Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- How to catch "clear selections" event ?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to catch "clear selections" event ?
Extensions receive a paint event when user quit selection mode (by clicking on the red cross or green validation icons).
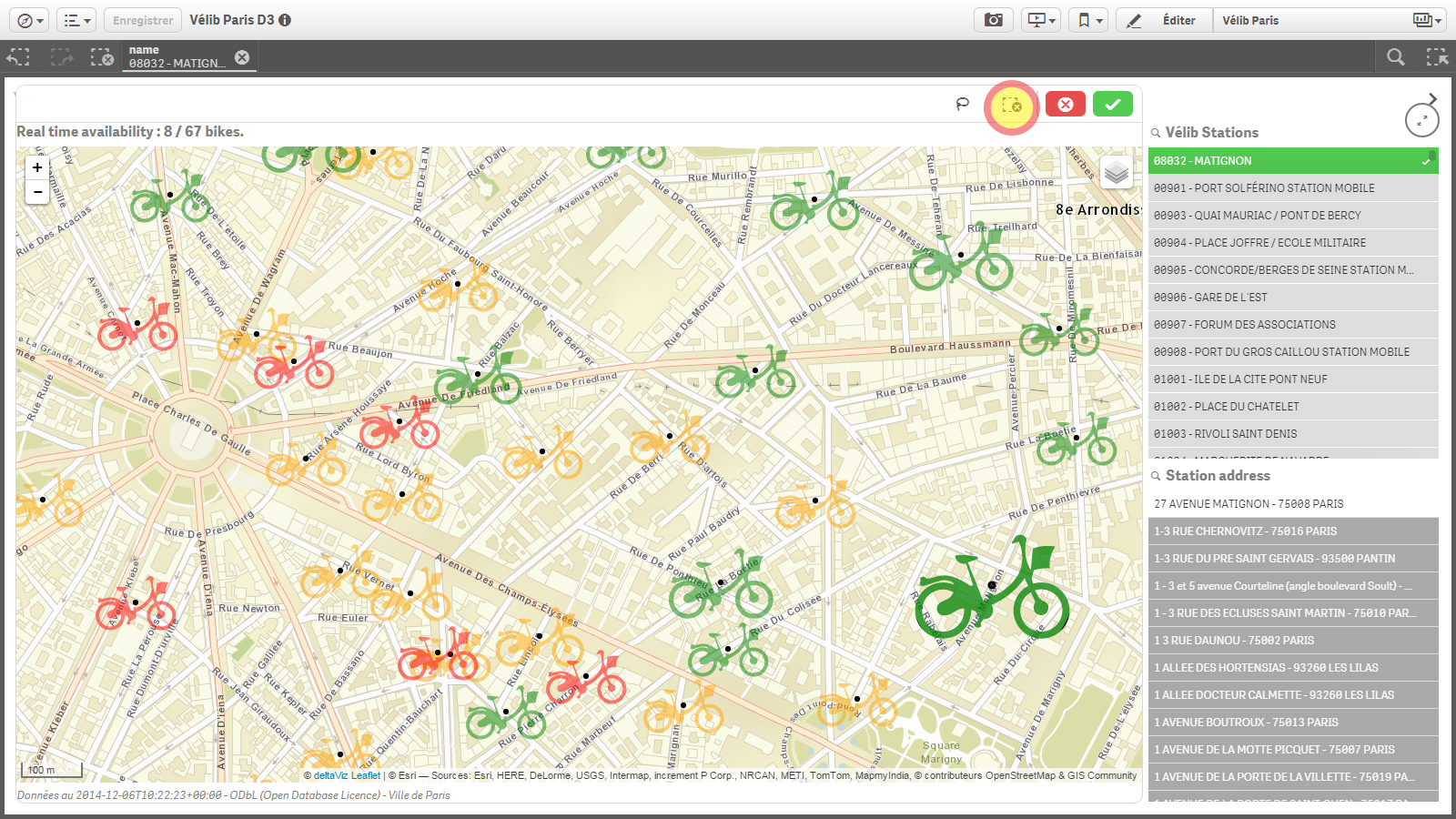
But is there any event fired when user just clear current selections by clicking on the dashed rectangle with gray cross icon (the icon highlighted in yellow/red circle in the following picture) ?

