Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- Re: Screen Grab Document Extension for Printing Ex...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Screen Grab Document Extension for Printing Extensions
So, I'm not completely sure why this is needed, but I've had a lot of people for a long time ask me if it was possible to print extensions. As you probably know, you can't print them using the standard way offered by QlikView because they're dynamic javascript.
The other day I came across a JS library called html2canvas which scans the DOM of the page and recreates (as best it can) the HTML of that page on a <canvas> element. So I played with it a bit and made it so it would also convert that canvas element to a PNG image that you can download and do whatever you want with (print,etc.). It works with extensions, BUT in no way is this library perfect.
Since html2canvas uses the <canvas> element, you'll need to be running IE9 or above. The library does what it can to convert the HTML to a canvas but it's a pretty new library and there's some things too complex for it. For example, none of my Raphael extensions were showing up in the screen captures I created from this extension, and I guess a few people were having problems with the background image of the QVW showing up. Like I said, this is what it is, and it's far from perfect, but hopefully it helps.
Anyway, it's pretty easy to use. Once you install the doc extension, there will be an icon in the upper right of the QVW (in webview) next to the "+" sign:
![]()
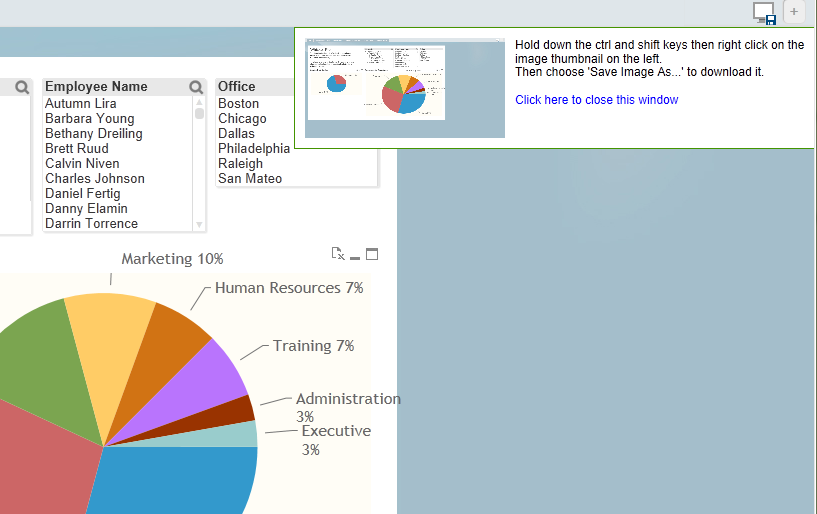
Click that and a window will pop up underneath it showing you a preview thumbnail of the screen capture and giving you instructions on how to download the image:

Obviously telling people to hold down ctrl and shift then right clicking the thumbnail isn't ideal, but it was really the only way to do it. It's pretty easy, just hit Save Picture As...

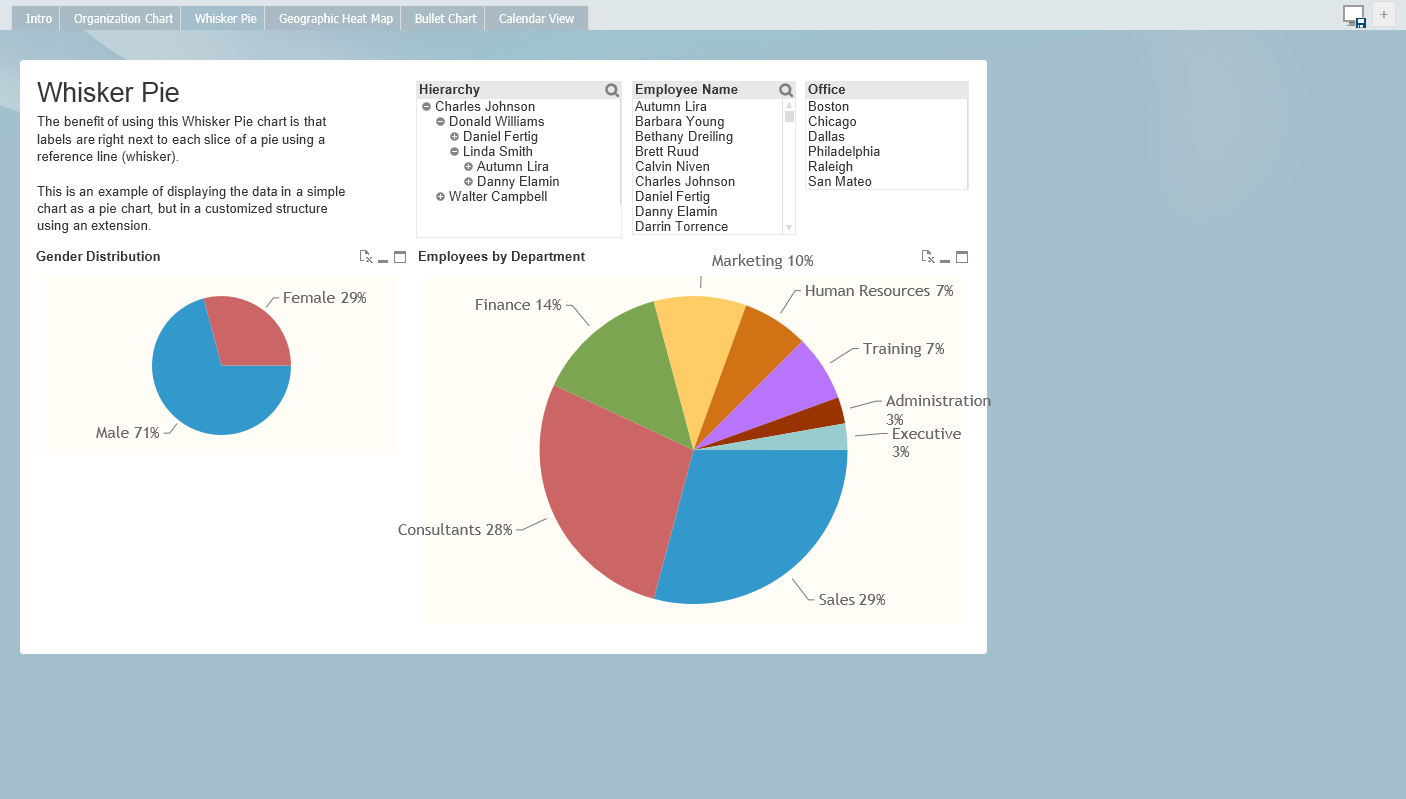
When you open the image you downloaded, it will be a screen capture of what you were just seeing in the QVW similar to this:

That's it. Like I said, it's not perfect, but hopefully it helps out.
The extension is now stored on GitHub. Click on the "Download ZIP" button for the files.
Feel free to add any updates or improvements!
brianwmunz/screenShot-QV11 · GitHub
Message was edited by: Brian Munz
- « Previous Replies
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So, you have working the app example.qvw in access point but do not see the extension icon?
Btw. this has worked on my site in the first step without a hassle.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ralf,
Any details/site you can share re: a commercial version with additional functionality would be very helpful.
- « Previous Replies
- Next Replies »