Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Deployment & Management
- :
- Showing support message on top of the Qlik Sense H...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
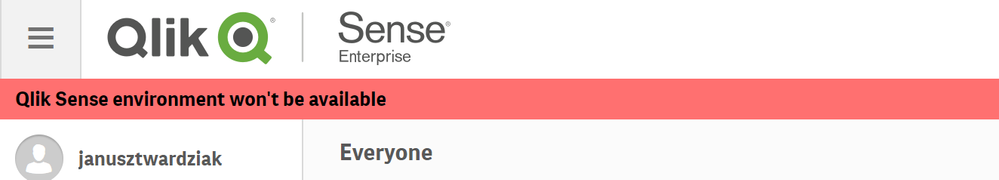
Showing support message on top of the Qlik Sense Hub page
Hello All!
I hope you are doing well and looking forward to the holiday break 🙂
Would you know if there is a way to have a support message shown on top of the Qlik Sense Hub?
Wondering if that would be a function available out of the box? If not, maybe there is a way to do that by writing a custom code?
Many thanks in advance for your help.
Best regards,
Janusz
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a mill for your reply. It gave me an idea how to achieve that.
Hub's css definition file is located under this path (version September 2018): C:\Program Files\Qlik\Sense\Client\hub\hub.css. Make copy of the original file before amending it
1. Increase the flex base of the Hub Toolbar section by the number of pixels your message row's height should be. In my case I increased it from 56px to 81px.
Original
#q-hub-toolbar {
display: -webkit-flex;
display: flex;
-webkit-flex: 0 0 56px;
flex: 0 0 56px;
-webkit-flex-direction: column;
flex-direction: column;
background: #fff
}Amended
#q-hub-toolbar {
display: -webkit-flex;
display: flex;
-webkit-flex: 0 0 81px;
flex: 0 0 81px;
-webkit-flex-direction: column;
flex-direction: column;
background: #fff
}2. Amend .hub-toolbar-footer style definition to increase section's height, change background color, font-size and add extra padding.
Original
.hub-toolbar-footer {
background: #ccc;
-webkit-flex: 0 0 2px;
flex: 0 0 2px
}Amended
.hub-toolbar-footer {
background: #FF7070;
-webkit-flex: 0 0 25px;
flex: 0 0 25px;
font-size: 13px;
font-weight: 600 ;
color: #000;
padding: 5px 0px 0px 10px;
}3. Add ::before pseudo class for .hub-toolbar-footer and define the message to be displayed.
.hub-toolbar-footer::before {
content: "Qlik Sense environment won't be available"
}Reload Hub website to see the changes.
Best regards,
Janusz
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There's no out-of-the-box solution.
You could try mucking about with the css: https://community.qlik.com/t5/Qlik-Sense-Enterprise-Documents/Customizing-Qlik-Sense-Server-Hub/ta-p...
talk is cheap, supply exceeds demand
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a mill for your reply. It gave me an idea how to achieve that.
Hub's css definition file is located under this path (version September 2018): C:\Program Files\Qlik\Sense\Client\hub\hub.css. Make copy of the original file before amending it
1. Increase the flex base of the Hub Toolbar section by the number of pixels your message row's height should be. In my case I increased it from 56px to 81px.
Original
#q-hub-toolbar {
display: -webkit-flex;
display: flex;
-webkit-flex: 0 0 56px;
flex: 0 0 56px;
-webkit-flex-direction: column;
flex-direction: column;
background: #fff
}Amended
#q-hub-toolbar {
display: -webkit-flex;
display: flex;
-webkit-flex: 0 0 81px;
flex: 0 0 81px;
-webkit-flex-direction: column;
flex-direction: column;
background: #fff
}2. Amend .hub-toolbar-footer style definition to increase section's height, change background color, font-size and add extra padding.
Original
.hub-toolbar-footer {
background: #ccc;
-webkit-flex: 0 0 2px;
flex: 0 0 2px
}Amended
.hub-toolbar-footer {
background: #FF7070;
-webkit-flex: 0 0 25px;
flex: 0 0 25px;
font-size: 13px;
font-weight: 600 ;
color: #000;
padding: 5px 0px 0px 10px;
}3. Add ::before pseudo class for .hub-toolbar-footer and define the message to be displayed.
.hub-toolbar-footer::before {
content: "Qlik Sense environment won't be available"
}Reload Hub website to see the changes.
Best regards,
Janusz
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you,
It will help us to improve the communication to the end user during update and tests.
Rgds,
Jérôme Navarro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In addition I needed a link in the toolbar.
This can NOT be done in the hub.css. This needs to be done in the hub.js. Same location folder:
C:\Program Files\Qlik\Sense\Client\hub\hub.js
I strongly recommend to do a backup of the file hub.js.
And you need an editor like Visual Studio Code or Webstorm etc.
Search for:
hub-toolbar-contentThen replace this line with code from the attached pdf. (Sorry didn't manage to put the HTML code properly here).
And modify the URL to the file you want link to.
Cheers,
Bernd
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please refer to the Qlik Support article "Can a Custom Message Be Configured for Qlik Sense HUB or QMC?" when making changes to Qlik Sense files and folder structures.
Help users find answers! Don't forget to mark a solution that worked for you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @j_twardziak ,
I did appreciate your idea and implemented it in our environment to communicate users about our migration process. However, I have noticed that the new hub.css is updated in the client-side (Qlik Sense users machine) only I press CTRL + F5. That means that I need to force the browser cache to be updated to get the new version for that file.
Now comes my question. How did you make sure that all your Qlik Sense users had the updated version after you have been implemented the message?
Thank you very much for your time and consideration.
Best regards,
Huberto Pereira Haidemann
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Huberto,
Thank you very much for your message.
Did you restart the Proxy service after making changes to the hub.css file? If not, please give it a try.
Many thanks,
Janusz
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Janusz,
Thank you very much for your reply. Unfortunately, restarting the Proxy service is not enough.
Then I asked myself how Qlik does when a customer updates the QS version. They have the situation and need to guarantee that all Qlik Sense users will have the latest version once the upgrade is completed.
I investigated how it works in general (which are the techniques) and found out how Qlik does. In the following link, I shared my findings (check Step 2 in the documentation).
Showing support message on top of the Qlik Sense HUB (forcing update client-side)
Thank you very much for your time.
Best regards,
Huberto Pereira Haidemann
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI
i use this trick, is useful, do you have maybe any idea for some more, i think about adding hyperlink to this massage to redirect to some page with details,
BR
Rafal
- « Previous Replies
-
- 1
- 2
- Next Replies »