Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Qlik Sense - External Web Server Websocket Error
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Qlik Sense - External Web Server Websocket Error
Hi all,
I have recently set-up an external web server using Laragon and am having some difficulties in setting up the connection to Qlik Sense.
It is currently throwing up the following error message:
![]()
This is the config code I have in the JS file.
var config = {
host: "myhostname",
prefix: "/",
port: 443,
isSecure: true,
rejectUnauthorized: false
};
Would appreciate any assistance in resolving this issue!
Cheers,
Joel
- « Previous Replies
-
- 1
- 2
- Next Replies »
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi,
key things
* Configure CORS header in proxy settings
* configure hostname in whitelist.
See Qlik Sense API and integration demo for more info. See web integration or search for CORS, whitelist etc.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi,
<from: web integration whitepaper on generic tab from integration.qlik.com/documentation>
Try to keep all assets on your Sense server. so in your HTML you only replace the hostname of your css and require.js file. Then you won't get the fonts issue.
If you really have to put our stuff on your external server, see below...
Appendix A: DIV tag integration approach on external server
- You create a normal HTML page which you can create with "drag and drop" in our dev-hub. Using this approach you can link the DIV to a Sense chart ID.
- You can better link to the Sense server or you copy our requireJS, CSS and fonts to your webserver.
- You create a Javascript file
- This file contains a config object, which points to your Sense Server. This file is basically the "bridge" between your website and Sense
- In this javascript file you attach a DIV id to a Sense Chart ID (is being generated for you if you drag and drop), and you are done.
var config = {
host: "myhost.com",
prefix: "/",
port: window.location.port,
isSecure: true
};
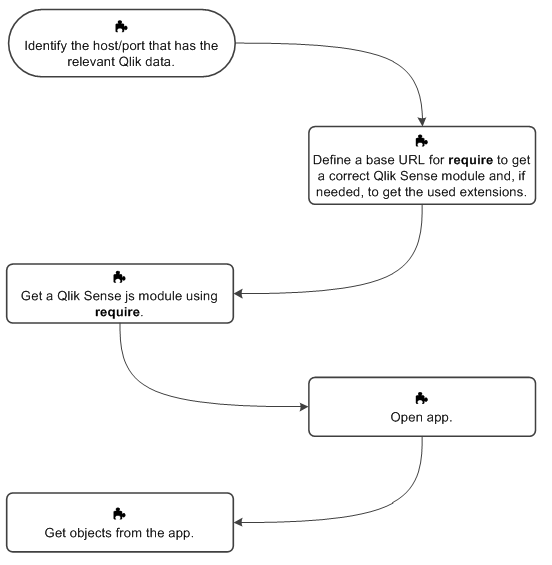
require(["js/qlik"], function(qlik) {
// open the app
var app = qlik.openApp("c31e2aba-3b46-4b13-8b87-c5c2514dea1d", config);
// insert Qlik objects into the page.
app.getObject(document.getElementById("LB01"), "uPyZavD");
From: https://help.qlik.com/en-US/sense-developer/2.2/Subsystems/Mashups/Content/mashups-introduction.htm
PS: note that if you create a new project in the dev-hub, it will generate a starting template for you with the HTML, CSS and the javascript file. This tool will also generate the object guids (id) for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you mbjI'll try.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I had exactly the same websocket issue as you. I followed the steps from mbj and from other posts... And realized that I forgot to add the Servers in the "Host White List". It works perfectly for me now. Hope you could solve your problem
- « Previous Replies
-
- 1
- 2
- Next Replies »