Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Forums by Product
- :
- Products (A-Z)
- :
- Qlik Sense
- :
- Documents
- :
- Dashboard Design - QS CSS MasterClass (video)
- Move Document
- Delete Document
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Dashboard Design - QS CSS MasterClass (video)
- Move Document
- Delete Document and Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dashboard Design - QS CSS MasterClass (video)
Mar 3, 2021 2:02:32 PM
Mar 2, 2021 11:14:06 AM
Welcome to the QS CSS MasterClass.
Motivation:
In my career as a PreSales, I need to create quite a few "user-appealing-applications". Sometimes users request a specific design or specific functions I need to implement in Qlik Sense. As we all know, Qlik Sense is built for simplicity & self-service and sometimes it could be challenging to achieve the desired result. But through the last couple of years, there were a lot of tips and tricks around using CSS to create completely new designs and functions to implement a better information design concept.
This is where the MasterClass starts. I have created an application that gathers a couple of these tricks and explains them more in detail. In addition to that, it is very easy to understand because you can see the result directly within a Qlik Sense App. If you think this sounds interesting, take a couple of minutes and join my short tour through the app. I won't cover all aspects in detail. This tour will give you an overview of the documented and used tricks within the app.
Content:
The following list will give you a brief overview of what topics are focused on the specific sheet within the app.
| Sheet | Description |
| You can add CSS definitions to your app by using themes or by using so-called "helper- objects". On this sheet, I will explain when you should use which option. |
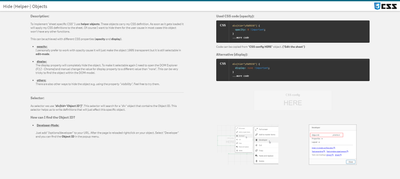
 Hide (Helper-) Objects Hide (Helper-) Objects | A "helper-object" carries and injects the CSS definition on a specific sheet. This sheet helps you to hide this object and which objects can be used for it. |
| This example demonstrates how to add better guidance to your dashboards by segmenting your background. |
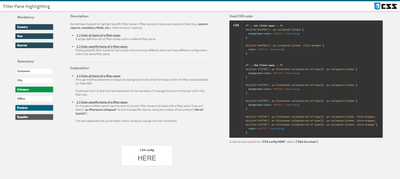
| Sometimes selections can be mandatory to consume a dashboard, or the creator likes to guide the user through the filter pane by using colored filter boxes. I show you how. |
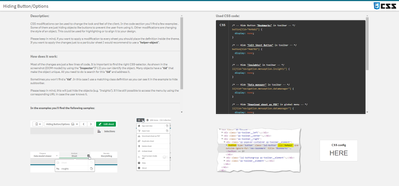
 Hiding Button/Options Hiding Button/Options | How to hide objects like the selection bar or elements within context-menus in case these functions shouldn't be used in the app or on this sheet? |
 Using Background Pictures Using Background Pictures | Adding background-pictures to your dashboard can spice up the overall flavor of your dashboards. This can be used for segmentation or just to add some style. |
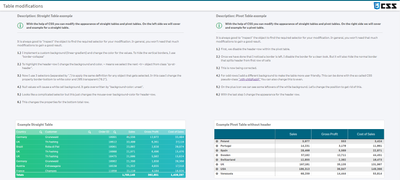
 Table modifications Table modifications | In this section, we will completely change the look and feel of a straight- and pivot table. |
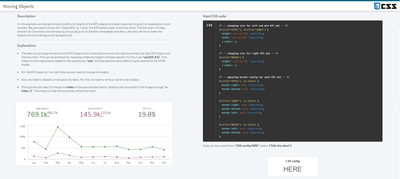
 Moving Objects Moving Objects | Let's create an illusion by just moving our objects closer together. After that, I'll look like we just have one. |
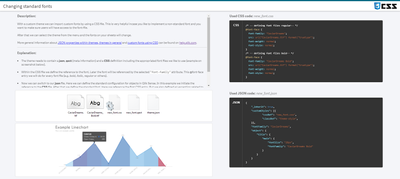
 Changing standard fonts Changing standard fonts | This sheet explains the easiest way to implement your own font by using a custom theme. It's just a few lines of code. |
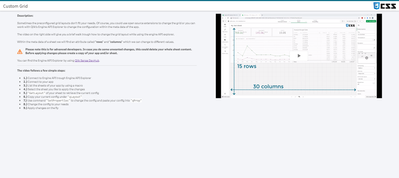
 Custom Grid Layout Custom Grid Layout | No matching grid? This trick shows you how to create your own grid for a specific sheet by changing the metadata through Qlik Engine API Explorer. |
Installation:
Under "Attachments" you can find the required package. The zip package includes a qvf file (Qlik Sense - CSS MasterClass V 1.0.qvf) and an extension (ShowHTMLfromMeasure). After importing the extension and app we need to change a quick configuration because the app has a different ID on your system now.
