Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Re: Custom theme - understanding .qv-object :not([...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom theme - understanding .qv-object :not([font-family])
I've created a custom theme that is behaving differently in Qlik Sense April 2019 and Qlik Sense September 2019.
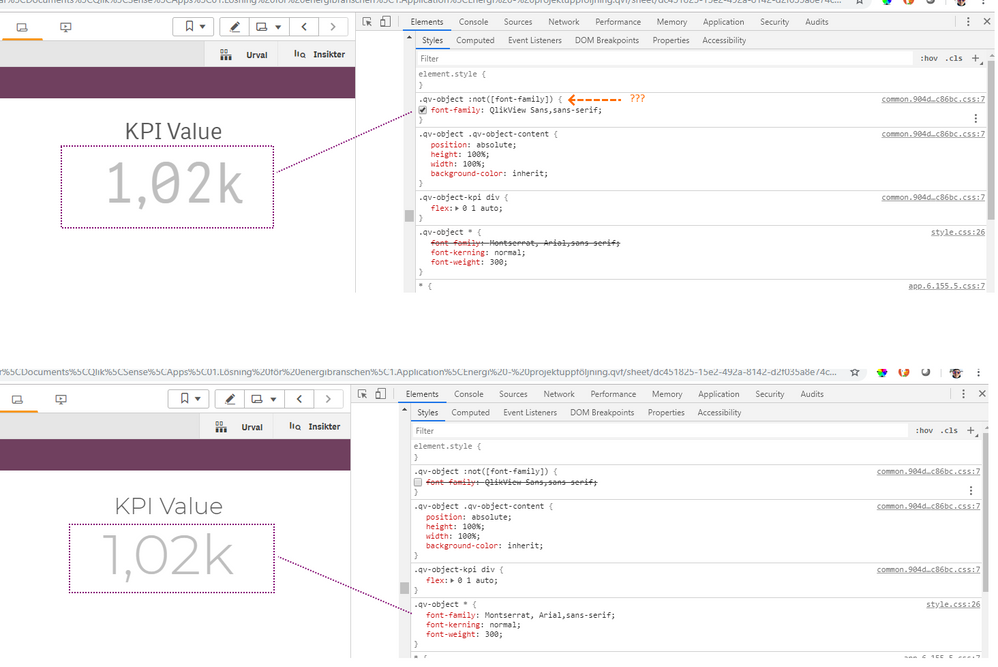
I've defined a font-family in my custom css file where qv-object * should have a font different from the default QlikView Sans. This rendered ok in Qlik Sense April 2019, but on my new Septemer 2019 version the font is overrided back to QlikView Sans due to the formatting set by Qlik. See screenshot of KPI and the dev tool showing which styling is the active for the element. If I uncheck the top styling element it fetches my custom style.
My questions are.
What does the :not([font-family]) do? I assumed that the font family should not be set in this css section.
How do I get my custom css .qv-object to override the Qlik default css?
Qlik Community MVP
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The :not([font-family]) selector would select all elements that do not have the font-family attribute. That would mean almost all elements, but it looks like map object can have elements where this attribute is defined.
Your problem is probably because the selector '.qv-object :not([font-family])' has higher specificity than your selector '.qv-object *' and so overrides it. You could trye changing your selector to be the same, '.qv-object :not([font-family])' .
I haven't tested this myself, so it might not work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
i hope it helped you.
If its correct then mark as correct.
Regards,
Ajay Kakkar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
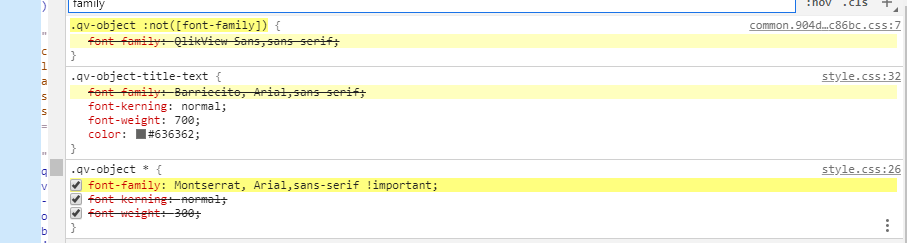
Your suggestion did work, but it messes up stuff further down the road. Using !Important on .qv-object overrides any styling on more detailed classes such as .qv-object-title-text. See picture below.
I can get around this by applying Important! on the .qv-object-title-text styling as well. If I want even more detailed styling then this Important! will override as well, it made me think that I should put Important! on all my css styling. Is this an good idea?
Qlik Community MVP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
lets take a simple example of a class i.e. .m-1-10, this class style
.m-1-10{
margin-left:10px;
}
if i make a custom theme & add it after my default style it will automatically take the latest style added by custom theme
(Don't need to add !important)
.m-1-10{
margin-left:20px;
}
You can use my Mashup to style the basic stuff
Regards,
Ajay Kakkar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
The :not([font-family]) selector would select all elements that do not have the font-family attribute. That would mean almost all elements, but it looks like map object can have elements where this attribute is defined.
Your problem is probably because the selector '.qv-object :not([font-family])' has higher specificity than your selector '.qv-object *' and so overrides it. You could trye changing your selector to be the same, '.qv-object :not([font-family])' .
I haven't tested this myself, so it might not work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the replies.
As you where pointing out @ajaykakkar93 , the latest style added is fetched by the browser. By adding a .qv-object *{} or .qv-object {} in my custom theme I thought I did add a new styling definition that should override the defaut style. It did not. But following your directions @ErikWetterberg, adding an identical class identifier .qv-object :not([font-family]){} Qlik Sense / the browser intepret my styling as I would like it to do.
Your inputs really helped me.
-Vegar
Qlik Community MVP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad it helped you! Of course it will not work for elements with the font-family attribute. You can find such elements by typing the following in the browser console:
document.querySelectorAll('[font-family]')
When I did this I found some elements in a map where font-family was actually set, to 'Qlikview Sans'. Your styling would not affect those.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your tip on using the query document.querySelectorAll('[font-family]') sound like a very handy feature to know, but I couldn't get it to return any result. I'm most likely typing it in the wrong input box.
It would really help me if you could share a picture of your browser console with the query and its result.
Qlik Community MVP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
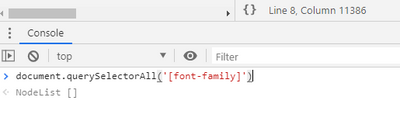
You type it in the browser console:
In most cases you will get an empty NodeList array like above, but in some pages you get an array with entries:
I now realize that it was not a map, but a barchart and it looks like SVG elements, so I guess this is something with the new barchart.
- « Previous Replies
-
- 1
- 2
- Next Replies »