Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Management & Governance
- :
- Re: Qlik Sense App Testing with Selenium in Python
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Qlik Sense App Testing with Selenium in Python
Hi,
I'm trying to see if I can utilize Selenium to do some UI testing of my Qlik Sense dashboards before I deploy them to production. I am still pretty new to using Qlik Sense in production. A few of the things that I am checking for are:
- Any graphs/filters/extensions that fail to render.
- Filters that aren't able to be populated (E.g. Dropdown menus that don't show any options when you click them)
My plan is to write a python script to use Selenium, access the dashboard from my Qlik Sense Hub and try random combinations of filter selections, to see if anything fails to load.
Currently I'm using this sample dashboard to test it out.
The problem is that I'm having issues identifying the filter and chart javascript elements. I'm currently using FireFox to inspect the page source, but still unable to find anything.
Hoping someone could help with this, maybe some links on the XML structure of a Qlik Sense App and it's elements, or any useful articles of Qlik Sense App testing done with Selenium.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
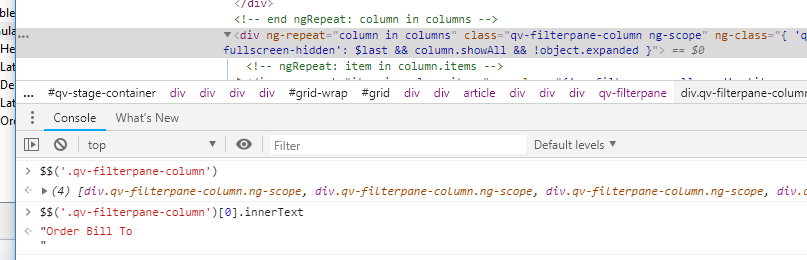
Um, I'm not sure if they use too much XML. Just looking at the rendered html, they have lots of Angular components. The components should be easy to find once you know the css class they belong to which I'm sure is listed somewhere. Personally, I was able to find my components and their properties by using the Chrome Console.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh yeah, you're totally right! The dashboard objects (Graphs and Filter panels) seem to be AngularJS objects.
I'm researching to see if I can use ProtractorJS to do the testing. But gonna have to learn JS. (My background is in python)
I was secretly hoping that Python + Selenium would do the trick, but I guess not.
By the way, I don't quite get what you mean by finding the CSS class that the components belong to, could you elaborate a little on that?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Python + Selenium will do the trick. If you aren't familiar with CSS/XPath selectors and CSS classes, you might have a very difficult time. Even ProtractorJS uses CSS selectors so you can't run and you can't hide.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am familiar with XPath selectors. The primary issue I have now is figuring out which of the div classes are AngularJS and how to interact with them.
If it's not too much trouble, could you show me maybe one small example? Maybe change a filter selection or something? Would be greatly appreciated.
When it comes to frontend stuff I only know basic html structure and CSS styling, and some basic javascript and D3.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please suggest Idea or document for Selenuim + Python, How to create automated test scripts with Selenium and Python against Qlik Sense apps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Johnny,
Did you manage to create an automated testing tool for your Sense app?
I'm exploring at the moment how to create one for us using Robot Framework and would like to hear any feedback on your experience. I've searched if anyone has used RF or Selenium for Qlik Sense but couldn't find anything - apart from suggestions at https://senseops.rocks/.
We want to explore the idea of regression testing between apps and also including Jenkins in the future.
let me know if you have any input.
Thanks!
Jay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nope. I wasn't able to make an automated tool. The biggest hurdle believe it or now was authentication. At first, I had the following plan:
1. Use API to authenticate and retrieve a token.
2. Attach this token to URLs of interest so I could bring up a dashboard.
That idea failed because I couldn't find a concrete example of making an API call, and then using the token in a URL. I could find bits and pieces of things that looked helpful, but it wasn't plain to see how to hook them all together.
The next idea was to start Selenium and make it go to the hub. That idea failed because I couldn't find anything that worked in terms of passing ActiveDirectory credentials to the popup or in the initial URL.
Sorry I couldn't give you a link to a solution ='( If you find a solution, feel free to let me know, I'd still like to try my idea.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A bit old topic, but still worth a reply I figure.
Authentication should not be a problem, at least not if you can accept having a different auth mechanism for the testing side of things.
I would use header based authentication. Set up a new virtual proxy, configure it for header based auth, set the userId in the appropriate http header (by means of Selenium or whatever test automation tool you use) and that should do it.
But again, if you use ActiveDirectory or SAML etc in your production setting, your test setup would use a different auth mechanism (http header based). I've found that to be ok in most cases, but different companies/projects will have different requirements, of course.