Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Calendar Object Year field
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Calendar Object Year field
Hi
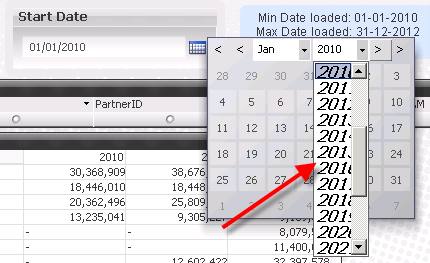
I created a calendar object and the Year field as attached in Figure cannot be seen correctly. Any idea which settings I have to do?
Thanks
Sravan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I cant Imagine, there is no answer for this...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No idea, I think QV never tested the software with more than eight years of data ![]()
You could maybe use some custom calendar object like John suggested here:
http://community.qlik.com/message/185620
, but I agree that the original standard object should work properly anyway.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sravan,
I'm wondering how you created this font in drop-down... It workd fine for me, no matter what font I use for the date presentation, it looks quite normal in the drop-down, always the same regardless font.
What is your QV version?
Regards,
Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Michael,
I can see this problem in the latest QV11 version (11.0.11154.0) :

Font settings in the calendar object properties do not seem to affect the grey calendar object (with the date fields and year / month selection).
Using a QV10 version, the year drop down in the object looked ok.
Regards,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Stefan. Will wait for a fix...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is a bit weird.
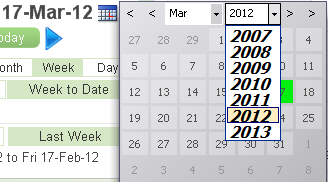
My .qvw file was created with version 10 and the calendar object looks OK in version 11:

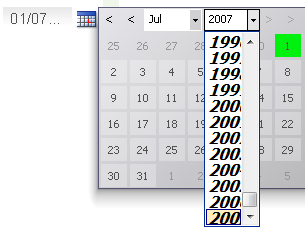
But for a calendar which was created in the version 11 document from scratch or copied from the above one:

Oh, I just discovered that the problem seems to be related to the number of dates.
If you have too many dates, then the vertical scroll bar appears and makes the date hard to read.
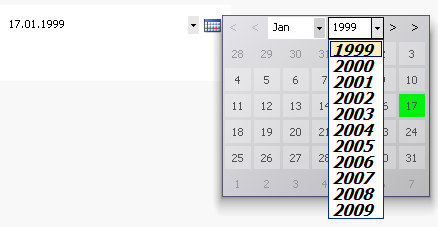
I modified the date test file which Stefan attached. and changed the load script:
LOAD
date(makedate(1999)+recno()-1) as Date
AutoGenerate 3800;
the result was:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am also having same problem...Using QV11
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just tried to repeat the issue using QV11 SR2 and did not run into the issue. It looks like it has been fixed. Also, don't forget that the calendar object will look slightly differnt in AJAX. My experience is using list boxes for Month and Year is more effective. If you want to allow users to pick date ranges then you may want to setup a from - to selection.