Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- App Development
- :
- Re: Set Analysis Question
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Set Analysis Question
Hello,
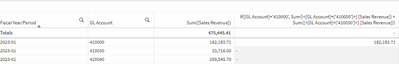
I have data structure like this:
I want to show the sum of 410000 + 410030 to appear only under 410000 (so $215,899.71).
I tried using this set analysis, but it only showed the amount for 410000:
If([GL Account]='410000', Sum({<[GL Account]={'410000'}>} [Sales Revenue]) + Sum({<[GL Account]={'410030'}>} [Sales Revenue]))
How can I get amounts from different GL accounts to appear under other GL accounts (just for the sales revenue column, there are other measures not shown here).
Is this better to perform in the load script vs. set analysis?
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I figured out a way to make this work. There may be better ways, but this worked for my purposes:
If([GL Account]='410000', Sum(Total <[Company]> {<[GL Account]={'410000','410030'}>} [Sales Revenue]))
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I figured out a way to make this work. There may be better ways, but this worked for my purposes:
If([GL Account]='410000', Sum(Total <[Company]> {<[GL Account]={'410000','410030'}>} [Sales Revenue]))
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
from my perspective, you are really talking about a grouping of GLs. if you add a new field called GL Group and these two GLs fall under 410000, then it will just be rolled up
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I too believe creating new GL groupings would be easier to maintain in the long run, especially if you think more of these will come up.
In our team, we often use google sheets (we use the G Suite) to create new fields/tables for a better experience than inline tables (although it's on a case-by-case basis).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks all for the idea about maintaining a grouping -- that is a good way to handle it and can be done in load script as well, going to explore that design approach since it is easier to manage long term.