Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Re: Need Help on Extension Script Correction
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Need Help on Extension Script Correction
Hi Experts,
I recently started learning Extensions building in Qliksense.
First I Tried to build a KPI with 1Measure with the custom properties under Measure.
I have clicked on Create New Object and selected "Chart visualization template"
Created .js file like below
function ($, qlik) {
return {
definition: {
type: "items",
component: "accordion",
items: {
measures: {
uses: "measures",
min: 1,
max: 2,
items: {
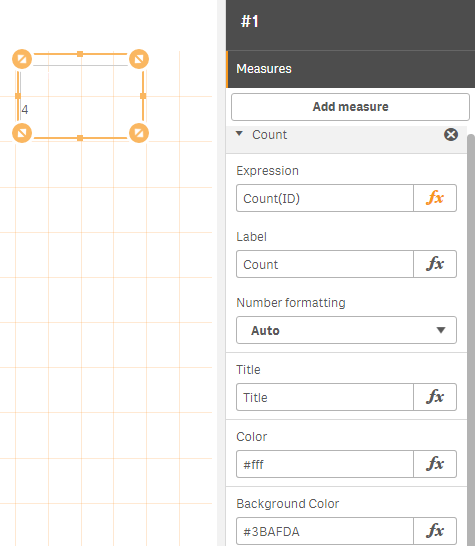
title: {
ref: "qDef.title", // id of the textbox
label: "Title", // label
type: "string", // type
defaultValue: "Header Title", // default value/ init value
expression: "optional"
},
color: {
ref: "qDef.color", // id of the textbox
label: "Color", // label
type: "string", // type
defaultValue: "#fff", // default value/ init value
expression: "optional"
},
bgcolor: {
ref: "qDef.bgcolor", // id of the textbox
label: "Background Color", // label
type: "string", // type
defaultValue: "#3BAFDA", // default value/ init value
expression: "optional"
},
icon: {
ref: "qDef.icon", // id of the textbox
label: "Icon", // label
type: "string", // type
expression: "optional"
},
// end custom prop for measure
}
},
}
},
//template: template,
support: {
snapshot: true,
export: true,
exportData: true
},
initialProperties: {
qHyperCubeDef: {
qDimensions: [],
qMeasures: [],
qInitialDataFetch: [
{
qWidth: 15,
qHeight: 100
}
]
}
},
console.log( 'Data returned: ', layout );
$element.empty();
var kpi ='';
for(var k=0; k< hc.qDataPages[0].qMatrix[0].length; k++)
{
if(k==0)
{
kpi += '<div class="kpi"><div class="kpi1_dim" style="title:'+layout.qHyperCube.qMeasureInfo["0"].title+';color:'+layout.qHyperCube.qMeasureInfo["0"].color+';bgcolor:'+layout.qHyperCube.qMeasureInfo["0"].bgcolor+';">'+hc.qMeasureInfo[k].qFallbackTitle+'</div><div>'+hc.qDataPages[0].qMatrix[0][k].qText+'</div>';
}
else if(k==1)
{
kpi += '<div>'+hc.qMeasureInfo[k].qFallbackTitle+' : '+hc.qDataPages[0].qMatrix[0][k].qText+'</div>';
}
}
$element.append( kpi );
}
}; //Return Ended here
});//define Ended here
Created .css file like below
.kpi
{
height:99%;
width:99%;
border:1px solid #ccc;
}
.kpi1_dim
{
height:50%;
width:100%;
}
By the above script I am able to apply the measure value but I am not getting KPI Measure title and Measure Properties also not applying. Can any one please help me to correct the above code
kpi += '<div class="kpi"><div class="kpi1_dim" style="title:'+layout.qHyperCube.qMeasureInfo["0"].title+';color:'+layout.qHyperCube.qMeasureInfo["0"].color+';bgcolor:'+layout.qHyperCube.qMeasureInfo["0"].bgcolor+';">'+hc.qMeasureInfo[k].qFallbackTitle+'</div><div>'+hc.qDataPages[0].qMatrix[0][k].qText+'</div>';
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
It looks like you're writing the Title into the style attribute of the div.
style="title:' + layout.qHyperCube.qMeasureInfo["0"].title
Try moving it to within the div element.
<div> layout.qHyperCube.qMeasureInfo["0"].title </div>
I've changed your code below.
kpi += '<div class="kpi"><div class="kpi1_dim" style="color:' + layout.qHyperCube.qMeasureInfo["0"].color + ';bgcolor:' + layout.qHyperCube.qMeasureInfo["0"].bgcolor + ';">' + layout.qHyperCube.qMeasureInfo["0"].title + '</div><div>' + hc.qDataPages[0].qMatrix[0][k].qText + '</div>';
Hope that helps