Is there any way to hide this icon (and lasso one) ?
Thanks in advance for help.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
After selecting a value thru selectValues API, a clear function is defined that calls clearSelectedValues. It seems possible to override this default clear function :
In the paint function, get angular scope :
var scope = angular.element($element).scope();
Then after call to selectValues API, override default clear function definition :
scope.selectionsApi.clear = function () {console.log('clear');};
Clicking the clear selections icon will then log 'clear' to the console. A custom clear function may handle clearSelections() thru backendApi and custom user visual feedback.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The default-view has this funtion firing when the selections are cleared
clearSelectedValues: function(a) {
a.find(".selected").removeClass("selected")
},
I modified a version of getSelectionToolbar function to hide the lasso and clearSelections buttons.
getSelectionToolbar: function() {
var a, b = this,
c = this.$scope,
d = this.backendApi;
return a = {
backendApi: d,
selectionsApi: c.selectionsApi,
showMenu: !1,
showLock: !1,
hasState: function(a) {
if (!a) return !0;
for (var b = d.getDimensionInfos(), c = 0; c < b.length; ++c)
for (var e = 0; e < a.length; ++e)
if (b
.qStateCounts[a ] > 0) return !0; return !1
},
buttons: [ {
name: "Tooltip.CancelSelections",
tid: "selection-toolbar.undo",
isIcon: !1,
iconClass: "icon-cancel",
buttonClass: "sel-toolbar-cancel",
action: function() {
c.selectionsApi.cancel()
}
}, {
name: "Tooltip.ConfirmSelections",
tid: "selection-toolbar.refresh",
iconClass: "icon-tick",
buttonClass: "sel-toolbar-confirm",
action: function() {
c.selectionsApi.confirm()
},
isDisabled: function() {
return !c.selectionsApi.selectionsMade
}
}],
menuButtons: []
}
},
Hope this helps
//Karl
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Seems there are a bunch of functions like "toggleLasso" or "isLassoing" that could help improving extension interface...
But what is the correct way to "override" default-view functions ? I tried to add the clearSelectedValues function in an extension, but nothing happened...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm no expert, considering I only programmed with Javascript for 1 month, but I got it working. My approach is alot of trial and error and I have no clue of the correct way of things.
Have you tried my snippet above with a console.log to see if it's triggered?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The basic answer seems to use "selectable" and "selected" class for elements, as proposed by chart extension template. Theses classes default to css styles :
.qv-selections-active .selectable-group *,
.qv-selections-active .selectable {
opacity: 0.3;
}
.qv-selections-active .selected,
.qv-selections-active .selected * {
opacity: 1;
stroke-width: 1;
stroke: #666;
}
The extension should styles all selectable elements with "selectable" class, and is responsible for toggling dynamically selected elements "selected" class.
Note that the selections API changes Article element (which embed extension object container div) class to "qv-selections-active" when users start selecting some values.
The default view clearSelectedValues function just does the job, simply by removing all active "selected" selectors.
It's possible to override default styles, i.e :
.qv-object-<extension name> div .selectable {
color: green;
}
.qv-object-<extension name> div .selected {
color: blue;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
After selecting a value thru selectValues API, a clear function is defined that calls clearSelectedValues. It seems possible to override this default clear function :
In the paint function, get angular scope :
var scope = angular.element($element).scope();
Then after call to selectValues API, override default clear function definition :
scope.selectionsApi.clear = function () {console.log('clear');};
Clicking the clear selections icon will then log 'clear' to the console. A custom clear function may handle clearSelections() thru backendApi and custom user visual feedback.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I tried both solutions for my extension, and it does not appear to work. Selection works with the ".selected" class, the other elements are rendered at 30% alpha. But the clear button won't remove the class. Selection is kept even after the selection is applied. Also, I tried to override the clear method, and it is never called. Maybe something changed with the apis since 2014?
Thanks!