Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Re: Mashup - toolbar positioning scroll issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mashup - toolbar positioning scroll issue
Hello,
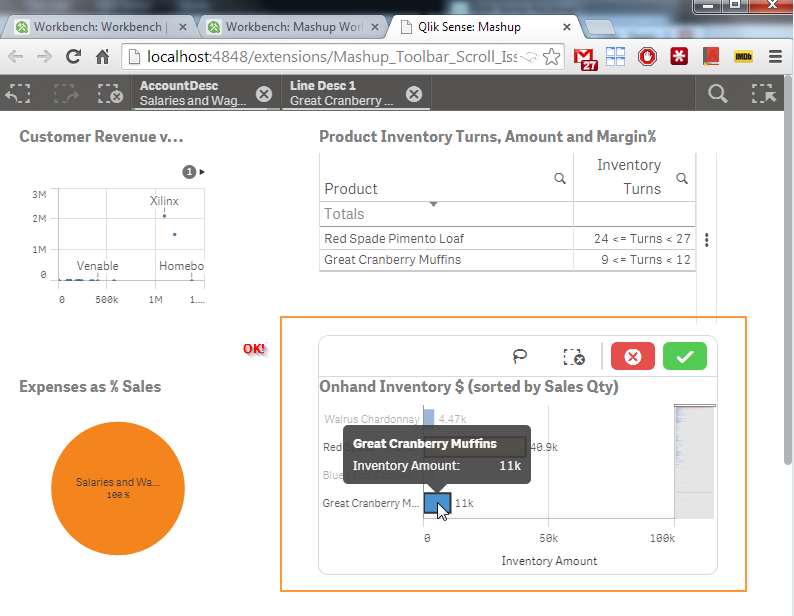
I'm facing an issue with the chart toolbar rendering in Mashups: If you start scrolling the page, then the chart toolbar (the one with green tick and red cross) is moved on top of the chart - Also, lasso is not working properly (same issue, it's shifted from the real selection).
Step to reproduce (please also see images below):
- Add a chart to a Mashup (in my test starting from Simple Mashup with absolute positioning, example Mashup attached)
- View in browser without scrolling the page
- Toolbar is correctly displayed when clicking on the object.
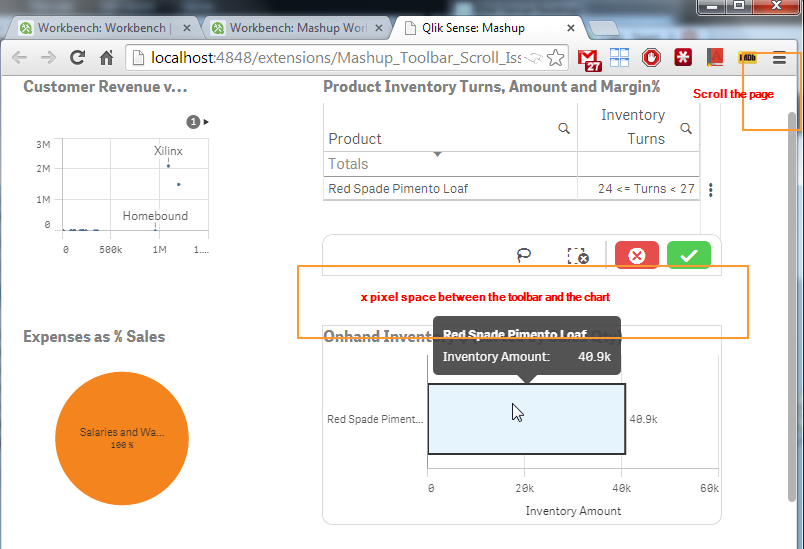
- Now slightly scroll the page (reduce browser window height if necessary)
- Click on an object: The toolbar is displayed x pixel on top of the object
- If you scroll more, the space between the bar and the chart grows till the toolbar is no more displayed on the page.
CSS class seams to be: qv-selection-toolbar ng-scope sel-toolbar-card
(every time the toolbar is displayed it assume a different "top: XXXpx" css property)
the div seams generated dynamically by qlik.js http://localhost:4848/resources/js/qlik.js


Any suggestions on how I can fix this?
Many Thanks.
Marco.
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey,
Seems like a bug to me. I would go ahead and e-mail support@qlik.com and report it.
I have not seen this specific behavior before but I have seen similar issues caused by a scrolling page. Most likely due to the fact that the client.css is not adapted for scrolling.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As a workaround I have tweaked the css with the following lines:
.sel-toolbar-card {
position: fixed!important;
}
This will render the toolbar in the proper position. If you scroll while the toolbar is still open this will not position correctly but if closed and reopened that will work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Marco
I don't know if you stil have this problem but the fix is to apply the folloing to your css-file:
.qv-selection-toolbar{
position: fixed;
}
Please let me know if this helps.
Best regards
Thomas Petersen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Marco,
As Alexander replied to you, It's a bug that has been already fixed in the next Qlik Sense version, so no need to report it.
And you're workaround seems to be just fine.
regards,
aiham
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Aiham
I'm still having problems. Even with the newest version of Sense.
Any who, I made a fix:
CSS (nothing new, just like above)
.qv-selection-toolbar{
position: fixed;
}
JS
$(document).ready(function (e) {
$('.qvobject').click(function (e) {
id = $(this).attr('id');
});
$('body').scroll(function() {
y = $('#'+id).offset().top;
$('.qv-selection-toolbar').css('top', y-40);
});
});
This will keep the selection-toolbar in the same place if the user starts scrolling the page.
