Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Forums by Product
- :
- Products (A-Z)
- :
- Qlik Sense
- :
- Documents
- :
- Custom labels and dynamic symbols in Qlik GeoAnaly...
- Move Document
- Delete Document
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Custom labels and dynamic symbols in Qlik GeoAnalytics using data URIs
- Move Document
- Delete Document and Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom labels and dynamic symbols in Qlik GeoAnalytics using data URIs
Apr 2, 2021 4:19:30 AM
Dec 1, 2017 8:42:38 AM
In the current version of Qlik GeoAnalytics there are limitations in the styling of labels and storage location of symbols to the bubble layer. Using data URIs with inline image files of PNG or SVG is neat workaround that works fine. The inline SVG can be produced on the fly with a Qlik expression which opens up a lot of possibilities, some use cases listed below. There are also some caveats which are listed in the end together with links to more information.

Tip! Test the data URI directly in the browser, paste the URI in the browser (won't work in IE) bar
Encoding
Data URIs must be in either in Base64 encoding or URL safe ANSI ASCII. Since Qlik don't have URL or Base64 encoding built in we can use translation tables, online tools or for instance Notepad++ to do the conversion. Base64 is suitable for images and content that don't need to change dynamically. URL encoding is good for dynamic SVG where we want to change the appearance of the icon or the symbol with Qlik expressions. Options:
- Base64 conversion with external tool
- URL encode with external tool
- URL encode with translation table
- URL encode with expression
- Or to combine 2,3 and 4
(3) Translation table example, useful for conversion of static content at load time. Here's an example with Western symbols, other tables can be found for other character sets. Note the use of MapSubstring.
URL_Encoding_Reference:
Mapping LOAD
Replace([Character], 'space', ' ') as ASCII_Character,
Text([From UTF-8]) as URL_encoding
FROM
[http://www.w3schools.com/tags/ref_urlencode.asp]
(html, utf8, embedded labels, table is @1);
// Sites addresses
sites:
Load *,
MapSubstring('URL_Encoding_Reference', address) as encoded_address;
LOAD
site,
name,
address,
s_abbrev
FROM [lib://AssaAbloy/sites.csv]
(txt, utf8, embedded labels, delimiter is ';');
(4) Translation expression, note that it's not complete, it's a list common symbols, useful for translations in runtime. More symbols needs to be escaped to become URL safe, especially when working with UTF-8 characters.
set v_uuenc =
replace(replace(replace(replace(replace(replace(replace(replace(replace(replace(
replace(replace(replace(replace(replace(replace(replace(replace(replace($1
,'%', '%25')
,' ', '%20')
,'#', '%23')
,'{', '%7B')
,'}', '%7D')
,'<', '%3C')
,'>', '%3E')
,'&', '%26')
,'|', '%7C')
,'[', '%5B')
,']', '%5D')
,'^', '%5E')
,'`', '%60')
,';', '%3B')
,'?', '%3F')
,':', '%3A')
,'@', '%40')
,'=', '%3D')
,'"','''');
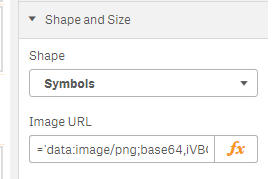
Storing images in the app
The bubble layer requires all symbols to be reachable by URL from the map server. But a data URI can be used instead, use an external tool to do the conversion. After that store the data URI in a string and place in the 'Image URL' in the bubble layer properties.

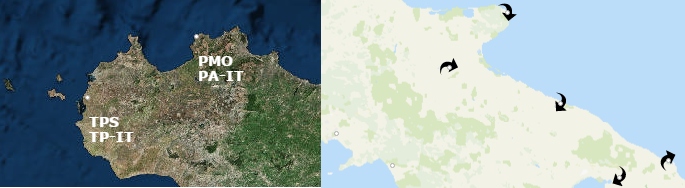
Styling labels
Labels has fixed font, size and color in QGA, a SVG symbol with text can be used to overcome that.
- In SVG standard coordinate system y axis is point downwards.
- The bubble layer centers the symbol on the point location.
- SVG uses CSS colors.
- Font type, weight and size can be specified.
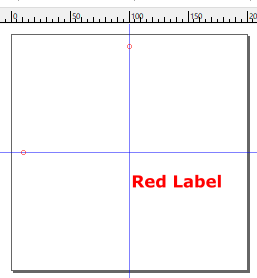
Here's an SVG that set font and color and size for a single row label:
data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" height="200" width="200"><text text-anchor="start" font-family="Verdana" font-weight="700" font-size="14" fill="red"><tspan x="102" y="130">Red Label</tspan></text></svg>

(Guides and border added for clarity)
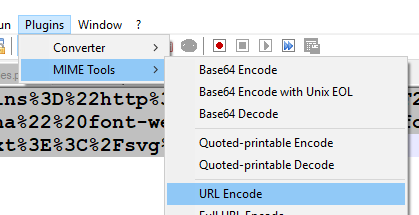
When properly URL safe encoded and put in QV expression the data URI looks like this, note how the label text is inserted in to the expression. The URL encoding was done with Notepad++ and the MIME tool plugin, there are also online encoders.

='data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20height%3D%22200%22%20width%3D%22200%22%3E%3Ctext%20text-anchor%3D%22start%22%20font-family%3D%22Verdana%22%20font-weight%3D%22700%22%20font-size%3D%2214%22%20fill%3D%22red%22%3E%3Ctspan%20x%3D%22102%22%20y%3D%22130%22%3E' &
encode(airport_Name) &
'%3C%2Ftspan%3E%3C%2Ftext%3E%3C%2Fsvg%3E'
Multi line labels
Similar as the previous example, but with two rows in the label:
data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" height="200" width="400"><text text-anchor="start" font-family="Verdana" font-weight="700" font-size="14" fill="blue"><tspan x="202" y="120">Label 1</tspan><tspan x="202" y="140">Label 2</tspan></text></svg>
Caveats
Data URI
- All characters must be URL safe. All characters must be in ANSI ASCII
- Make the custom symbol label an additional point layer, non-selectable.
Links to more information and useful resources
- data: URI Generator, to convert an image to base64 data URI
- URL encoder online, to make svg text URL safe
- Optimizing SVGs in data URIs, article on using SVG files
- SVG basic configuration
- SVG text tag definition
- URL Encoding Reference, Western
- URL Ecoding table, Hebrew
Example app with inline SVG, PNG and multiline, styled labels below:
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks Patric Nordstrom.
This document is very helpful .
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi @Patric_Nordstrom ,
Thanks for all the details, definitely a very powerful technique for placing dynamic information on a map.
I've been wrestling with the SVG animate element & transform attribute, but I can't seem to get them working, are they supported by the GeoAnalytics Map object? (I was also testing animated gifs & pngs with no luck.)
Thanks again,
Mark
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Mark,
I doubt that animate work, the svg as any gifs are rendered on the canvas and not as html objects per se.
Thanks,
Patric
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks Patric, we figured that was the case but I wanted to be sure...
Cheers,
Mark