Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- How to render native field selection dialog in ext...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
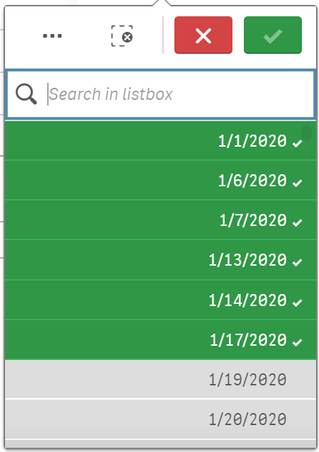
How to render native field selection dialog in extension?
I am trying to create an extension and I want to utilize the native field selection dialog that pops up on all the native Qlik objects when a user makes a selection.
It this possible and is it documented/explained anywhere?
Or are there any example extensions that utilize this functionality that I could look at?
Screenshot of what I am referring to:
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Through trial and error I seem to have found a way to get it to work. Still seems slightly jankier than the native one so if anyone knows a better way please chime in.
For anyone who is wants to know how I did it see the code below:
Also make sure you define qlik and qvangular in the top of the js file ex: define( ["qlik","qvangular"], function (qlik,qvangular) {}
Then you can just call the luiListbox function and pass in an html element and field name and it will render the listbox popover for that field under the element.
var luiPopover = qvangular.getService('luiPopover');
function luiListbox(elem, field) {
var popoverElement = undefined;
var eTemplate = `<lui-popover
class="qv-listbox-popover"
style="min-width: 200px;width: 234px;height: 332px"
on-close-view="closeView(event)"
qva-outside-ignore-for="{{input.qvaOutsideIgnoreFor}}"
qva-mouse-wheel-outside="close()">
<lui-popover-body style="height: 332px" class="lui-nopad">
<qv-spinner show="!input.model" spinner-height="100px" spinner-width="100px" show-Delay="300" center-in-parent="true"></qv-spinner>
<div class="toolbar-wrapper"
qva-include-selection-toolbar></div>
<div class="listbox-wrapper"></div>
</lui-popover-body>
</lui-popover>`;
luiPopover.show({
template: eTemplate,
closeOnEscape: true,
dock: "bottom",
alignTo: elem,
controller: ['$scope', '$element', '$timeout', function($scope, $element, $timeout) {
$timeout(function() {
popoverElement = $element[0].querySelector('.listbox-wrapper');
var popOverController = $scope;
var isRendered = false;
var renderCount = 0;
qlik.currApp().visualization.create('listbox', [field], {
"showTitles": false
}).then(function(vis) {
vis.show(popoverElement).then(function(props) {
props.options.showSearch = true;
props.options.isReadonly = false;
props.options.onRendered = function() {
if (!isRendered) {
props.options.search?.toggle();
props.options.search?.focus();
props.object.activateSelections();
};
if (renderCount > 1 && !props.options.search.show) {
popOverController.close();
}
isRendered = true;
renderCount++;
}
})
});
});
}]
})
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Use the visualization API to create a listbox.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
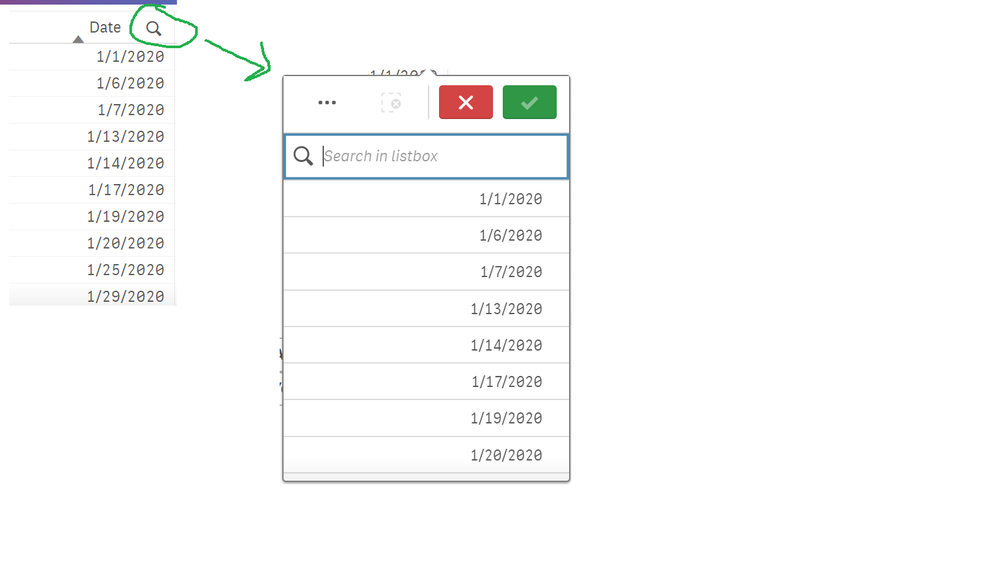
I'm not sure if what I want is to create a whole list box. What I want is to create the dialog window that pops up after you click the search button on a list box . The same thing also happens when you click the search button on the column headers of the native table object or on a field in a multibox.
