Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Connecting App Integration API with Capabilities A...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Connecting App Integration API with Capabilities API in same session
Hello,
I am working on a mashup where I am trying to integrate an entire sheet from an app (MyApp.qvf) through the App API using an iframe as well as pull in other objects from another sheet in the same app (MyApp.qvf) through the Capabilities API. I was able to do all of this successfully, however the sheet and the integrated objects don't seem to be sharing the same session. In short, filtering on the sheet doesn't effect the objects and visa versa. My question is -- Is there a way to connect these to use the same session, or is there some other way to integrate an entire sheet using the Capabilities API. I would prefer to not have to re-create the layout of the sheet in my mashup and pull in every object separately using the Capabilities API
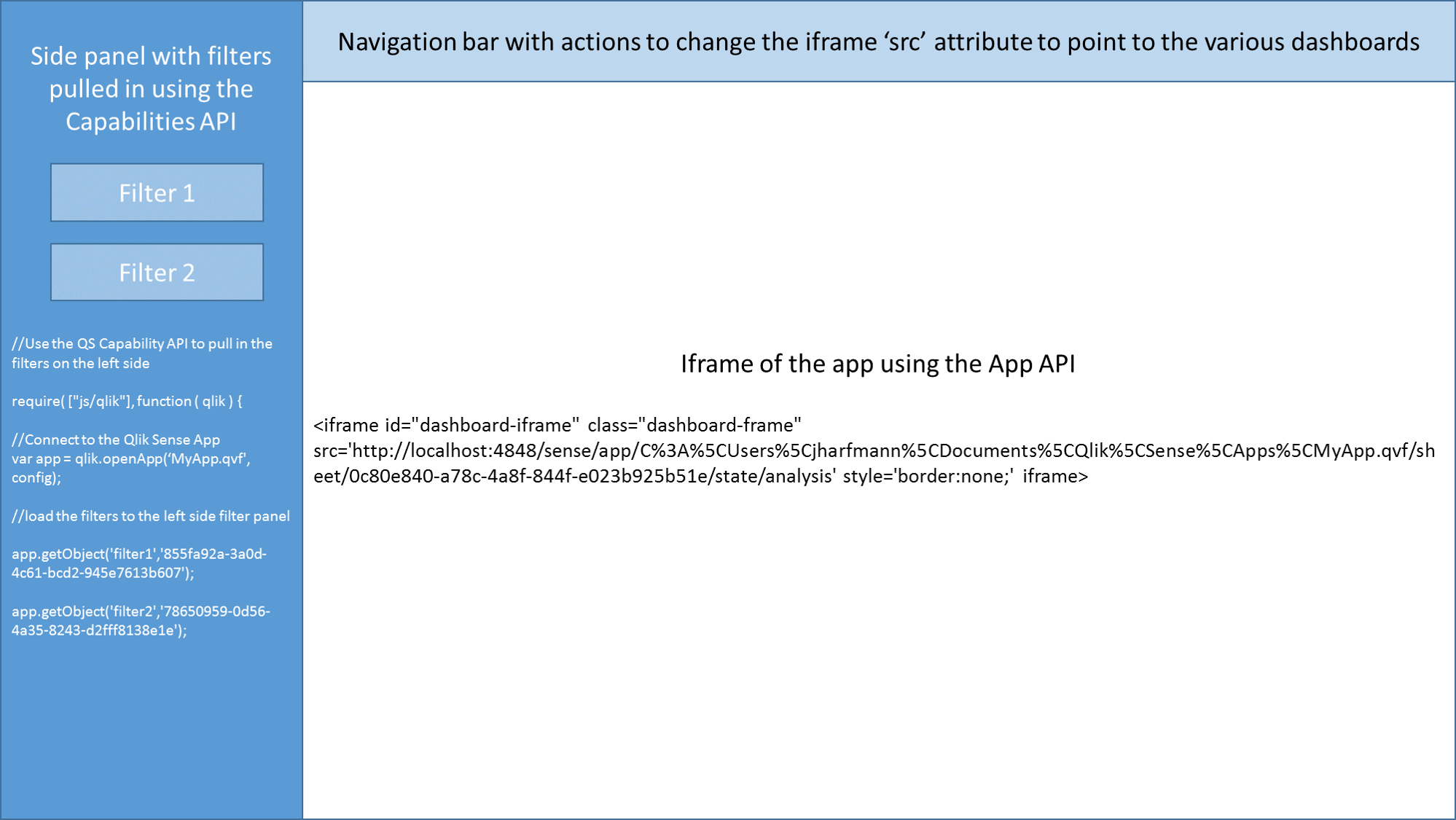
Due to IP restrictions I have to be rather vague on the design of the mashup, but I've include a crude diagram of the site and what I am trying to do. I've also included the code I am using to pull in the sheet through the iframe and the code I am using to pull in the separate objects.

