Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Re: No layout.props field passed into extension.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No layout.props field passed into extension.
I'm creating an extension in which I want users to be able to configure the maximum number of units on the x-axis (MaxValuesX).
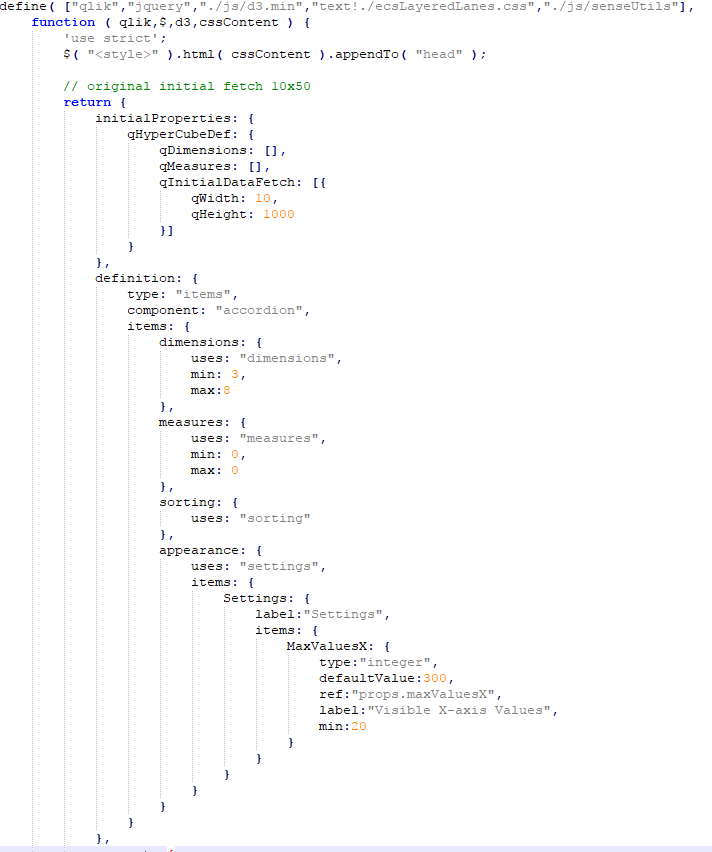
I've got the following at the start of my extension's js:
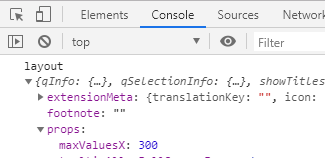
When I test the extension, I see the "Visible X-axis Value" property in the configuration panel with the proper default value. What I'm not seeing however, is that in my code's paint function:
paint: function($element,layout) {...}
the field of layout.props.maxValuesX does not exist. In fact, there is no layout.props field at all.
Any idea what could be causing this? I have other extension objects that use custom props that work just fine.
Thanks, Steve
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
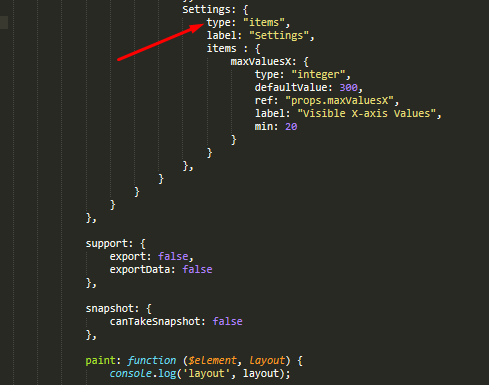
Add
type: "items" to your object.
Delete the visualization and add it again to the sheet.
Each reference is created when an object (extension) is added to the sheet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add
type: "items" to your object.
Delete the visualization and add it again to the sheet.
Each reference is created when an object (extension) is added to the sheet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content