Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Re: How to increase the intensity of colour in SVG...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to increase the intensity of colour in SVG Reader for low values?
Hi,
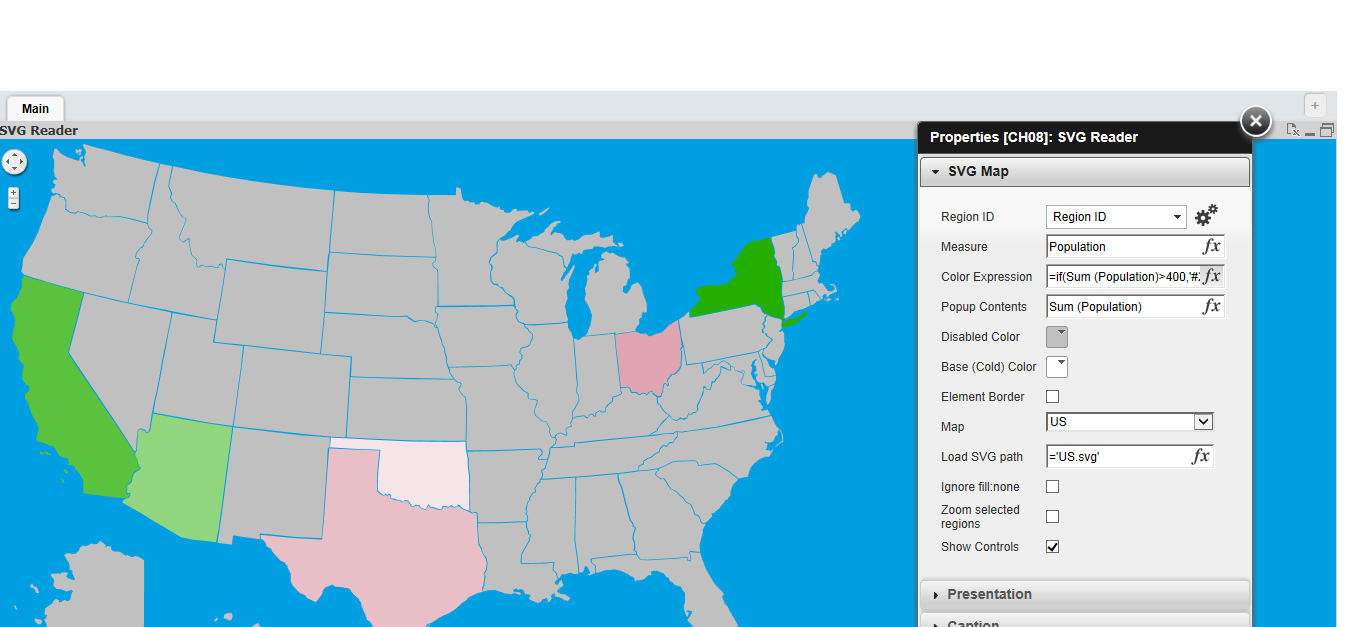
I have created a US map, with few states in data. I want to show colour for these charts ranging from dark red (low population) to dark green(high population). I'm successful at getting dark green colour for high population but with low populations I only get faded red colour.
There exist one more issue too, that is I'm not able to set the state's name visible.
Can some one please give me a solution!
Im also attaching my data.
Note: I'm using trail version so I cant open your solution in the form of ".qvw" file. Please explain your solution in text. Thanking you in advance.


- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hahaha after all that all you actually needed to do was set your 'measure' to be 1!!!
Well that was a fun afternoon ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Note: I'm using trail version so I cant open your solution in the form of ".qvw" file. Please explain your solution in text. Thanking you in advance.
That is ok, Send qvw so that we may work for your file and then we will share if we got solution for Bright Red color to Thick red color.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think you will find that the fill opacity is controlled in the javascript of the extension.
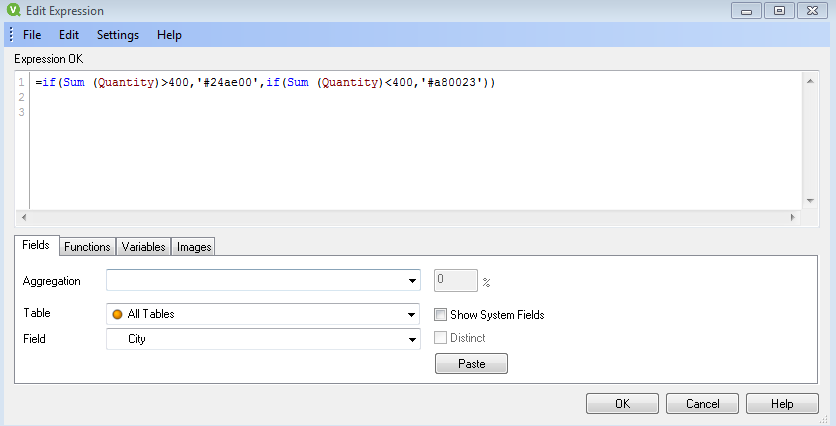
I've just done a quick test and the colour seems to render OK for me, you could simplify your if statement as well by having one rather than two
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok yes the code seems to be applying some sort of scaling to the colours as I get the same issue as you.
This is nice in some ways but not when you want to hard-code, unfortunately to change it would require a change to the extension itself. This might not be too tricky but I don't have the mental capacity today!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah here is the code it is using:
fill: v, "fill-opacity": d / i + (1 - d / i) * .2,
So basically take the colour then alter the opacity based on the measure.
If you simply leave it hard-coded as 1 you get what you want:
You can overwrite the script in the extension folder with the one I have attached if you want this effect.
Please remember to mark this as helpful or the correct answer if I have helped you or answered your question.
This will help users identify the answers should they come across this thread in the future.
.2,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok so I found my brainpower so I tweaked the extension for you so you can set a default.
There is a new setting "Fixed Opacity (0 is off)" if this is set to 0 then it scales.
Here are some example settings:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hahaha after all that all you actually needed to do was set your 'measure' to be 1!!!
Well that was a fun afternoon ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That was too easy![]() , thank you so much for your help
, thank you so much for your help![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
haha it only took me 2hrs of code to get there 😄
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you know how to make the state names visible?
And now I have the original version. So, you can also reply with .qvw files
- « Previous Replies
-
- 1
- 2
- Next Replies »