Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Support
- :
- Support
- :
- Knowledge
- :
- Member Articles
- :
- How to Apply HTML Formatting to NPrinting HTML Rep...
- Move Document
- Delete Document
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
How to Apply HTML Formatting to NPrinting HTML Reports
- Move Document
- Delete Document and Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to Apply HTML Formatting to NPrinting HTML Reports
Nov 6, 2015 6:18:53 AM
Nov 6, 2015 6:18:53 AM
When creating templates for generating reports, you will sometimes want to present information with formatting as it appears in QlikView. Keeping Qlikview source formats is the default setting in NPrinting.
In other cases, you may want to apply CSS inline style elements as you create templates in the HTML Template Editor. In order to do this, you need to perform the following steps:
Allow Application of CSS Inline Style Elements for Whole Chart

After you have added a QlikView object as a table:
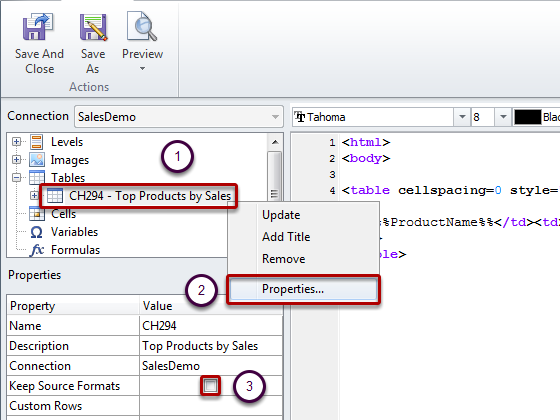
- Right click on the table node
- Select Properties
- Deselect the Keep Source Formats box
- Click on OK at the bottom of the Properties dialog window
This will cause the content for all cells in all columns of the table to be exported from QlikView without formatting. The application of CSS inline style elements that you set in the HTML template will be applied (See section further below: "Allow Application of CSS Inline Style Elements for Specific Columns").
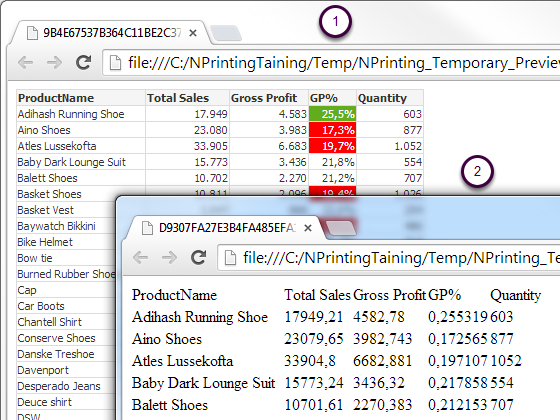
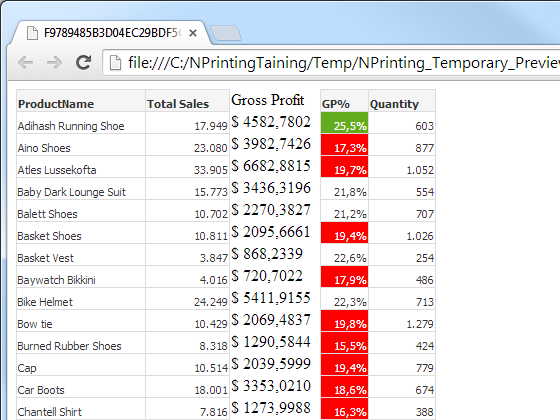
Comparison of Output: With and with out "Keep Source Formats" checked

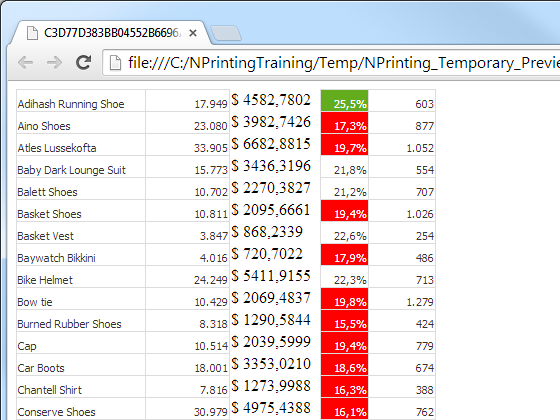
- Output sample with Keep Source Formats checked
- Output sample with Keep Source Formats unchecked
Allow Application of CSS Inline Style Elements for Specific Columns

