Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- Re: Selection indicator in treeview
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Selection indicator in treeview
Hi everyone,
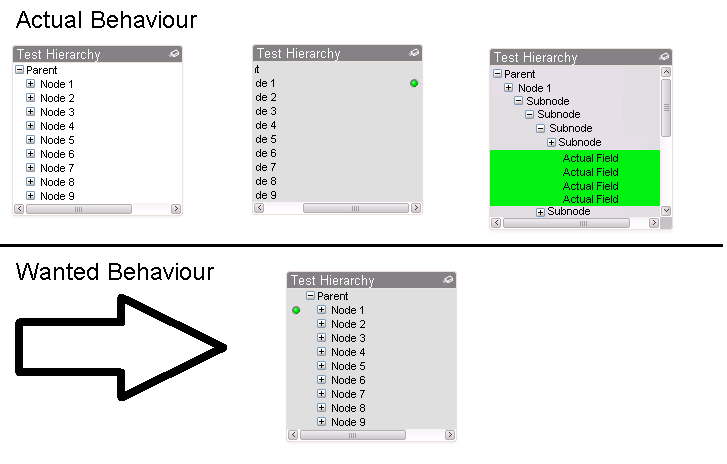
when showing a hierarchy as a treeview as a listbox, I am getting some unwanted behaviour.
When I select a node from my treeview, the selection indicator only appears on the right side of my listbox. This seems to be due to the fact, that QlikView is somehow aware of how many leaves or subnodes seem to be available.
If I click all the way through my treeview, seeing the actual fields is no problem.
For me this is no problem. However, my users which I'm building this App for don't always drill down to the actual field, usually only the top nodes are selected
(e.g. Node 1 as in my example).
Now the problem with that is, is as mentioned, the selction indicator. Due to the depth of my treeview, it is not clearly visible for those who don't know where to look for it.
Is there a way to make the indicator visible as suggested in my example, or is there another alternative?
Your help is very much appreciated,
Jakob

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any feedback? Alternate suggestions would also be appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am not sure there is a way to actually move the green dot to the other side, but I find that the main issue here is that the green dot will not appear at all when using AJAX client when horizontal scroll bar exists. So you either need to size your list box width so that it is wide enough to handle the completely expanded list OR in the list box properties --> Presentation tab, select Suppress Horizontal Scroll Bar. Either of these methods will keep the green dot viewable to the end user.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Aaron,
while suppresing the horizontal scrollbars kind of gives me what I want (seeing the green dots at any time), it is unsuitable for my specific example. The treeview that I'm displaying contains so much depth that suppressing the scrollbars makes it completely unusable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The width isn't really an option either. Because of my treeview depth the listbox would just become huge...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Understood. So, it might be possible to create a trigger on the path field (field level triggers found in document settings) to select all the children when the parent is selected. This would result in the green selection bar all the way down rather than the green dot. But I have yet to get this to work effectively in an application (I was working on a similar tree view issue the other day). But it is an idea worth exploring. If anyone else has success getting this to work seamlessly, please jump in ![]()