Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Mashup bookmarks failing in QS June 2017?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mashup bookmarks failing in QS June 2017?
Hello,
I'm trying to apply a bookmark in a mashup using the Bookmark API in the QS June 2017 release but there seems to be an error coming from within Qlik's custom javascript...
Steps to reproduce:
- Create a new mashup from the dev-hub using the basic template
- Select an app that has a bookmark
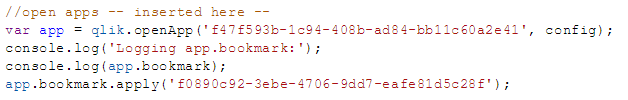
- Edit the javascript file, adding the bookmark.apply() call below the app object creation:

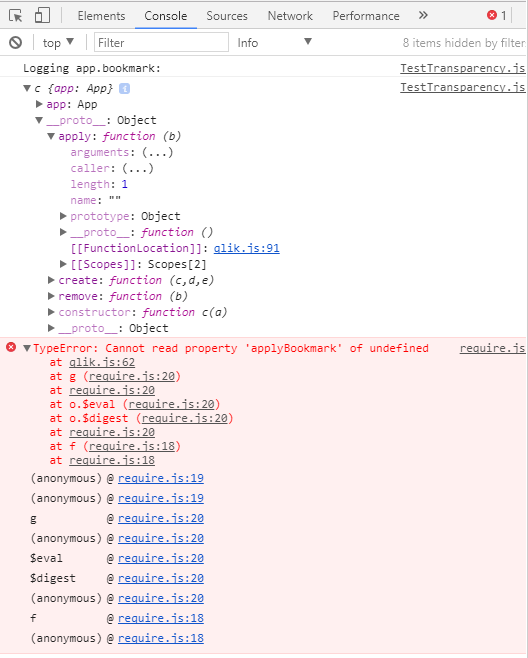
- View the mashup & examine the console error messages, the relevant object does not appear to be defined:

Is anyone else seeing this issue?
Thanks,
Mark
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi markginqo,
The reason why bookmark API is crashing is because the app haven't received yet the model. I will file it as a bug, but until then try this:
var app = qlik.openApp('your_app_id', config);
app.model.waitForOpen.promise.then( function () {
app.bookmark.apply("your bookmark_id");
});
I hope this helps,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Please try this code,
function AppUi ( app ) {
var me = this;
this.app = app;
app.getList( "BookmarkList", function ( reply ) {
var str = "";
reply.qBookmarkList.qItems.forEach( function ( value ) {
if ( value.qData.title ) {
str += '<li><a data-id="' + value.qInfo.qId + '">' + value.qData.title + '</a></li>';
}
} );
//str += '<li><a data-cmd="create">Create</a></li>';
$( '#qbmlist' ).html( str ).find( 'a' ).on( 'click', function () {
var id = $( this ).data( 'id' );
if ( id ) {
app.bookmark.apply( id );
} else {
var cmd = $( this ).data( 'cmd' );
if ( cmd === "create" ) {
$( '#createBmModal' ).modal();
}
}
} );
} );
$( "#qbmlist1" ).on( 'click', function () {
$( '#createBmModal' ).modal();
} );
$( "[data-qcmd]" ).on( 'click', function () {
var $element = $( this );
switch ( $element.data( 'qcmd' ) ) {
case 'createBm':
var title = $( "#bmtitle" ).val(), desc = $( "#bmdesc" ).val();
app.bookmark.create( title, desc );
$( '#createBmModal' ).modal( 'hide' );
break;
}
} );
}
Thanks & Regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi markginqo,
The reason why bookmark API is crashing is because the app haven't received yet the model. I will file it as a bug, but until then try this:
var app = qlik.openApp('your_app_id', config);
app.model.waitForOpen.promise.then( function () {
app.bookmark.apply("your bookmark_id");
});
I hope this helps,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, lakshmipathi, I appreciate you taking the time to make such a detailed response.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am having similar issue, thanks for the solution. aaz
Branislav
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am concerned that the fix is not included in Sep 2017 release too.
Thanks aaz you saved the day...you solution works perfectly.