Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Dynamical coloring of bar chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dynamical coloring of bar chart
Hi,
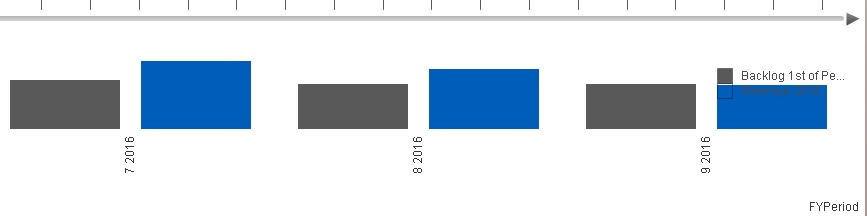
I´ve a bar chart where I first had two expressions:

Expression in Gray:
=Num(Sum({$<LastMonthDayMarker = {'>=1'}, BacklogMarkerThis = {'1'} , OrderPhase_Desc = {'HISBACKLOG'} >} NettAmount$(vCurrency)),$(vInteger))
Expression in Blue:
=Num(Sum({$<FYear = {'$(=vFYToday)'} , OrderPhase_Desc = {'Revenue'} >} NettAmount$(vCurrency)), ''),$(vInteger))
Now what I actually want is a conditional background formatting of the currently blue bar. The gray bar is actually a part of it. I tried them to just overlap and I couldn´t find how. Now I just try to give that blue chart two colors. Gray for the first section of the bar until it is as high as the gray one and for the rest blue.
My expression that I tried up to now is:
if( (Sum({$<LastMonthDayMarker = {'>=1'}, BacklogMarkerThis = {'1'}, OrderPhase_Desc = {'HISBACKLOG'} >} NettAmount$(vCurrency))) ={'>=1'}, rgb(0,94,187), rgb(89,89,89))
I think the expression doesn´t express that the color of the bar should be divided. Right now it only says if it higher than 1, then make it blue otherwise gray. What do I need to write?
Many thanks in advance!
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you try using a stacked bar chart with these expressions:
Expression in Gray (Stays the same)
=Num(Sum({$<LastMonthDayMarker = {'>=1'}, BacklogMarkerThis = {'1'} , OrderPhase_Desc = {'HISBACKLOG'} >} NettAmount$(vCurrency)),$(vInteger))
Expression in Blue (Blue - Gray)
=Num(Sum({$<FYear = {'$(=vFYToday)'} , OrderPhase_Desc = {'Revenue'} >} NettAmount$(vCurrency)) - Sum({$<LastMonthDayMarker = {'>=1'}, BacklogMarkerThis = {'1'} , OrderPhase_Desc = {'HISBACKLOG'} >} NettAmount$(vCurrency)),$(vInteger))
Gray bar as first expression
Blue - Gray as second expression
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Caroline,
I think that you can´t use two colurs for one expression. Maybe you can use two Expressions and use diferents colurs and group it.
But I´m going to look for information about it.
Regards
Miguel dle Valle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Maybe an approach like this: Re: Highlighting particular week or range of time in stack bar chart or 2 dimension line chart could be helpful. Whereby it's rather an ugly job to fiddle this to an acceptable view.
- Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Miguel,
ok, thank you! It would also work if they could just overlap. I also coulnd´t find how to do this... I check with a combo chart now, maybe this gives me other options.
Best regards
Carolin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you try using a stacked bar chart with these expressions:
Expression in Gray (Stays the same)
=Num(Sum({$<LastMonthDayMarker = {'>=1'}, BacklogMarkerThis = {'1'} , OrderPhase_Desc = {'HISBACKLOG'} >} NettAmount$(vCurrency)),$(vInteger))
Expression in Blue (Blue - Gray)
=Num(Sum({$<FYear = {'$(=vFYToday)'} , OrderPhase_Desc = {'Revenue'} >} NettAmount$(vCurrency)) - Sum({$<LastMonthDayMarker = {'>=1'}, BacklogMarkerThis = {'1'} , OrderPhase_Desc = {'HISBACKLOG'} >} NettAmount$(vCurrency)),$(vInteger))
Gray bar as first expression
Blue - Gray as second expression
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Carolin
You can try the "Bar Offset" property of the expression. See my example with a third bar where the offset is the expression of the first bar.
Best regards,
Marcello
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I didn´t try this one but I think this could have worked as well for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This was correct. I use it in this way now. I think I had concerns because I didn´t want to make it too complex but at the end it´s only important for the user that it is working well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This was the right track. Thank you 🙂