Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Re: Qlik Sense ApplyPatches API throwing Invalid P...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Qlik Sense ApplyPatches API throwing Invalid Parameters
Can you help me on how to replace the dimension/measure of a bar or pie chart using ApplyPatches or SetOptions API..
I used the following mashup from the https://github.com/erikwett/QonnectionsMashupby @erik_wetterberg
but it was throwing me invalid parameters.
The existing dimension is City and i'd like to change it to Country.
Is my qValue correct?
I have the following code
var patches = [{
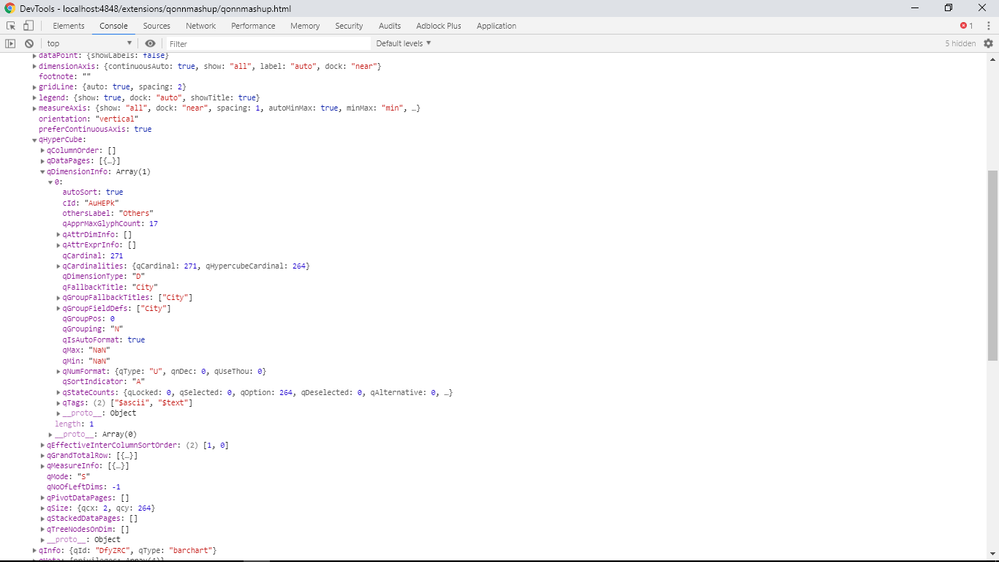
'qPath': '/qHyperCubeDef/qDimensionInfo/0',
'qOp': 'replace',
'qValue': \"Country\"
}];
vis.applyPatches( patches, false );
Any help would be appreciated.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your path isn't quite right: use qDimensions instead of qDimensionInfo.
In addition, the content of qHyperCubeDef/qDimensions/0 is an NxDimension, so replacing that entire struct with a string is not valid, you need to replace the definition of the inline dimension:
{
'qPath': '/qHyperCubeDef/qDimensions/0/qDef/qFieldDefs/0',
'qOp': 'replace',
'qValue': '"Country"'
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
You're right: your qValue is not correct. It should be a string in a string, so perhaps:
qValue: '"Country"'
or you can use JSON.stringify:
qValue: JSON.stringify('Country')
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Erik,
Thank you for the fast reply.
I tried changing it to both the values you suggested. It still throws me Invalid Parameters
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I see now that the path is also wrong, applyPatch patches properties, qDimensionInfo is in the layout, it's called qDimensions in the properties.
https://help.qlik.com/en-US/sense-developer/April2018/APIs/EngineAPI/definitions-HyperCubeDef.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your path isn't quite right: use qDimensions instead of qDimensionInfo.
In addition, the content of qHyperCubeDef/qDimensions/0 is an NxDimension, so replacing that entire struct with a string is not valid, you need to replace the definition of the inline dimension:
{
'qPath': '/qHyperCubeDef/qDimensions/0/qDef/qFieldDefs/0',
'qOp': 'replace',
'qValue': '"Country"'
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mek
Thank you. It worked like a charm 😄
Can you also help me with changing the chart type as well ? Let's say a bar chart to pie chart?
Pardon me for not knowing the qPath correctly.
Will this work?
{
'qPath': '/qInfo/qType',
'qOp': 'replace',
'qValue': '"piechart"'
}