Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Re: How to freeze bottom Total row in straight tab...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to freeze bottom Total row in straight table
Hi.
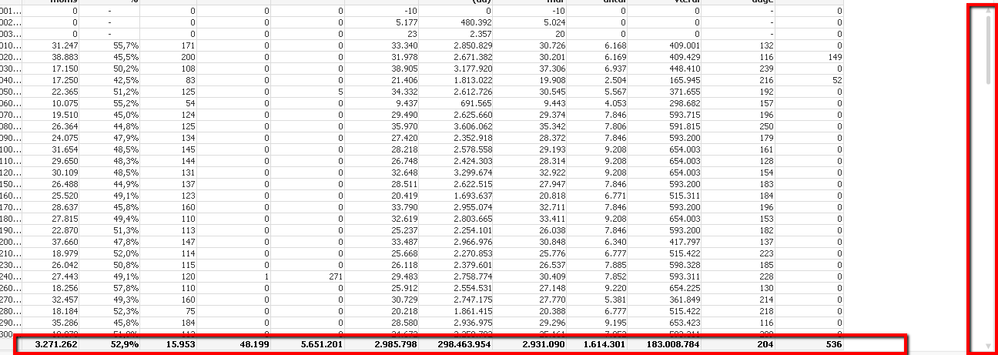
I came across a Qlikview app, where the bottom row in a straight table is frozen and thereby always on top even though we have a scrollbar:
I was not able to figure out which setting in the properties or what conditions that has to be fulfilled to obtain this behaviour.
Can anyone help?
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's within the tab presentation by totals (approximately in mid-right).
- Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's within the tab presentation by totals (approximately in mid-right).
- Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is this a straight table? It seems that I am seeing the total at top by default... are you not when you create a new object?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your reply. I have to admit that I was not thorough enough! It was actually a pivot table where I tried to get the functionality, because when you have a straight table and selects the totals on last row - it is actually standard behavior that the bottom row is frozen.
Do you know if the same behavior is possible within a pivot?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure thing. Top is default, but the customer needs it in the bottom. But as I stated to Marcus above, the functionality actually works for a straight table. I need the same for the grand total (1st dimension) for a pivot table.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think it won't be configurable within a pivot - the total are at the top or bottom but they will react with the scrolling. A quite ugly workaround could be to overlap your pivot with a second specially adjusted table-chart or maybe using a container for a similar view.
- Marcus
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That was also my conclusion. Actually I think that your proposed workaround is okay. It could be a container in a container so-to-speak to get a grid and make sure that the objects are above each other. Turn of the totals in the top object and just display one total in the bottom one.
On the downside there will be double maintenance but it seems manageable.
Thank you for your reply and time 🙂