Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- Another Google Maps Extension
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another Google Maps Extension
UPDATE 2013-03-23
It's great to see the support from the community around mapping! This thread has been great to follow and lots of fun contributions has been added.
It has however become quite crowded with different versions being discussed and it's hard to find any useful information anymore.
So I have decided to kill off this thread and at the same time I have updated the extensions and split them into 3 parts with each extension having it's own thread.
Hopefully this will make it a bit easier to find information, ask questions and share new implementions of the extension between each other.
Google Maps - Cluster
http://community.qlik.com/message/325640
Google Maps - Marker
http://community.qlik.com/message/325641
Google Maps - Heatmap (New!)
http://community.qlik.com/message/325642
If there is interest for a more collaborative development let me know and I will host the extensions up on Git.
Message was edited by: Alexander Karlsson
- Tags:
- qlikview_extensions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sheshele: I had the same problem. I just subsituded all the comma's for points. Not the most elegant fix but it does the trick.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
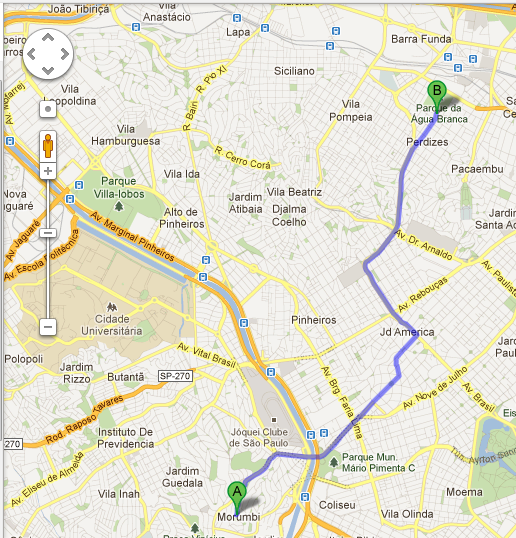
Boa tarde
É possivel criar uma rota nesta extensão?
conforme imagem abaixo
Google Tradutor
good afternoon
It is possible to create a route to this extension?
as the picture below

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Alexander,
how can I put the balloon in this example the information infowindow
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Yes, you are able to specify information displayed in the pop-up when you hover a marker.
In the marker construct you send in a title along side your lat lng coordinates.
If you would like to display an information window when a marker is clicked that is also possible by calling the InfoWindow constructor for each marker in the array before you plot them.
Read up on the Google Maps API documentation, it's really good.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried putting the infowindow so that when it is processed click on any marker there so it always displays the last selected still can not put in all.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sounds like you have run into a closure issue. Most likely you are attaching a infowindow that references i which will reference the last marker in the array.
Give me a couple of minutes and I should have a sample for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, here is an updated versions that will display your expression both as title for the pin but also as an infoWindow.
I did not close the infowindow so if you want to close any open infowindows when a user clicks a new pin you would need to contruct your close function and call that first in the eventlistener.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
egnaldoo wrote:
Boa tarde
É possivel criar uma rota nesta extensão?
conforme imagem abaixo
Google Tradutor
good afternoon
It is possible to create a route to this extension?
as the picture below
Sure, doing 2 point directions is pretty simple. However that tends to not be the case when you starting digging into the requirements.
Usually you would want to plot more then two locations.
IF you only want to do 2 places you can do it without extensions.
The URL for directions looks like this: https://maps.google.com/maps?saddr=Englundav%C3%A4gen,+Solna,+Sverige&daddr=Scheelev%C3%A4gen+24-26,...
Replace the saddr part (starting point) with a field in your data model that points to a full adress. Likewise for daddr that is your stop position.
Would look like ='https://maps.google.com/maps?saddr=' & StartDataField & '&daddre=' & StopDataField & '&hl=en'
Hook that expression up to a button as an action or embed it as a background image. Just make sure you have a calculation condition to only show routing when there is 1 available start and stop row.
Same license rules from Google apply to Directions as with Maps API. Your qlikview app would need to be accessable from the internet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Friend worked, thank you for help was breaking my head ... add me on msn i everton_bueno_lima@hotmail.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Friend just one more doubts do not know if you already used this way, tried to put geolocation with this script does not know why he is not giving you is to help me .. I created this function but it seems she does not return anything but when I put an alert to display it displays the exact lat and long ... follows ...
function GeoProcessamento(cidade){
geocoder.geocode( { 'address': cidade}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
return (results[0].geometry.location.lat() + ',' + results[0].geometry.location.lng());
}
});