Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Qlik Sense Server Mashup - Referencing external ja...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Qlik Sense Server Mashup - Referencing external javascript library
Hi all,
New to javascript so maybe asking a silly question here.
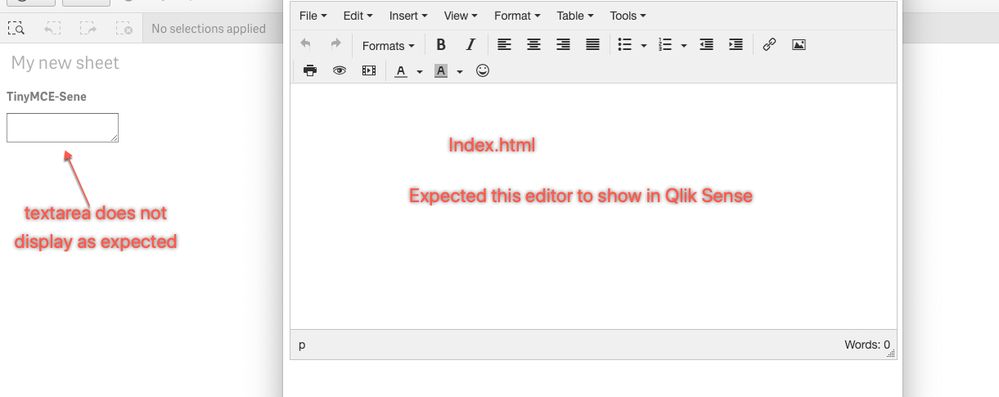
I am trying to use an external text editor tinyMce (TinyMCE - Home) within my mashup but am having some difficulties in connecting to the js file.
In my html file, I have referenced the file using the below code:
<script src="//tinymce.cachefly.net/4.2/tinymce.min.js"></script>
From here, I am not sure how to reference the external file in my javascript file. I have the following code but it is throwing up a connection error:
function outputText(){
require(["//tinymce.cachefly.net/4.2/tinymce.min.js"]);
tinyMCE.init({
mode: "textareas",
theme: "simple"
});};
Would appreciate any assistance on this particular issue but also in general on how to use external libraries in conjunction with mashups!
Cheers,
Joel
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Some comments:
- RequireJS requires a callback, see How to get started with RequireJS
- remove the .js at the end, this will be added by RequireJS by default
So something like that:
function outputText(){
require(["//tinymce.cachefly.net/4.2/tinymce.min"], function() {
tinyMCE.init({
mode: "textareas",
theme: "simple"
});
});
};
Not tested ... but that's the direction I think.
Please mark the appropriate replies as correct or helpful so our team and other members know that your question has been answered to your satisfaction.
Hope this helps!
Regards
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Some comments:
- RequireJS requires a callback, see How to get started with RequireJS
- remove the .js at the end, this will be added by RequireJS by default
So something like that:
function outputText(){
require(["//tinymce.cachefly.net/4.2/tinymce.min"], function() {
tinyMCE.init({
mode: "textareas",
theme: "simple"
});
});
};
Not tested ... but that's the direction I think.
Please mark the appropriate replies as correct or helpful so our team and other members know that your question has been answered to your satisfaction.
Hope this helps!
Regards
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Stefan,
That worked - Thanks for your help!
Cheers,
Joel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Stefan_Walther , thank you for the solution on mashup. I am trying similar thing into Extension but cannot get it work. I am post a question in community but no response. It took me more than a day and still no luck. Your knowledge might spot the issue very quick and save my day. Can you please review my code?
TinyMCE-Sense.js
define ([
"./js/jquery.min",
"./plugin/tinymce/tinymce.min",
"./plugin/tinymce/init-tinymce"
], function () {
return {
paint: function ($element) {
var html ="";
html += '<body>' +
'<textarea class="tinymce"></textarea>' +
'<script type="text/javascript" src="js/jquery.min.js"></script>' +
'<script type="text/javascript" src="plugin/tinymce/tinymce.min.js"></script>' +
'<script type="text/javascript" src="plugin/tinymce/init-tinymce.js"></script>' +
'</body>';
$element.html(html)
}
};
});