Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Have you ever noticed how information is constantly communicated to you via icons in the world of electronic media?

Right from the first screen that appears after you start your computers, tablet or phone to checking your emails and then moving on to surfing the web, you are constantly being informed by these little visuals which help you navigate your way through information and effectively alert you of various situations.Icons are a great way of communicating information quickly and precisely.
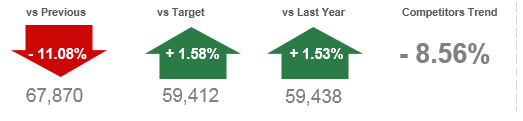
 If we look at some of the top usability rated websites and applications, we will find that they rely very heavily on the use of icons to facilitate excellent user experience. For instance, Dropbox uses icons for almost every function which not only makes it quick to grasp but also makes it visually appealing.In our case as QlikView application designers, we need to consider the use of icons as a way to draw the users’ attention, to alert them of a situation or to alarm them of an impending. Also icons can be used very effectively to display priorities for KPIs which can be used in combination with the traffic light chart (Red, yellow, green).
If we look at some of the top usability rated websites and applications, we will find that they rely very heavily on the use of icons to facilitate excellent user experience. For instance, Dropbox uses icons for almost every function which not only makes it quick to grasp but also makes it visually appealing.In our case as QlikView application designers, we need to consider the use of icons as a way to draw the users’ attention, to alert them of a situation or to alarm them of an impending. Also icons can be used very effectively to display priorities for KPIs which can be used in combination with the traffic light chart (Red, yellow, green). 
The other part to the story is that the use of icons has become very popular in the industry today, especially the web world, so people tend to associate certain actions to certain icons. In our case, while designing application, it becomes important to consider the fact that the users’ psychological paradigm works in alignment to the surfing the web when trying to work with an application. They try to find similarities between using a website and using an application. So, the use of icons becomes all the more relevant in designing applications for us.
So, what are some of the reasons that can justify why icons can be effective in designs? There are a few:-
•Effective visual communication
•Easy identification of information
•Draw users’ attention and alert them of a given situation – this is especially important in dashboards
•To provide a visual relief and enhance visual display of information
•To save screen real estate by replacing text with icons
Although icons can be a great way of conveying an idea, their use, in design can be slightly tricky. There are a few dos and don’ts that one needs to keep in mind when incorporating icons in design. That said, Icons can enhance the look and feel of a design and at the same time can enhance the readability of content and thus the usability of an application.
A detailed description with examples of best practices of using icons can be found in the technical brief here.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.