Be sure that your table object is a straight table in QlikView. Qlikview pivot tables must be converted to straight tables before selecting them to be included under the NPrinting Tables node or you will not have access to individual fields/columns.
If you want to keep source formatting for the majority of columns, leave the "Keep Source Formats" box checked for the table as a whole and proceed as follows:
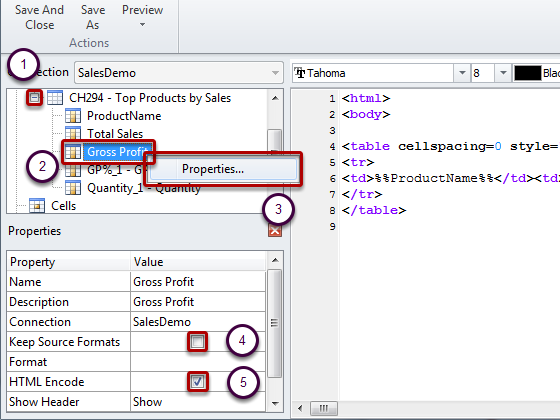
- Expand the table node by clicking on the '+' to its left
- Right click on the node for the column(s) you want to apply CSS inline Style elements to
- Select Properties
- Deselect the Keep Source Formats box and click on at the bottom of the Properties dialog window
- When the HTML Encode box is checked, any non alphanumeric symbols (such as < and />) that could be interpreted as HTML tag elements will be converted to HTML entities. (If the HTML Encode box is unchecked, any non alphanumeric symbols that could be interpreted as HTML tag elements will be rendered by the underlying HTML code used in the NPrinting HTML template editor.)This will cause the content for all cells in the selected column of the table to be exported from QlikView without formatting but will contain application of any CSS inline Style elements you have applied within the HTML template. You can do this for as many individual columns as you need.
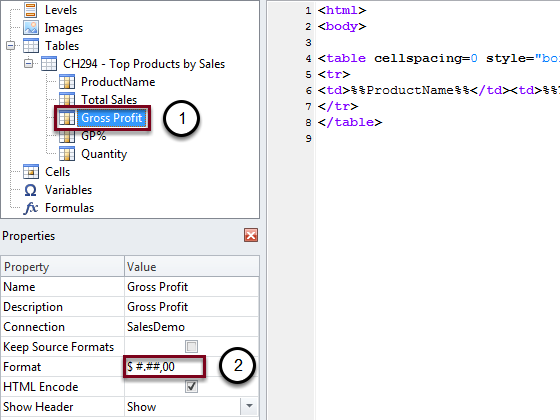
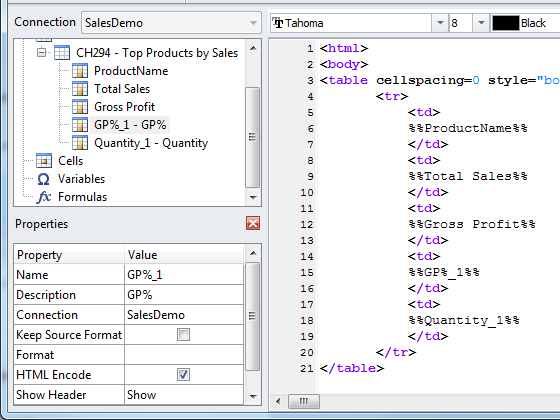
Apply Format to a Column

- Select Gross Profit
- Enter $#.##,00 in the Format field
Refer to "Which Formats Can I Use in Columns?".
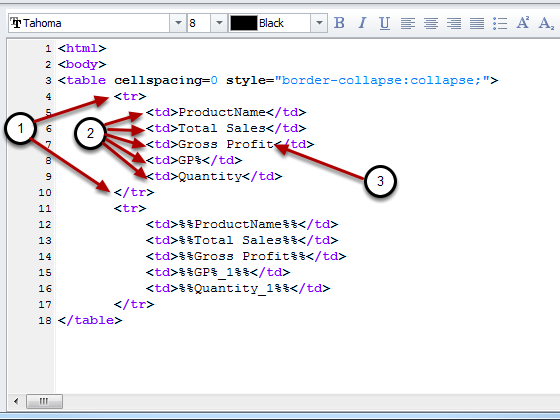
Build Your Table

- Construct an HTML table with one row, <tr></tr> of table data cells, <td></td>
- Drag the table column node icons between the table data cell tags. You can select multiple values by keeping CTRL or SHIFT pressed during the columns selection then "drag and drop" them into the template. This will create all tags and insert them into a horizontal series of cells.
Resulting Table

