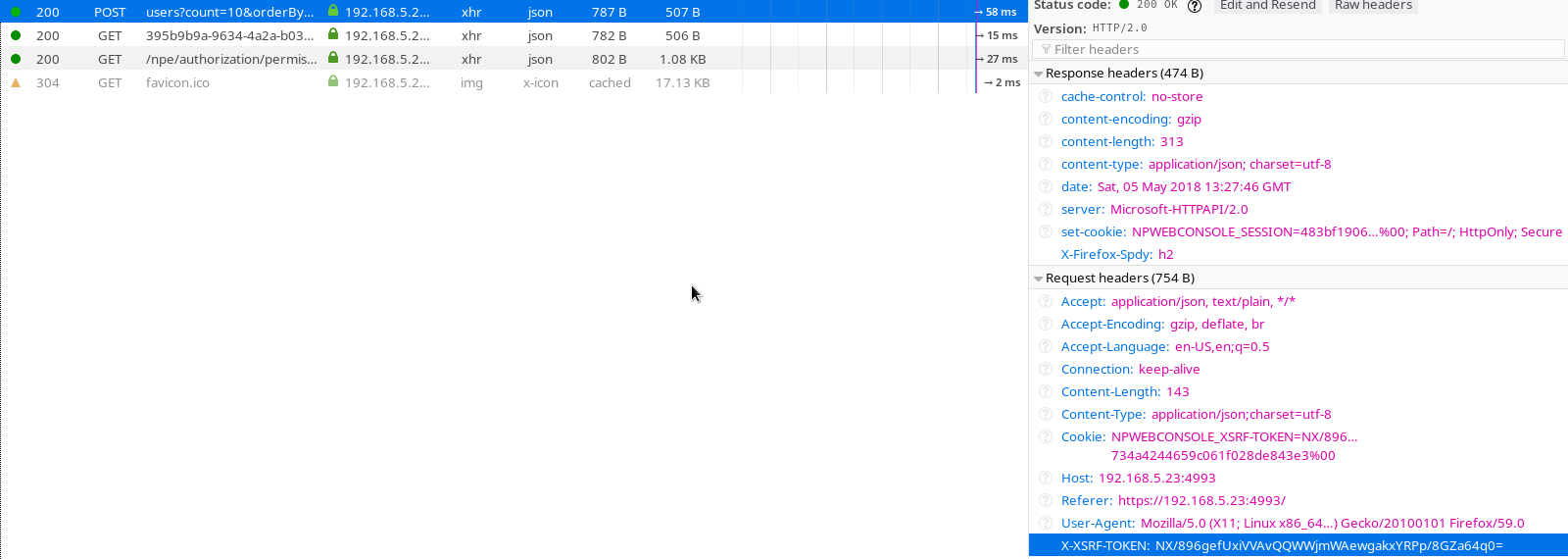
After Authentication, you will receive a Cookie. you need to add the Cookie Token to the Header X-XSRF-TOKEN
Not very obvious, but found it while debugging the same issue.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, Marc. Thank you for this information.
> you need to add the Cookie Token to the Header X-XSRF-TOKEN
How is this done on the client? I thought cross-site cookies were inaccessible to script code?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Andrew,
since i am not a dev my knowledge limits to what i understand. Have a look at PDF from the link below; pages 9-11 describe where you get a cookie from.
How to use Qlik NPrinting APIs inside a Qlik Sense load script
that should help you.
cheers
Lech
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Very helpful link. Thank you!