Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Problem with a slider in a container....
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Problem with a slider in a container....
Dear Community,
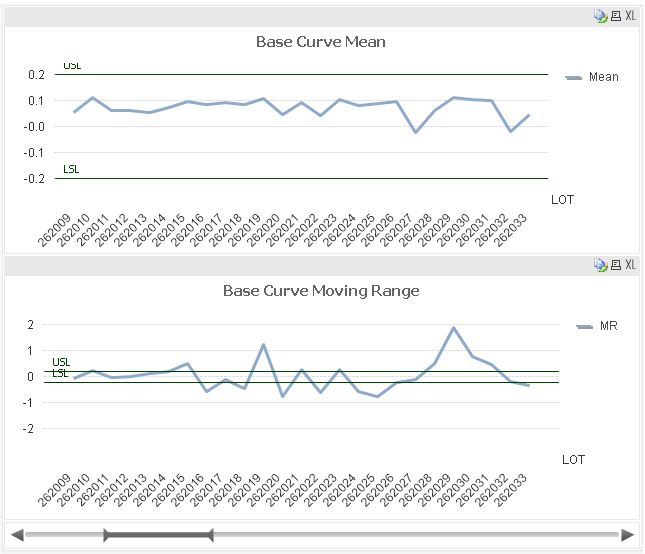
My first Image shows what I want. I set slider for both charts in a container so that I can view both charts data single time instead of using two scroll bars for two charts.
But some times when I try to move the slider. Its getting compressed to the corner in a container. please see the image below for reference. please help me how fix the slider in a container.
Thanks
Manideep
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can anyone help on this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Manideep,
Just a whim, may be it is because u r selecting some first part of dimensions (107484-107487) while trying to drag the slider.Bec i think it will either work or not work at all...
Please share a sample if it is not the case...
-Sundar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am actually trying to drag the slider. That slider is in a container along with the above two charts. So I am placing 3 objects(1 slider and 2 charts) in a container. Will that be a problem?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
\
The slider seems to be distorted while it is unavailable, is it getting back to normal when u r clearing the selections made?
Try keeping the slider out of the container and check if u r having the same problem?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
How do define the slider range? If it is based on a field, make sure that you override selections, such as
Min({1} LOT) and Max({1} LOT)
HTH
Jonathan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No, I already set to MAX and Min values on the Slider, So there is no chance of distortion when I clear any selections. I am using Variables for the Slider range which will set to max and min values.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please check in variable overview if u have given "=" while defining the min and max variables?
-Sundar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No I have not Specified any '=' before the expression
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please attach a sample app.
-Sundar
- « Previous Replies
-
- 1
- 2
- Next Replies »