Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Bundle Load Images from a Filepath
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
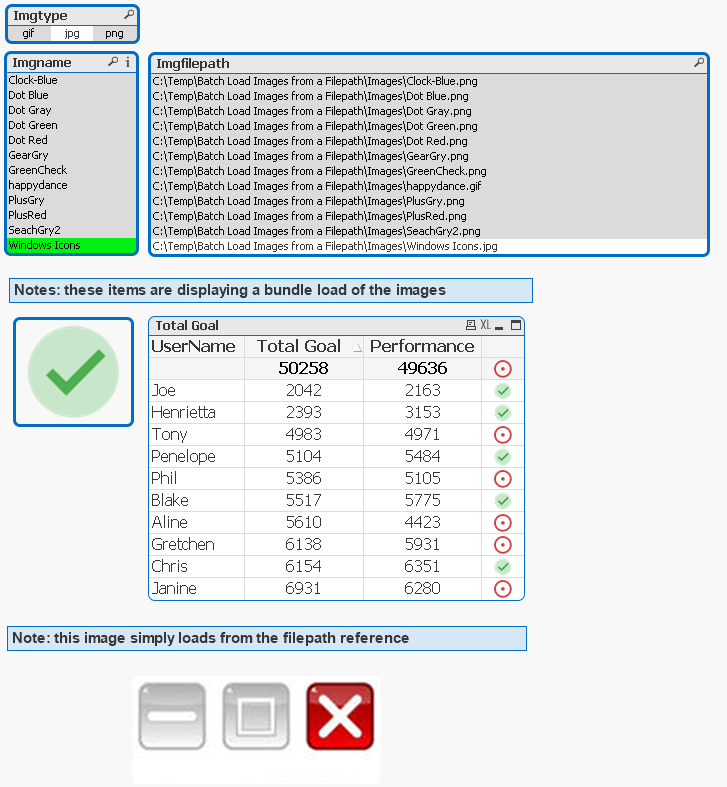
Bundle Load Images from a Filepath
This post builds on Chuck Bannon's Loading Images into QlikView post.
This is a great resource to be able to easily leverage images in your QlikView development.
What we've found is that in doing this, you have to then maintain an excel file that keeps your images and your image filepaths in sync. If a file folder moves or an image name changes, the image reference will break.
Instead, what you can do is leverage a little bit of QlikView scripting to read every file of a specific type in a directory and load that into a table to be used.

// Start by generating this inline table of the filetypes you're looking to grab from the filepath.
Imgtype:
Load * Inline
[
Imgtype
png,
jpg,
gif
];
// Here you can set the filepath where your images are stored.
Set vFilePath = 'Images\';
// Here we go...
[Images]:
Load * Inline
[
Imgname, Imgfilepath, Imgtype
];
Let vNumRows = NoOfRows('Imgtype');
For i=1 to $(vNumRows)
Let vImgtype = FieldValue('Imgtype',$(i));
For each vFile in FileList('$(vFilePath)*.$(vImgtype)')
let vImgtype = '$(vImgtype)';
let vImgfilepath = '$(vFile)';
let vImgname = Left(Right('$(vFile)',len('$(vFile)')-Index('$(vFile)','\',-1)),len(Right('$(vFile)',len('$(vFile)')-Index('$(vFile)','\',-1)))-4);
Concatenate
Load * Inline
[
Imgname, Imgfilepath, Imgtype
$(vImgname),$(vImgfilepath), $(vImgtype)
];
next
let vFile = Null();
let vImgName = Null();
next
let vImgtype = Null();
Drop Table Imgtype;
[ImageBundle]:
Bundle
Load
*
Resident Images;
!
- Tags:
- qlikview_scripting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice post. You can also use QlikView Components (http://qlikviewcomponents.org) to load images from a directory:
Call Qvc.Icons('Images')
-Rob