iframe code (in my mashups main html file):
<iframe id="dashboard-iframe" class="dashboard-frame" src='http://localhost:4848/sense/app/C%3A%5CUsers%5Cjharfmann%5CDocuments%5CQlik%5CSense%5CApps%5CMyApp.q...' style='border:none;'></iframe>
capabilities api code (in my mashups main script file):
var prefix = window.location.pathname.substr( 0, window.location.pathname.toLowerCase().lastIndexOf( "/extensions" ) + 1 );
var config = {
host: window.location.hostname,
prefix: prefix,
port: window.location.port,
isSecure: window.location.protocol === "https:"
};
require.config({
baseUrl: ( config.isSecure ? "https://" : "http://" ) + config.host + (config.port ? ":" + config.port : "") + config.prefix + "resources"
});
//Use the QS Capability API to pull in the filters on the left side
require( ["js/qlik"], function ( qlik ) {
//Connect to the Qlik Sense App
var app = qlik.openApp('MyApp.qvf', config);
//load the filters to the left side filter panel
app.getObject('filter1','855fa92a-3a0d-4c61-bcd2-945e7613b607');
app.getObject('filter2','78650959-0d56-4a35-8243-d2fff8138e1e');
});
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi jharfmann,
You need to use the same web socket URL for sharing sessions.
qlik.openApp('MyApp.qvf', config); will create : ws://localhost:4848/app/MyApp.qvf while the App Integration url : ws://localhost:4848/app/C%3A%5CUsers%5Cjharfmann%5CDocuments%5CQlik%5CSense%5CApps%5CMyApp.qvf/
you can fix it by either change the App Integration url to be :
<iframe id="dashboard-iframe" class="dashboard-frame" src='http://localhost:4848/sense/app/MyApp.qvf/sheet/0c80e840-a78c-4a8f-844f-e023b925b51e/state/analysis' style='border:none;'></iframe>
or
qlik.openApp => qlik.openApp('C%3A%5CUsers%5Cjharfmann%5CDocuments%5CQlik%5CSense%5CApps%5CMyApp.qvf', config);
I hope this helps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi jharfmann,
You need to use the same web socket URL for sharing sessions.
qlik.openApp('MyApp.qvf', config); will create : ws://localhost:4848/app/MyApp.qvf while the App Integration url : ws://localhost:4848/app/C%3A%5CUsers%5Cjharfmann%5CDocuments%5CQlik%5CSense%5CApps%5CMyApp.qvf/
you can fix it by either change the App Integration url to be :
<iframe id="dashboard-iframe" class="dashboard-frame" src='http://localhost:4848/sense/app/MyApp.qvf/sheet/0c80e840-a78c-4a8f-844f-e023b925b51e/state/analysis' style='border:none;'></iframe>
or
qlik.openApp => qlik.openApp('C%3A%5CUsers%5Cjharfmann%5CDocuments%5CQlik%5CSense%5CApps%5CMyApp.qvf', config);
I hope this helps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Aiham, worked like a charm. I ended up using the first suggestion so I don't have to deal with the URL encoding.