Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- Re: Extension Object integration
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Extension Object integration
http://bl.ocks.org/kerryrodden/7090426
Hello Everyone,
I am relatively new to JS and I have to integrate the graph shown in the link above, with Qlikview. I understand the basics of JS, CSS, Html etc and have also understood the sample ET-Hello World extension. I just cant figure out how to start with this assignment. The source code is there but bringing it into Qlikview as an integration object is my task. Can any one please help me out with the best way to go about it as right now I'm at square one. Any help or guidance would be tremendously appreciated ![]()
Thank you
Regards
Khan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try this script.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The main error was very first line, you shouldn´t refer to "Objects" path
var AnimatedDonutChart_path = Qva.Remote + "?public=only&name=Extensions/AnimatedDonutChart/";
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
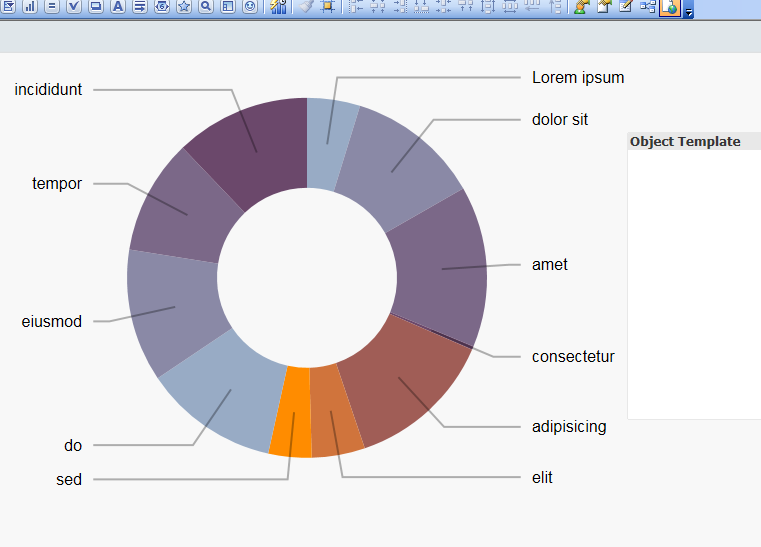
I tried the code, but only the image is coming in the background and not inside the object window.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much Anjos. I'm checking out the links you posted and would implement what I get from it and let you know. Thanks ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's because you are appending your svg elements into the body and not your extension object.
Change your selector to: var svg = d3.select(this.Element).append()...
Also since now you will be appending a donut chart every time the data updates I would suggest you either destroy the entire element or join the updated data onto the DOM.
Simple example to destroy the element: $(this.Element).empty()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can find a sunburst implementation at QlikView - Intelection 2014
The site is in Swedish but you should be able to work through the source at least.
My example is built using workbench but it's the same principle for extension objects so it's fairly quick to port over.
The hard part is for you to figure out how you want the color logic to be handled, I could hard code it thankfully ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That´s because your´re appending your graph to body
var svg = d3.select("body").append("svg").append("g");
you should use this.Element.innerHTML
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Alexander, I appreciate the help:). Does this link have the code behind the implementation as well? or is it just the implementation? The source code is there, but I'm a little confused how to bring in data into Qlikview for this chart. The source code I was looking at takes data from a csv file which seemed a little tricky. And this may be a very basic question, but how do I know what the right amount of dimensions and Measures would be for this chart? I'm a beginner so please pardon my silly questions ![]()
Thank you ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much for your help... But I am still unable to get the desired results. The chart after doing the changes as you suggested is now having some portion inside the window and some portion outside the window and also I am not able to create the randomize button after clicking which there should be some animation in the chart.
Please help me out with this.