Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Re: Create Extension Bundle
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Create Extension Bundle
Hello,
I have several extensions and want to build a bundle for better overview. For example a bundle with KPI Objects, a bundle with other chart objects, and so on. Is this possible?
When I create simple Widgets in the Dev Hub, I can organize them in libraries. So, I can see this libraries in Qlik Sense when I create a new App. I want the same with extensions.
Thanks
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The extension bundle is created in the qext file. Add a bundle property, with an id, a name and a description to the extensions you want to include in the bundle. Make sure to use the same id (probably the name and description should also match). An example from Qlik's dashboard bundle:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The extension bundle is created in the qext file. Add a bundle property, with an id, a name and a description to the extensions you want to include in the bundle. Make sure to use the same id (probably the name and description should also match). An example from Qlik's dashboard bundle:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great, this works.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apologies for dredging up an older thread, but I can find scant info online aside from this thread -
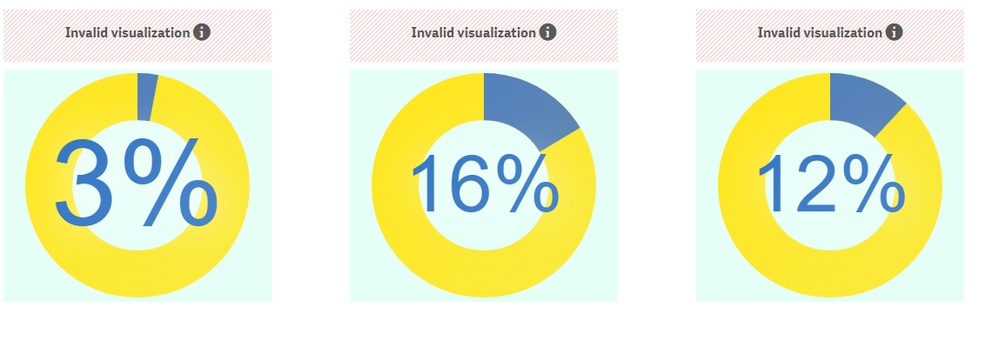
I tried the instructions above ( and looked at an another extension that appeared to do it ) , yet it fails with 'Invalid Visualisation' - do they need a package/manifest json or bundle folder?
If I remove it, the extension works again. Are there any additional steps, outside of sticking the element into the qext ( like a reference in the properties or something? )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Erik,
when I manually add this after I build my nebula extension it works perfectly. However when I attempt to update the meta.json file so that nebula can create this automatically it strips it. I even tried manually adding the bundle in manually but when I run the commands to build the extension it strips it out. I will keep looking for a solution but I do not see a reference to this property in the documentation.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
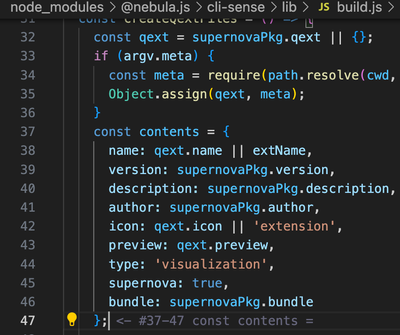
Solved! In a nebula extension there is a build file located at node_modules/@nebula.js/cli-sense/lib/build.js
You can manually add the bundle to the meta here like so:
Doing this you can now run nebula sense and get the bundle added to the .qext file.