Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- Re: AJAX issue with service call
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
AJAX issue with service call
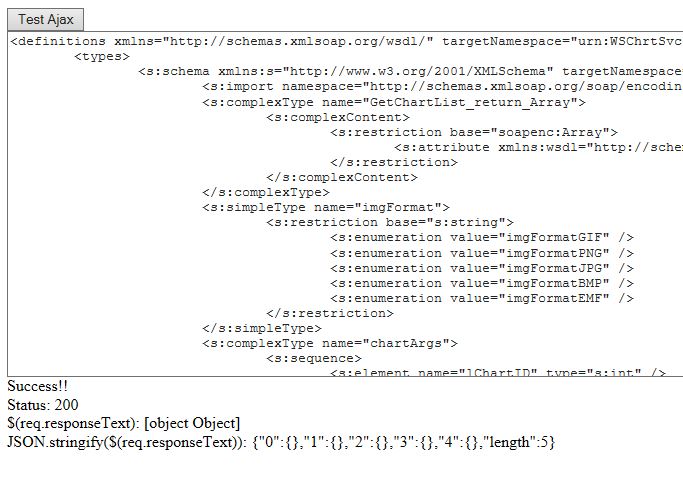
First I tried a simple HTML page to test a web service call. It took some work but ultimately I got it working. I have to set jQuery.support.cors = true. It is making a call to another machine on our same domain and the html page works great:

However now when I try to do the same thing in an extension object it errors. In fiddler I can see the call succeed with a 200 and the response I would expect. However that happened with the web page when it broke too, until I set cors = true. I am doing everything the same in the extension object. What am I missing? Note: I get same result in desktop and access point.

Attached are the html page and the extension object.
- Tags:
- qlikview_extensions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
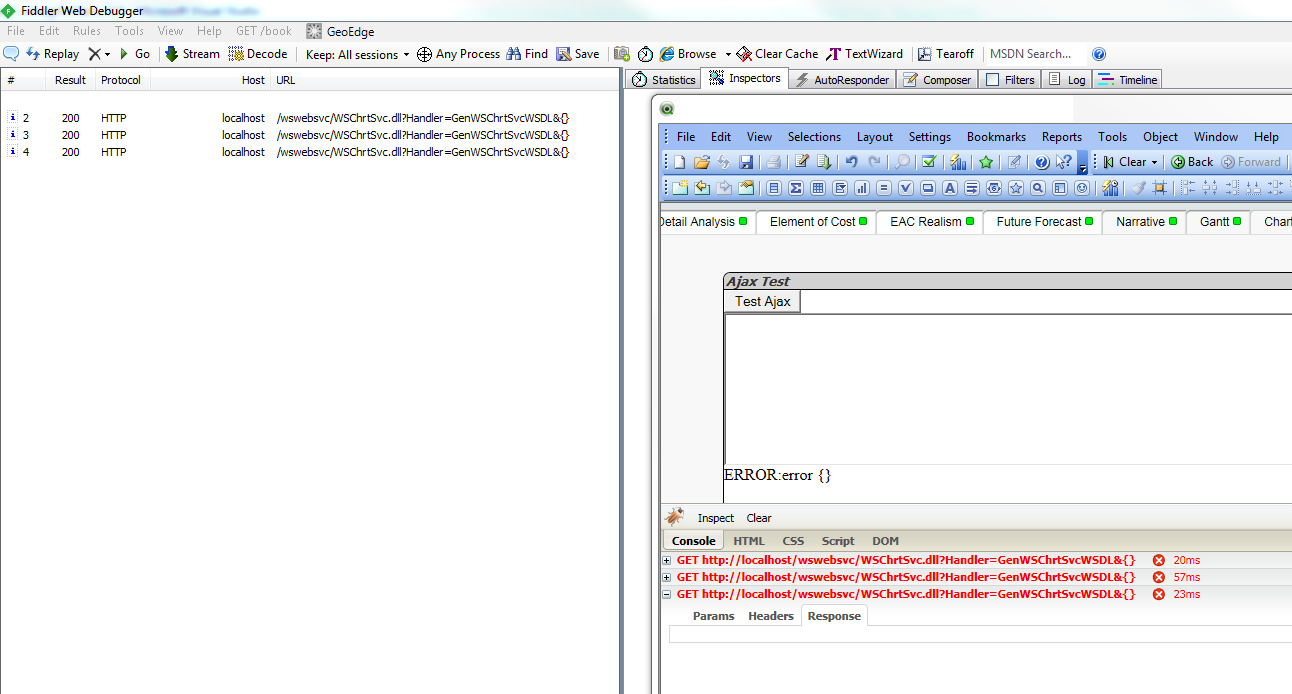
For some more info, when the extension object executes, as you can see I get a 200 in Fiddler, but Firebug shows a bad call, but zero response or clues as to why. This is a call to localhost.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In case anyone is still tuning in... This is how I finally got it working. I needed to add the following to my web.config in the <system.webServer> node:
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Methods" value="POST, GET, OPTIONS, PUT, DELETE" />
<add name="Access-Control-Allow-Headers" value="content-type,soapaction,x-requested-with" />
</customHeaders>
</httpProtocol>