Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics
- :
- Topics
- :
- Integration, Extension & APIs
- :
- Re: Default color by measure palette in custom the...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Default color by measure palette in custom theme
I've been working on a custom theme primarily working in the theme.json file trying to configure the palettes for my client.
I have no problem defining the palettes, but I am not able to pinpoint where to set the default palette when selecting custom color By measure in the user interface.
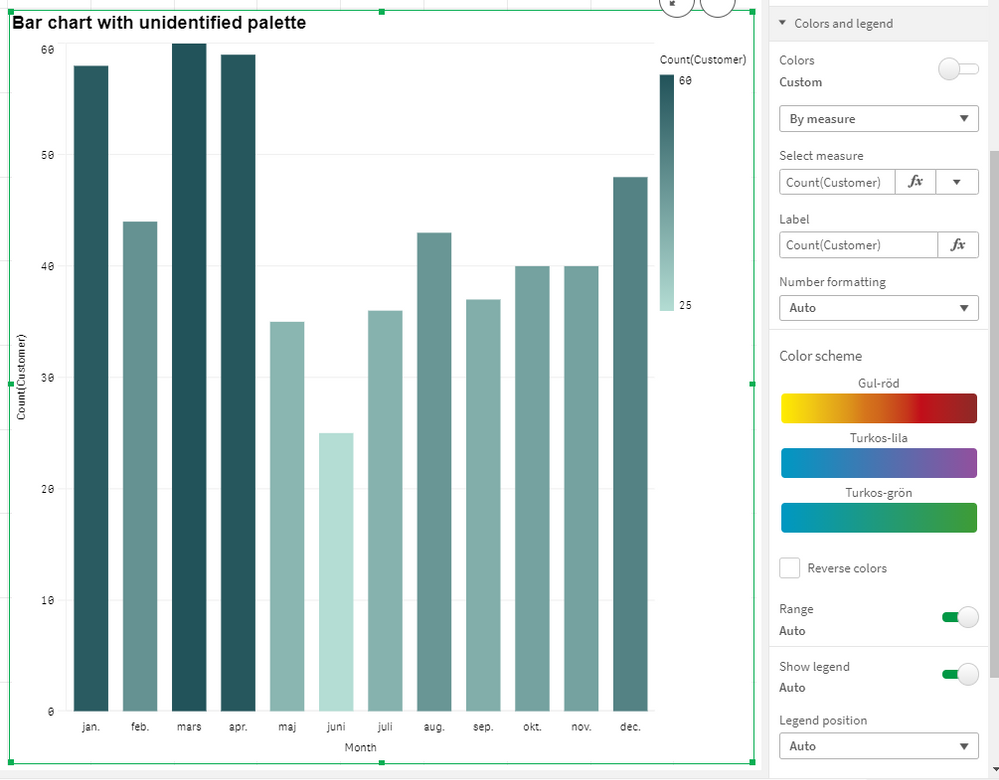
As you notice on the picture below. None of my palettes are the default palette when activating the By measure for my bar chart. If I click on any of the schemes the palette will change accordingly, but I want to know how to set the default scheme that is to apply when choosing By measure in the drop down.
Could it be that I need to use a special "tag" like "ui" that is used for the default color picker palette?
Note: The green color is a color I recognize from my theme, but even if I change the color codes for all my colors the original green color is still there after I reload the page with cache refresh. (I only see this behaviour in this default by measure palette, all other colors reflects the changes in my theme.json file.
Qlik Community MVP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can see this in an old post but in case any one else is having the same issue I've found the solution...
For your first Scale, or whichever you want as the default, you need to set the "propertyValue": "sg" for a sequential gradient , "sc" for a sequential class, "dg" for diverging gradient and "dc" for diverging class.
Any additional scales then need a unique propertyValue.
example where a Navy gradient would be the default:
"scales": [
{
"name": "Navy Gradient",
"translation": "Navy Gradient",
"type": "gradient",
"propertyValue": "sg",
"scale": [
"#142032",
"#4772B3",
"#c5dcff"
]
},
{
"name": " Green Gradient",
"translation": " Green Gradient",
"type": "gradient",
"propertyValue": "sg_Green",
"scale": [
"#0b1c12",
"#43b072",
"#BAE4CC"
]
...