Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- Re: Qlik Extension angular error (e.indexOf is not...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Qlik Extension angular error (e.indexOf is not a function)
Hello !
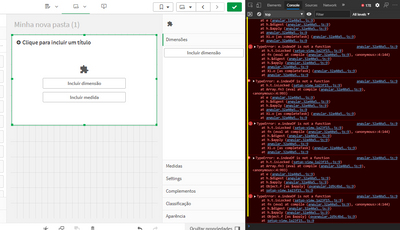
I'm developing a Qlik extension and I don't know why ... but when I make any action (Create, add metrics, dimensions, etc.. even move the cursor) the console prints this error several times ... does anyone have any idea why?
at h.t.isLocked (setup-view.1a23f153ec1e25925cbe.js:9)
at Array.fn3 (eval at compile (angular.32a40a594d16228c7208.js:9), <anonymous>:4:993)
at e (angular.32a40a594d16228c7208.js:9)
at h.$digest (angular.32a40a594d16228c7208.js:9)
at t.$apply (angular.32a40a594d16228c7208.js:9)
at HTMLDivElement.<anonymous> (angular.32a40a594d16228c7208.js:9)
at HTMLDivElement.handle (jquery.edce369112be37195af4.js:9)
at HTMLDivElement.dispatch (jquery.edce369112be37195af4.js:9)
at HTMLDivElement.v.handle (jquery.edce369112be37195af4.js:9)
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ! i found the problem !!
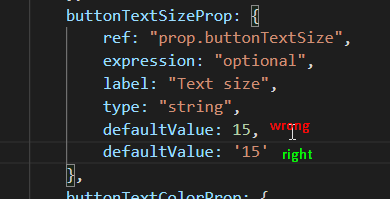
The type of 'defaultValue' in buttonTextSizeProp should be String because the 'type' property is setted as String.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, the same is happening to me, any resolution on this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello !
I fix the problem, but i don't remember how.. i just remember that the problem was caused by something in the properties..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
According to what I've found it could be connected to a new version of jquery after upgrade, but I'm not sure hot to resolve it 😕 Thanks anyways!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can i see the properties of your project ? maybe i remember what i change to resolve it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, here is it:
define(["qlik", "./main_func", "jquery", "text!./styles.css"], function (
qlik,
func,
$,
cssContent
) {
$("<style>").html(cssContent).appendTo("head");
return {
support: {
snapshot: true,
export: true,
exportData: false,
},
definition: {
type: "items",
component: "accordion",
items: {
dimensions: {
uses: "dimensions",
min: 0,
items: {
nullSuppression: {
show: false,
},
dimensionLimits: {
show: false,
},
targetAppMapping: {
type: "items",
label: "fssdf",
items: {
targetAppMappingSwitch: {
type: "boolean",
component: "switch",
label: "Map to different target Field Name",
ref: "qDef.targetMapping",
options: [
{
value: true,
label: "Yes",
},
{
value: false,
label: "No",
},
],
defaultValue: false,
},
targetAppMapping: {
ref: "qDef.targetFieldMapping",
expression: "optional",
type: "string",
defaultValue: "",
show: (d) => d.qDef.targetMapping,
},
},
},
specificValueTransfer: {
type: "items",
label: "fssdf",
items: {
specificValueSwitch: {
type: "boolean",
component: "switch",
label: "Transfer specific value(s)",
ref: "qDef.specificValueTransfer",
options: [
{
value: true,
label: "Yes",
},
{
value: false,
label: "No",
},
],
defaultValue: false,
},
specificValue: {
ref: "qDef.specificValue",
expression: "optional",
type: "string",
defaultValue: "",
show: (d) => d.qDef.specificValueTransfer,
},
},
},
selStates: {
show: (d) => !d.qDef.specificValueTransfer,
label: "fssdf",
type: "items",
items: {
selectionStateS: {
type: "boolean",
label: "Selected",
ref: "qDef.stateS",
defaultValue: true,
show: true, //(d) => !d.qDef.customExpression,
},
selectionStateXS: {
type: "boolean",
label: "Selected Excluded",
ref: "qDef.stateXS",
defaultValue: true,
show: true, //(d) => !d.qDef.customExpression,
},
selectionStateO: {
type: "boolean",
label: "Possible",
ref: "qDef.stateO",
defaultValue: false,
show: true, //(d) => !d.qDef.customExpression,
},
selectionStateA: {
type: "boolean",
label: "Alternative",
ref: "qDef.stateA",
defaultValue: false,
show: true, //(d) => !d.qDef.customExpression,
},
selectionStateL: {
type: "boolean",
label: "Locked",
ref: "qDef.stateL",
defaultValue: false,
show: true, //(d) => !d.qDef.customExpression,
},
selectionStateX: {
type: "boolean",
label: "Excluded",
ref: "qDef.stateX",
defaultValue: false,
show: true, //(d) => !d.qDef.customExpression,
},
},
},
},
},
targetApp: {
type: "items",
label: "Target Application",
items: {
targetAppProp: {
ref: "prop.targetApp",
expression: "optional",
label: "Link",
type: "string",
},
clearTargetAppProp: {
type: "boolean",
ref: "prop.clearTargetApp",
label: "Clear all selections",
defaultValue: true,
},
},
},
buttonSettings: {
type: "items",
label: "Button Settings",
items: {
buttonTextProp: {
ref: "prop.buttonText",
expression: "optional",
label: "Text",
type: "string",
defaultValue: "Text",
},
buttonTextSizeProp: {
ref: "prop.buttonTextSize",
expression: "optional",
label: "Text size",
type: "string",
defaultValue: 15,
},
buttonTextColorProp: {
ref: "prop.buttonTextColor",
expression: "optional",
label: "Text color",
type: "string",
},
buttonBackgroundProp: {
ref: "prop.buttonBackground",
expression: "optional",
label: "Background color",
type: "string",
},
buttonBorderColorProp: {
ref: "prop.buttonBorderColor",
expression: "optional",
label: "Border color",
type: "string",
},
buttonTooltipSwitch: {
type: "boolean",
component: "switch",
label: "Show tooltip",
ref: "prop.buttonTooltip",
options: [
{
value: true,
label: "Show",
},
{
value: false,
label: "Hide",
},
],
defaultValue: false,
},
buttonTooltipProp: {
ref: "prop.buttonTooltipText",
expression: "optional",
label: "Tooltip text",
type: "string",
show: (d) => d.prop.buttonTooltip, ////////////////hide if previous property is false
},
},
},
appearance: {
uses: "settings",
// showTitles: {
// defaultValue: false,
// },
},
},
},
initialProperties: {
// qDimensionListDef:{
// qType: 'dimension'
// },
qHyperCubeDef: {
qDimensions: [],
qInitialDataFetch: [
{
qWidth: 1,
qHeight: 1,
},
],
},
},
paint: function ($element, layout) {
execute($element, qlik, layout);
//needed for export
return qlik.Promise.resolve();
},
};
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ! i found the problem !!
The type of 'defaultValue' in buttonTextSizeProp should be String because the 'type' property is setted as String.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good eye, thank you! I changed the type to "number" and the error is gone. What's is interesting is that this issue was present in the code for quite a long time without producing error. Nevermind, solved 🙂