Open sheet called "Using Background Pictures". Normally this sheet has a background image. This gets referenced over the internal app-ID. Click on "Edit Sheet" and select the displayed CSS box ("CSS config HERE"). Navigate to submenu "Styles" and change the used app-ID in "Styles (CSS)" to your app-ID (displayed in the URL). Now you should see a background picture on this sheet.
Usage:
Every sheet has the same structure. First, a description explains the trick in general and how it's working. On most of the sheets, you also get the explanation for the used CSS selectors. On the right-hand side, you can see the used code in a black code box. You can't copy the code from here. To do so enter the "edit-mode" and click on the "CSS config HERE" button. This object is always the "Helper-object" that carries the used and explained CSS code. Navigate to the "Styles" submenu and copy the code from the "Styles (CSS)" window. I recommend using an external editor to modify or review the CSS code.
In case you like to transfer the trick to your dashboard you just need to change the object ID. If you don't know how to find the object ID this will be explained on sheet "Hide (Helper-) Objects".
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Maybe you can hide the search cell, then re-allocate space to others cells with this trick @Lech_Miszkiewicz :
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I watched that too - but it will not work in this case...
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi @Lech_Miszkiewicz ,
By using the two css options I provided you, I have got a straight table with no search icons or search capabilities. Its not perfect, but its the best option I think .
Ryan
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi @rarpecalibrate, @Lech_Miszkiewicz I've enjoyed this thread and kudos to @Dennis_Jaskowiak for his guides and examples, which accelerated my understanding in this area no end, but I think you've hit the nail on the head with that last post (i.e. it sort of works, but is not perfect).
CSS is a great area to explore, but does anyone know where to find how to explore the object model for standard Qlik Sense extensions?
At the moment I'm sort of shooting in the dark for which objects/properties to use?
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi @eightieschild,
Have you joined the slack Qlik Branch group? Join the group and there I can help you.
Ryan Arpe
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi @rarpecalibrate thanks, though I'm looking for a more general reference resource that can be shared on this thread to help anyone else struggling with CSS customisation?
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi,
Are you trying to change the look and feel of an extension using css?
Ryan Arpe
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@rarpecalibrate- not specifically, for us it's more about being able to customise OOB visualisations to align to corporate reporting standards, things like:
- Font size/family.
- Background colouring, including gradients, which is included in @Dennis_Jaskowiak 's example file, but didn't seem to fully work when loaded into our May 21 system.
- Conditional colouring of KPIs.
- Tighter positioning of objects on the canvas, which is again partially covered by adjusting the grid and margins of objects, but gets a bit tricky around areas like the one in this post.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi,
The answers are as follows :
- Font size and family are done with the Theme API. You can add 3rd party extension into the .json file.
- Do the background via the theme api css file. Any extra colors or properties changes can be done in the CSS file.
- KPI properties done in the property panel of the KPI.
- You can't change anything inside a canvas.
The link to the theme api - https://help.qlik.com/en-US/sense-developer/May2021/Subsystems/Extensions/Content/Sense_Extensions/C...
Ryan Arpe
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks for the information Ryan, but we still don't have an object reference.