Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Re: Qlik Sense 2.1 Engine API; AddAlternateState m...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Qlik Sense 2.1 Engine API; AddAlternateState method
Adding an alternate state to the document using the Qlik Engine API is pretty straight forward. I know the Alternate State exists and how one can use the alternate state in an expression using set analysis on the visualization objects.
How do we apply the Alternate State to a field object to be used as a filter? If I can't apply an alternate state to a filter object, I can't use the filters within that Alternate state in the expression in my visualization objects.
Do I use GetObject() and then SetProperties() using the qStateName: parameter set from the AddAlternateState method?
Any help?
Regards,
Alex
Resources for others:
- « Previous Replies
-
- 1
- 2
- Next Replies »
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That was just QlikView, we don't cascade states in Qlik Sense.
Here is a sample that is working against the app you attached previously, Sales Discovery_ab.qvf
I haven't edited the app at all, just loaded it up using the script attached and refreshed the app after it ran.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Alex,
Here is a sample using qsocks that will add a alternate state, then patch a list object to use that new state.
var qsocks = require('qsocks')
qsocks.Connect({appname: 'Sales Discovery.qvf'}).
then(function(global) {
return global.openDoc('Sales Discovery.qvf')
})
.then(function(app) {
app.addAlternateState('MyNewState').then(function() {
return app.getObject('QEECN').then(function(object) {
return object.applyPatches([{
"qPath": '/qListObjectDef/qStateName',
"qOp": 'add',
"qValue": '"MyNewState"'
}])
})
})
.then(function() {
app.doSave();
})
})
Or as a Gist if the syntax highlighting is a bit annoying here ![]()
https://gist.github.com/mindspank/cbd243cdf4ec15f365eb
This is the end result, top Listbox is now in its own state
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the quick reply.
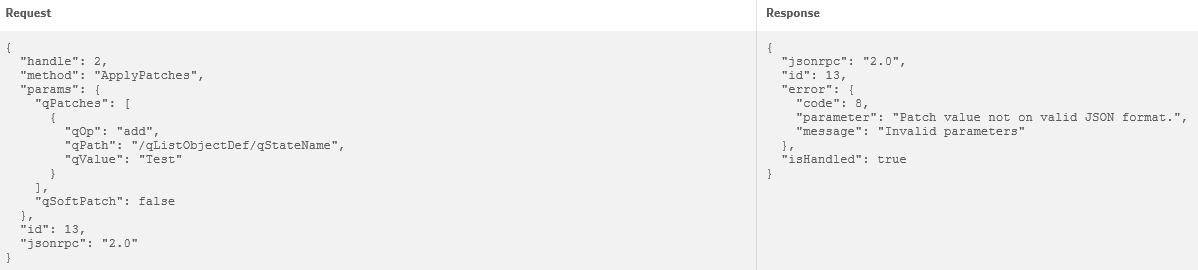
I was walking through the logic in the Engine API Explorer and it didn't like the format of the parameters. Received a "Path value not on valid JSON format."

My Alternate State exists;

Checking the documentation the qValue should have a \" infront of the string values.
I tried a bunch of different ways to pass the alternate state name and received errors every time. I don't know how you did the above ![]() Maybe you have a demo you could attach?
Maybe you have a demo you could attach?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
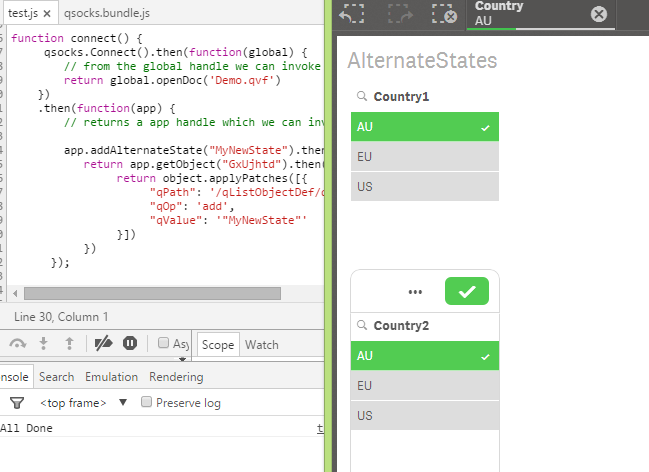
Also tried using qsocks.bundle.js and it doesn't work.

var config = {
host: 'localhost', // Server name
isSecure: false //true on server
};
function connect() {
qsocks.Connect().then(function(global) {
// from the global handle we can invoke methods from the global class
return global.openDoc('Demo.qvf')
})
.then(function(app) {
// returns a app handle which we can invoke app methods on
app.addAlternateState("MyNewState").then(function() {
return app.getObject("GxUjhtd").then(function(object) {
return object.applyPatches([{
"qPath": '/qListObjectDef/qStateName',
"qOp": 'add',
"qValue": '"MyNewState"'
}])
})
});
})
.then(function() {
console.log('All Done')
})
};
connect();
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The \ is just to escape the double quotes.
You can see in my example that I'm using single quotes instead of escaping the double quote.
I see you altered the example I submitted, did you call the DoSave method?
Otherwise you are not saving the properties.
Edit: I'd also recommend the latest Help documentation instead of 1.1 as we added more examples in there, https://help.qlik.com/sense/2.1/en-us/developer/Subsystems/EngineAPI/Content/Classes/GenericObjectCl...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you know why this wouldn't work? I've tried every way I could think of to pass the qValue and I still get errors.
Is it possible for you to attach a working demo with the full scripts/html you used? I can only get qsocks.bundle.js to run as I've had issues with using just straight require like you have.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So the qValue you should set is a string but since it's json you need to pass in the double qoutes so either pass in
"qValue": '"MyNewState"'
or
"qValue": "\"MyNewState\""
In the second example the backslash is used to escape the double quote so it's parsed correctly as you send it to the engine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is again the same script but running in a html file instead.
You should be able to run it straight from file:// just replace the appname with a app in your desktop and a Object ID for a listbox that exists in your app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Alexander,
Thank you so much for your continued replies and help. I'm about to give up trying to get this to work on qs desktop and try it on the server. It may also be a procedural issue:
1. I downloaded your test.html
2. I added a new screen to 'Sales Discovery' and added two new objects that were the same field "Channel Name" just like you have it.
3. I then found out one of the objects ID's and put that into the test.html script.
4. I then opened the test.html file in a browser and let the script run.
5. I then refreshed my Sales Discovery app using f5.
6. My filters are still on the same state. ![]()
prior to this, I reinstalled QS to make sure it wasn't a bug on my end. How in the world are you getting this to work! Thanks again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hmm, that is strange.
I'm running Desktop also and rolled back to 2.1 just to be sure that it would work there also which it did. Also tried restarting my Desktop instance a few times just in case but it still works on my end.
Are you trying to target a Filterpane with multiple fields in it? Because then the path will most likely be different.
If you can share the app you have been testing against I can try it on my end so we have the same IDs, just in case
- « Previous Replies
-
- 1
- 2
- Next Replies »