Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Mashup Integration - chart's toolbar gets displace...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mashup Integration - chart's toolbar gets displaces when page is scrolled
hi!
I have done a small Qlik Sense integration on qvheroes.com | QlikView Blogs
The charts are inside a JQUERY UI Accordion.
When I click on the scatter plot, the chart's toolbar shows up at the right position.
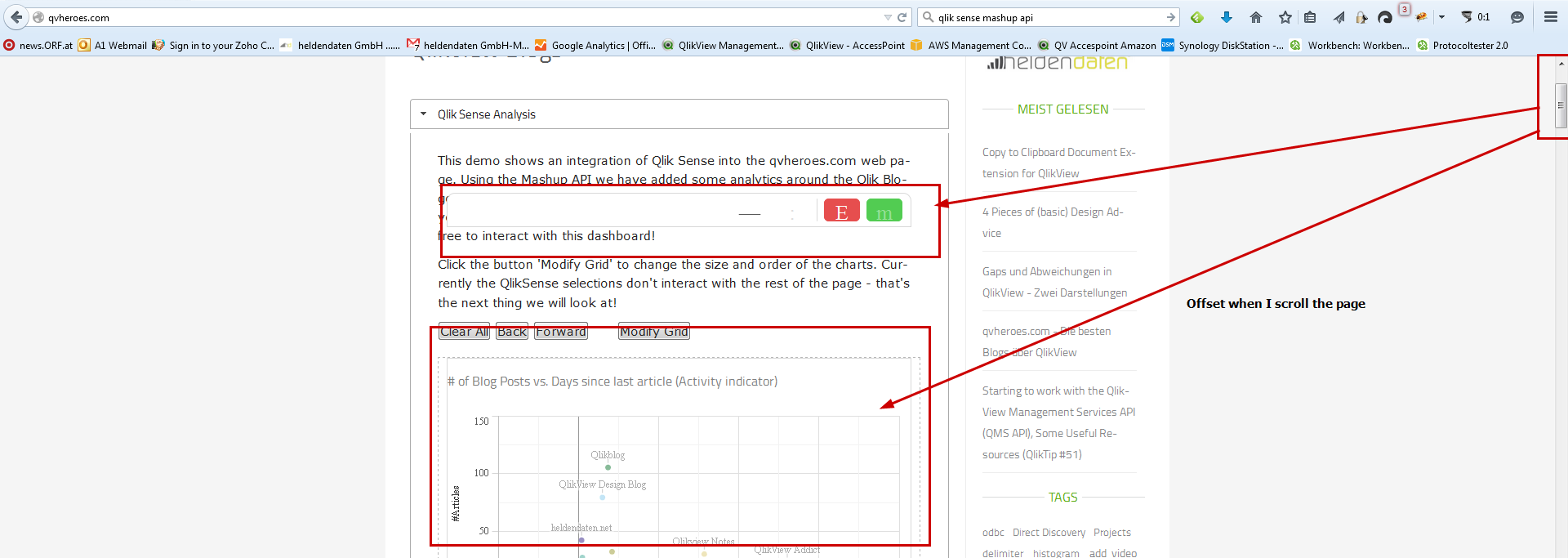
However when I scroll my page, the chart's toolbar has an Offset (and eventually disappears when the offset gets to large when I scroll down further). See screenshot.

One must add, that I had to set "overflow:scroll" on my <Body> tag, because Qlik's
"qlikui.css" and "client.css" hinders qvheroes.com from scrolling at all!
Any ideas, or should I submit a bug on this?
Thx,
Roland
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ok, my bug was merged into another bugid
QLIK-19766
feel free to add a support case to this bugid, so we hopefully get more attention.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Roland,
There is a bug submitted for this already. What you could try is to call qlik.resize() every time you re-position, show/hide or re-size any of the Qlik objects.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI!
Unfortunately "qlik.resize()" does not help.
One can see it at http://qvheroes.com/test.html
Scrollstop event fires, but the qlik.resize() function does not position the chart's toolbar correctly
$('body').on('scrollstop', function(event, ui) {
qlik.resize();
alert("scrollstop");
});
I have added a support case; looking forward to any workarounds in the meantime
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i have the same problem.in the last months i had try it with sense 1 and the problem was the same. now, with sense 2 and the problem is similar.
besides i have the problem, that the css from sense (qlikui.css and client.css) have entries with unknown names. when i accidentally use the same names for classes or id's in my css for the webpage like the names from sense css, nothing works. the css entries are ignored.
knows anyone the entries from the sense css???
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hmm; haven't tested QlikSense 2.0 beta yet; sad to hear that it is not fixed.
I just looked up my case in the partner portal and it says:
Bug Id QLIK-34017
Bug Status Closed
I will double check with Qlik Support.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ok, my bug was merged into another bugid
QLIK-19766
feel free to add a support case to this bugid, so we hopefully get more attention.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content