The Keep Source Formats box has been cleared Gross Profit column
Create Column Headings You Can Format Uniformly

- Insert another row above the first
- Insert table heading cells in the new row
- Enter the headings you want
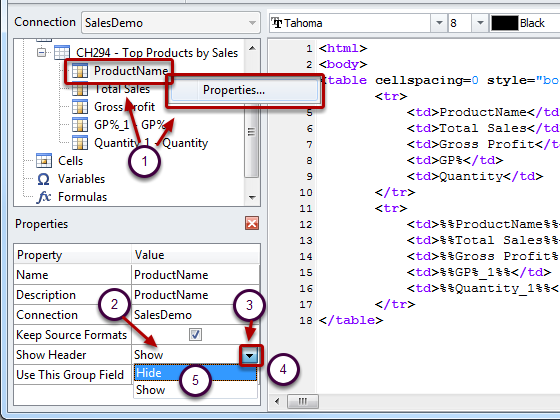
Hide QlikView Table Column Headings

- Reopen the Properties dialog window for each and every column you have added to the template, one at a time
- Click in the Value column of the Show Header row, the cell will have the value Show
- A drop-down menu button will appear at the right
- Click on the drop-down menu button
- Select Hide
Current Result

This is the original table with Keep Source Formats cleared for the first and last columns, a heading row added, and the original table headings hidden for each and every column.
Apply Inline Style Elements

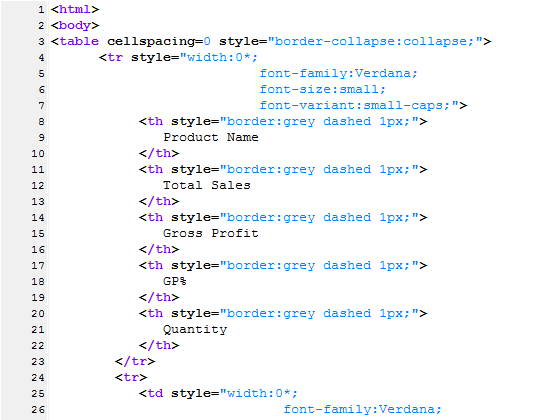
Here is the code in full:
<html>
<body>
<table cellspacing=0 style="border-collapse:collapse;">
<tr style="width:0*;
font-family:Verdana;
font-size:small;
font-variant:small-caps;">
<th style="border:grey dashed 1px;">
Product Name
</th>
<th style="border:grey dashed 1px;">
Total Sales
</th>
<th style="border:grey dashed 1px;">
Gross Profit
</th>
<th style="border:grey dashed 1px;">
GP%
</th>
<th style="border:grey dashed 1px;">
Quantity
</th>
</tr>
<tr>
<td style="width:0*;
font-family:Verdana;
font-size:small;
font-weight:bold;
font-variant:small-caps;">
%%ProductName%%
</td>
<td>
%%Total Sales%%
</td>
<td>
%%Gross Profit%%
</td>
<td>
%%GP%_1%%
</td>
<td style="width:0*;
color:red;
font-family:Georgia;
font-size-adjust:0.40;
background-color:Yellow;
border:green solid 2px;
text-align:right;">
%%Quantity_1%%
</td>
</tr>
</table>
</body>
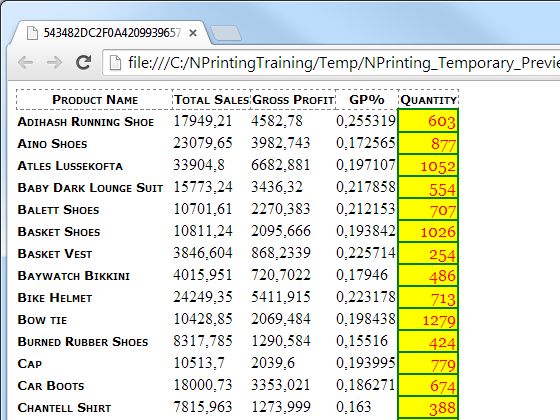
</html>Final Result

This sample output is simple but it gives you an idea of the possibilities.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Nice post !! I assume, Current version has this feature to get Headers as well.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Yes, "Show Header" property works on both Qlik NPrinting 16.* (and older) and on 17.* and higer versions.
This tutorial, at all, is correct for both old 16.* (and older) and 17.* (and newer) versions.