Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- QlikView
- :
- Documents
- :
- dropdown menu extension
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
dropdown menu extension
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
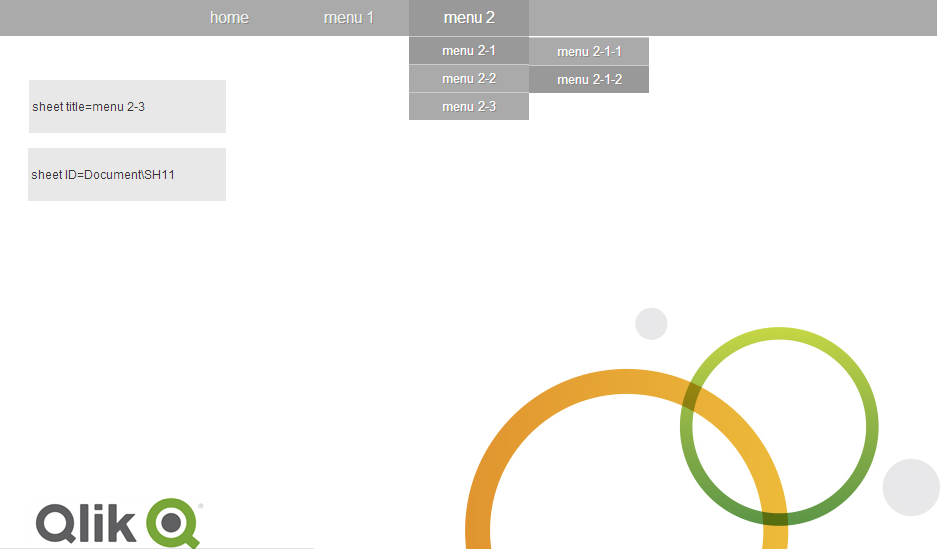
dropdown menu extension
When you are using many tab sheets within QlikView your application can easily become unclear and very full. Using standard tab sheets it is not possible to build a hierarchy in your menu.
I have built a dropdown menu extension that allows you to build a hierarchy within your menu and manage multiple tab sheets in a structured way. The menu is easy to install and use, you can configure it from within your QlikView application.

You can find documentation, a sample qvw file and the extension itself at the following location:
petra-bloem/dropdownMenu · GitHub
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
hi
this document is very useful , but i can not see sub menu?
can u help me ?
regards
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi All
I have Implemented the Drop down Extension and Changed the CSS. We have been using it for a while without any issues, but now days when you click on a sheet name it opens up a different sheet.
Could you please advice on this.
Regards.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Jaikes,
Does it open some random sheet or does it always open a parent sheet?
In case it's opening parent sheet, you should check these comments:
https://community.qlik.com/docs/DOC-5997?sr=inbox&ru=-1#comment-35413
https://community.qlik.com/docs/DOC-5997?sr=inbox&ru=-1#comment-35495
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Is it possible to call another sheet in a different QlikView application.
For Example: I have 2 dashboards, Dashboard1 and Dashboard2
From Dashboard 1, i need to call Dashboard 2 using this extension?
Thanks
Satish
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi All
Is there a way, we can call another QlikView document using this extension.
I understand we can activate different sheets in the same qlikview document.
Can we also achieve calling a different qlikview document using this?
Thanks
Satish
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Has anyone tried to 'brand' the menu bar with a logo image etc.?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Yes I was able to do this yesterday actually.
I should preface this with I am by no means a web developer but modifying the .Nav line in the CSS file will allow you to add an image/logo. After the background color, add
url("file:///<path and filename>") no-repeat left top;
Replacing <path and filename> with the exact path to the image you want to load. If the image is on the web then you wont need the "file:///" and you can just put the path to the image file.
This will place the image in the top left portion of the navigation bar. If you want to mess with colors around the tabs themselves, you modify the color codes for the next two lines (.menu a & .menu span).
Just wanted to share what I worked out but I am sure there must be a better way, but hey this works.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks Chase. I'm struggling to get it to work unfortunately...
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I struggled a bit with it myself. Why don't you post what you have and what you are trying to do and maybe I can assist?
Chase
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hey,
Does anyone know how to keep the parent sheet highlighted in the navigation bar once it is clicked (or one of its sub-items is clicked)?
Best Regards