Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView App Dev
- :
- incomplete labels on horizontal bar chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
incomplete labels on horizontal bar chart
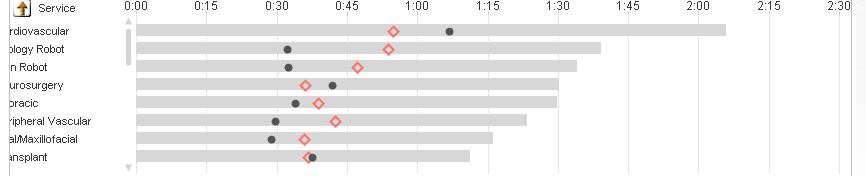
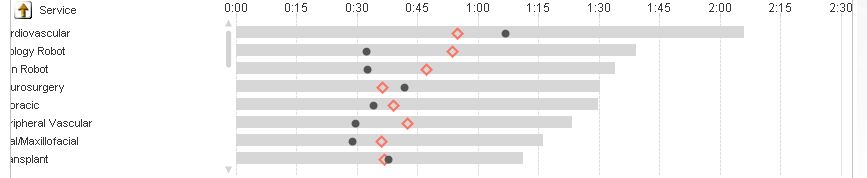
Please see the image below:

is there a way to show the complete text for the labels?
Thank you in advance
- Tags:
- visualisation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Click on the chart then click on the keyboard CTRL+SHIFT, You will see red borders ... drag them
Let me know
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
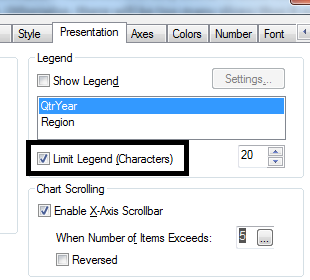
In chart properties >> Presentation >> and use Limit Legend (character) option and increase value upto 20 and enable the option.
See the snap for this

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you may want to right align your axis labels (*edit: i may be thinking of another chart) and if that doesn't help, try below steps:
1. click inside the chart
2. click and hold ctrl and shift together to bring up red border lines for your chart.
3. mouse over to the border to the right of the axis labels and drag it to the right just enough to show all your text.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Still not working

This only happens when there is a scroll bar and also it only looks like this on the IE plug in client, is this a bug?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
G'day All,
Has anyone solved this problem? I am now experiencing the same issue. I think it is a bug as the problem only appeared when our company changed from IE8 to IE11.
Here are a few observations ...
- it doesn't happen in the full development environment
- it doesn't happen in the AJAX client
- it doesn't happen when there is no scroll bar (as mentioned above)
- the normal options don't fix it - limit the legend, justify the text, adjust the chart position
Thanks,
Barnaby.