Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- QlikView Integrations
- :
- Re: d3 Dependency Wheel
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
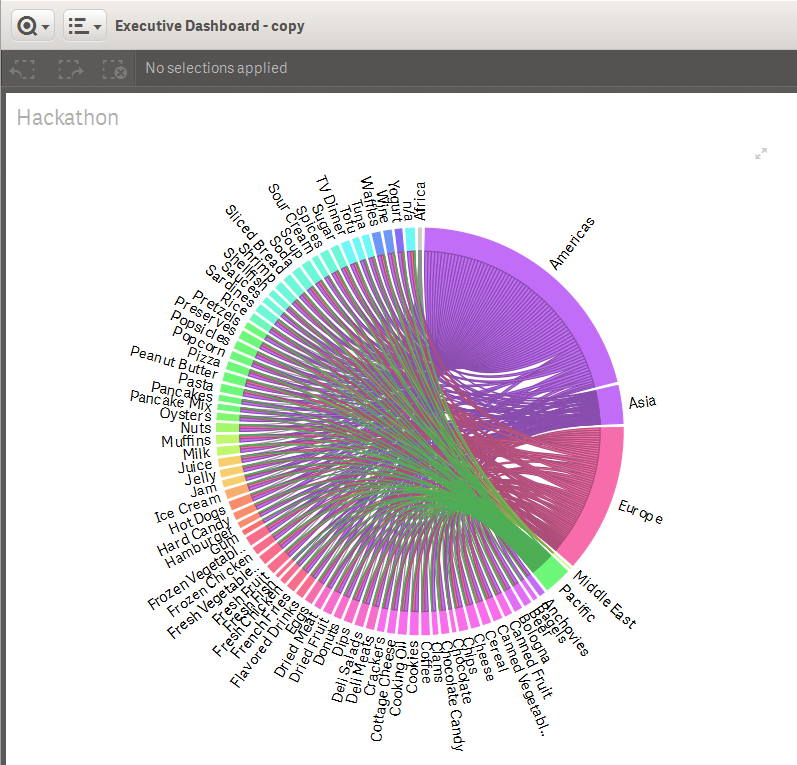
d3 Dependency Wheel
Hi all,
during the 1st QlikView Hackathon at Qonnections 2014 in Orlando I created a Dependency Wheel extension for QlikView.next. Now I have adapted it to QlikView 11. The source code is also on my GitHub account if you like to contribute..
- Ralf


- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is great Ralf. Do you mind if I ask what it took to make the conversion from 12 to 11? I noticed that in 12 extensions "Definition.xml" is not present so I'm guessing this was needed as a start?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, it was more a recreation than a conversion. I also had to rewrite the JavaScript, partially. Overall, it took a few hours including testing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
Is this possible to change the pop up label in d3 dependency wheel?
Regards,
Mayank
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It can be changed in Script.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ralf,
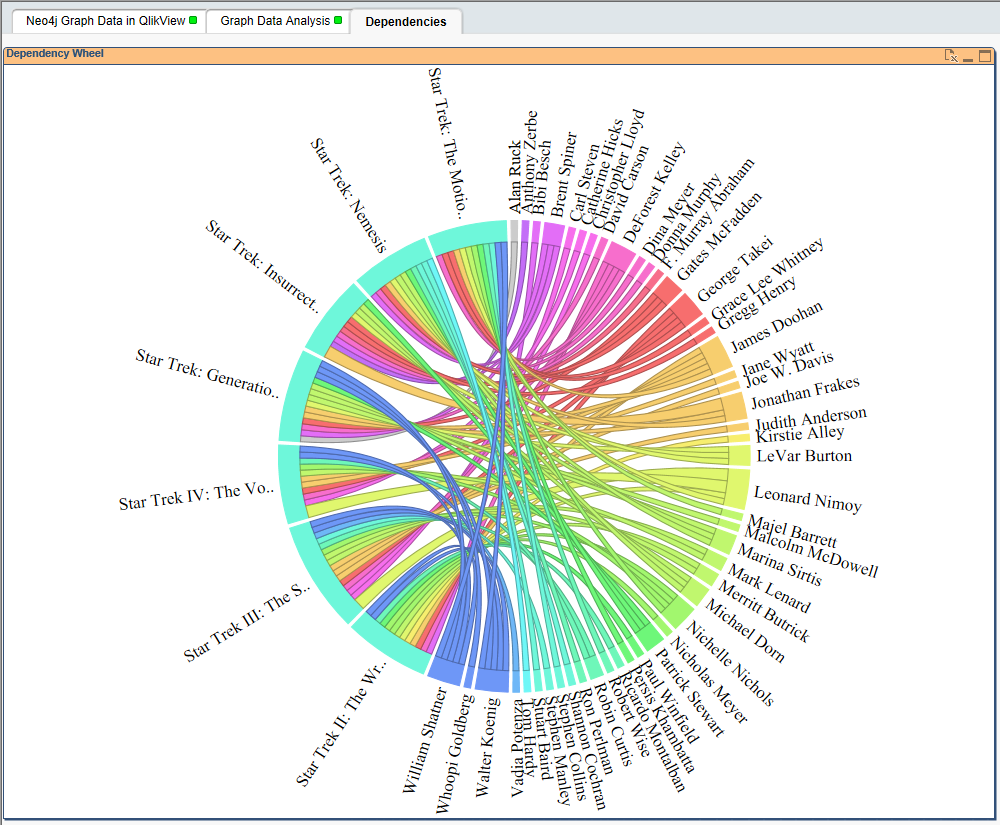
Thank you for your quick reply.Please find attached screenshot of my dependency wheel,In this the presentation is not looking good(Not readable) for this i need to change the sorting and hover label also.Can you please suggest where exactly and what needs to be change in script.js?
Please let me know in case you required any other information.
Thank you
Regards,
Mayank
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you upload a sample qvw?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
!Hi Ralf,
Please find attached sample qvw .
!
Regards,
Mayank
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Pease use attached version..
The title is set in d3.dependencyWheel.js:
| // Add an elaborate mouseover title for each chord. | |
| .append("title").text(function(d) { | |
| return packageNames[d.source.index] | |
| + " -> " + packageNames[d.target.index] | |
| + ": " + formatX(d.source.value); | |
| }); |
Also, uncheck "directed graph" for better layout
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ralf,
The layout is much better now.Thank you very much.
I have few more queries on this:
1- Can we add/customize the pop-up label.Here i need to add few more dimensions and there values in the popup label.Can we add that if yes how we can.For example no of items,current status etc.
2-Can we customize the color on the wheel as we want different color?
3-In attached screenshot capture 1 the outer edge has different color what does it means?
4-In attached screenshot capture 2 the pop up text has value in the end here 10.00 what does it signifies and how we can remove it?
Please help me on this.
Regards,
Mayank
- « Previous Replies
-
- 1
- 2
- Next Replies »