Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Add "Columns" Component in Data Property
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add "Columns" Component in Data Property
Hi, I'm trying to implement the Data Property with the "Columns" Component that contains measures and dimensions.
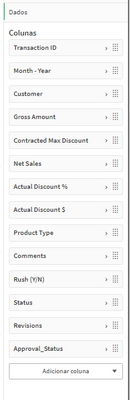
Like what is in this photo:
But I could only figure out how to visualize the dropdown button without measures and dimensions because this part is not documented.
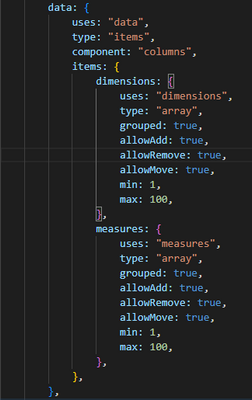
This is the code I arrived at:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Nastiapom , are you trying to have this box that show you if you want to add a column as dimension or measure?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @alex_colombo ! Thank you for the replay.
I can dislpay the box and the options like in this capture:
But when I click in any field, nothing happens.
My problem is that I can't visualize the data (list of fields after selection).
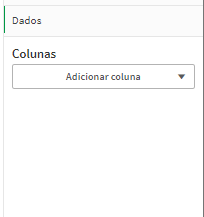
Like here:
I only have the button without fileds.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did anyone found the answer for this scenario?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nope.
I'll just say I've seen some variation of this question asked multiple times here over the last few years and I dont think anyone has found an answer.
The "columns" property panel component doesn't seem to be documented anywhere.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Actually I found the correct way to add it but now Im getting new kind of issue while using it.
Please check Dimensions & Measures as columns in Qlik Sense pro... - Qlik Community - 2021036
Thanks
Manoj Prabu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think I have a working sample:
define( [ "qlik"],
function ( qlik) {
const indexAdded = function(e, t) {
let n;
for (n = 0; n < e.length; ++n)
e[n] >= 0 && e[n] >= t && ++e[n];
e.push(t)
};
const indexRemoved = function(e, t) {
let n, i = 0;
for (n = 0; n < e.length; ++n)
e[n] > t ? --e[n] : e[n] === t && (i = n);
return e.splice(i, 1),
i
};
return {
initialProperties:{
qHyperCubeDef:{
qDimensions: [],
qMeasures: [],
qMode: "S",
columnWidths:[],
columnOrder: []
}
},
definition:{
type: "items",
component: "accordion",
items: {
data:{
type: "items",
component: "columns",
translation: "Common.Data",
sortIndexRef: "qHyperCubeDef.qColumnOrder",
allowMove: true,
allowAdd: true,
addTranslation: "Common.Columns",
items: {
dimensions: {
uses:"dimensions",
min:1,
max:5,
add(e, t, o) {
console.log("add dimension");
const n = o.hcProperties.qColumnOrder
, i = o.hcProperties.columnOrder
, l = o.hcProperties.columnWidths
, r = o.getDimensions().length - 1;
return indexAdded(n, r),
indexAdded(i, r),
l.splice(r, 0, -1),
e
},
remove(e, t, o, n) {
const i = o.hcProperties.qColumnOrder
, l = o.hcProperties.columnOrder
, r = o.hcProperties.columnWidths;
indexRemoved(i, n),
indexRemoved(l, n),
r.splice(i[n], 1)
}
},
measures: {
uses:"measures",
min:1,
max:5,
add(e, t, o) {
console.log("add measure");
const n = o.hcProperties.qColumnOrder
, i = o.hcProperties.columnOrder
, l = o.hcProperties.columnWidths
, r = o.getDimensions().length + o.getMeasures().length - 1;
indexAdded(n, r),
indexAdded(i, r),
l.splice(n[r], 0, -1)
},
remove(e, t, o, n) {
const i = o.hcProperties.qColumnOrder
, l = o.hcProperties.columnOrder
, r = o.hcProperties.columnWidths
, s = (o.hcProperties.qDimensions ? o.hcProperties.qDimensions.length : 0) + n;
indexRemoved(i, s),
indexRemoved(l, s),
r.splice(s, 1)
}
}
}
}
}
},
support : {
snapshot: true,
export: true,
exportData : false
},
paint: function ($element,layout) {
//add your rendering code here
$element.html( "Hello World" );
//needed for export
return qlik.Promise.resolve();
}
};
});