See image:
I only want to render the dialog box on the right without having to render the full list box on the left first.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Forgot to tag you on last response..
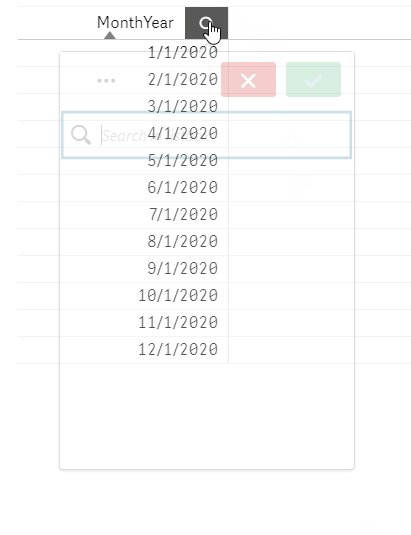
Also, in regards to the visualization api you mentioned, is there a way to use that to generate a filterpane? It doesn't seem to list it on the documentation page as one of the various types, but when I pass "filterpane" into the type parameter it does seem to render an empty filterpane, I just can't get it to show any fields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does anyone know how to do this, or at least know the username of someone who does so that they can be tagged?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does anyone know how to trigger the list box field selection popover that all the native objects use. See below for reference. I am not asking how to render a regular listbox, I specifically want the popup variant, I believe qlik calls it a "Listbox Popover" based on the class names. If it is not documented I think it would be a useful function to have added to the public api.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Through trial and error I seem to have found a way to get it to work. Still seems slightly jankier than the native one so if anyone knows a better way please chime in.
For anyone who is wants to know how I did it see the code below:
Also make sure you define qlik and qvangular in the top of the js file ex: define( ["qlik","qvangular"], function (qlik,qvangular) {}
Then you can just call the luiListbox function and pass in an html element and field name and it will render the listbox popover for that field under the element.
var luiPopover = qvangular.getService('luiPopover');
function luiListbox(elem, field) {
var popoverElement = undefined;
var eTemplate = `<lui-popover
class="qv-listbox-popover"
style="min-width: 200px;width: 234px;height: 332px"
on-close-view="closeView(event)"
qva-outside-ignore-for="{{input.qvaOutsideIgnoreFor}}"
qva-mouse-wheel-outside="close()">
<lui-popover-body style="height: 332px" class="lui-nopad">
<qv-spinner show="!input.model" spinner-height="100px" spinner-width="100px" show-Delay="300" center-in-parent="true"></qv-spinner>
<div class="toolbar-wrapper"
qva-include-selection-toolbar></div>
<div class="listbox-wrapper"></div>
</lui-popover-body>
</lui-popover>`;
luiPopover.show({
template: eTemplate,
closeOnEscape: true,
dock: "bottom",
alignTo: elem,
controller: ['$scope', '$element', '$timeout', function($scope, $element, $timeout) {
$timeout(function() {
popoverElement = $element[0].querySelector('.listbox-wrapper');
var popOverController = $scope;
var isRendered = false;
var renderCount = 0;
qlik.currApp().visualization.create('listbox', [field], {
"showTitles": false
}).then(function(vis) {
vis.show(popoverElement).then(function(props) {
props.options.showSearch = true;
props.options.isReadonly = false;
props.options.onRendered = function() {
if (!isRendered) {
props.options.search?.toggle();
props.options.search?.focus();
props.object.activateSelections();
};
if (renderCount > 1 && !props.options.search.show) {
popOverController.close();
}
isRendered = true;
renderCount++;
}
})
});
});
}]
})
}