Beste regards
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Aiham
I've solved the canvas problem for when using the lasso.
You just have to replace the JS-part of my code above with the following:
$(document).ready(function (e) {
$('.qvobject').mousemove(function (e) {
id = $(this).attr('id');
$('.selections-data-area-ui canvas').css('position', 'fixed')
$('.selections-data-area-ui canvas').css('top', y+40);
$('.qv-selection-toolbar').css('z-index', 0)
});
$('body').scroll(function() {
y = $('#'+id).offset().top;
$('.qv-selection-toolbar').css('top', y-40);
$('.qv-selection-toolbar').css('z-index', 0)
});
});
With this you can keep the selection-toolbar and the lasso in position is you scroll the page.
Hope it works for you.
Best regards
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hello thomas,
very good - it works fine THANKS. but when you USE the lasso function than you have the same problem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hmmm, I don't have any problems. Maybe it's a browser thing. I must admit I only tested it in Chrome.

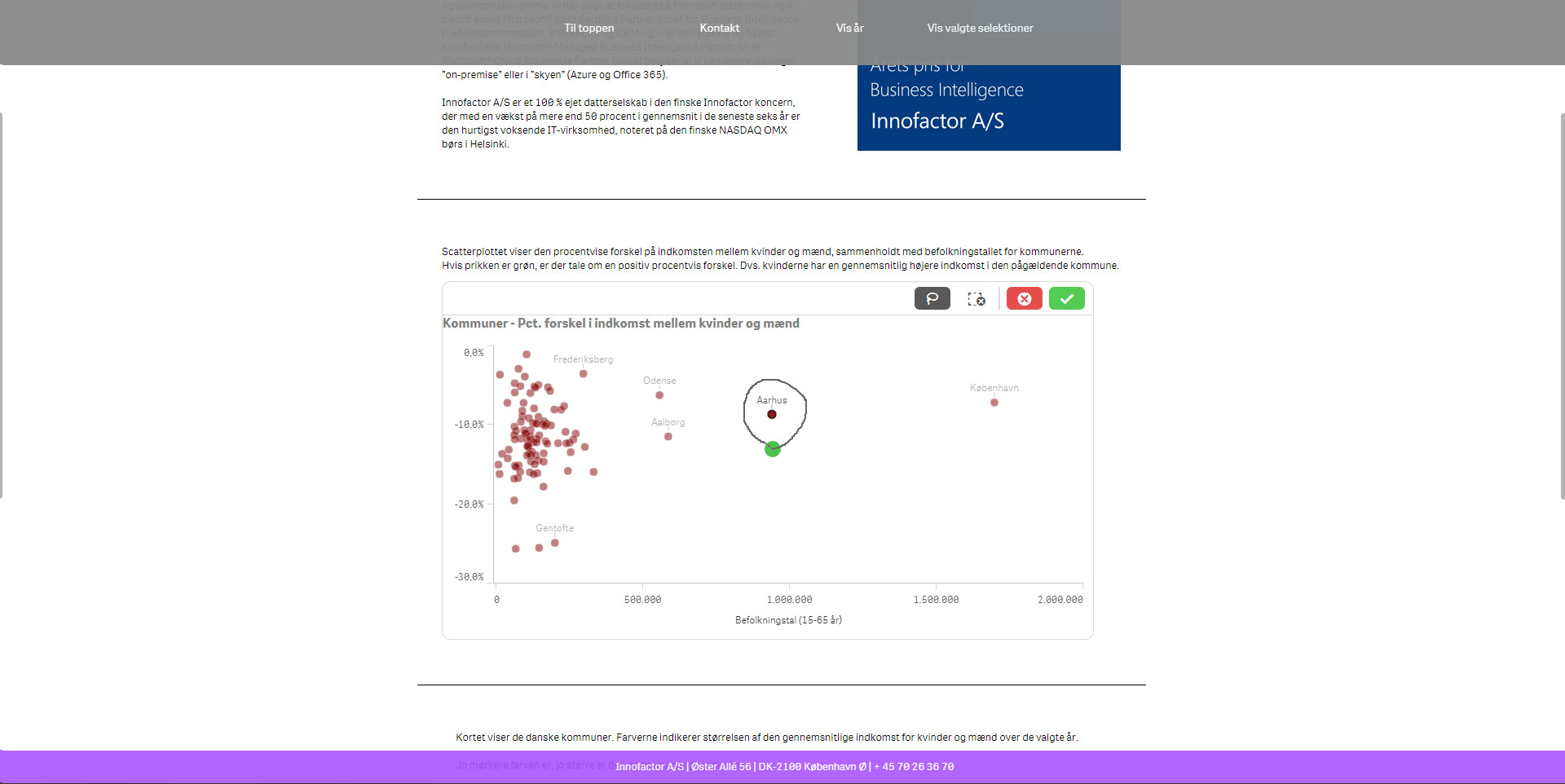
As you can see (it's all in danish) I've scrolled midway to the page and the lasso and selection-toolbar is perfect.
Please let me know if I can help. Can you send me your js-file for starters?
Best regards
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thomas,
I am really happy that you managed to solve this bug on your own with your workaround, and meanwhile also really sorry that this bug has not been solved sooner in the last release....
Please let me know if you further assistance.
regards,
aiham
- « Previous Replies
-
- 1
- 2
- Next Replies »