Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- QlikView Extension - loop selections in document l...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
QlikView Extension - loop selections in document listbox
Does anyone have an example of how to loop selecting within a list box from an extension?
I have a comma separated list I am passing via a variable to the extension.
The values are then split and I call the selection using a button in the extension.
This makes a selection in the listbox, but it does not loop as I'd expect (think of using the get selected values and looping on that if you were using a macro).
function selection (ID) {
var doc = Qv.GetCurrentDocument();
obj1 = doc.GetObject("LB01",function(){
this.Data.SelectTexts(ID)
console.log(ID);
this.DocumentMgr.RemoveFromManagers(this.ObjectMgr);
this.DocumentMgr.RemoveFromMembers(this.ObjectMgr);
});
};
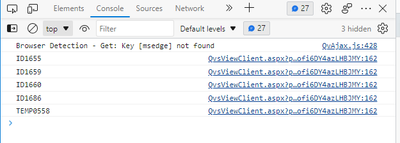
I can see the IDs have been called in the listbox:
However, the extension only ever fully renders the first value.
Looked in here, but not finding what I want: JsDoc Reference - Getting Started (qlik.com)
Have also tried using different functions, and console.logs show the same thing - loop works, but selections don't re-render the extension for some reason.
Any help or pointers would be appreciated
Thanks
Ian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A bit more context if it helps, prompts some thought:
- Open any QV app
- Open browser console e.g. Ctrl+Shift+I in MS Edge
- In the console window type: d = Qv.GetCurrentDocument();
- Press enter then type: lb = d.GetObject("LB01");
this can be any listbox ID, so this is just an example of what I'm trying to automate - Press enter then type: lb.Data.SelectTexts("TEST1");
or whatever value in the list box - Press enter then type: lb.Data.SelectTexts("TEST2");
- Each time you can see the app updating one at a time, no problem
Basically this works fine in the console window and I can type as many values in steps 5/6 as needed and the app is refreshed and waits in between. However, these steps aren't being triggered in the middle of a loop from the js extension and I'd love to be able to resolve. I need to effectively loop the listbox and print the extension object with another function inside the extension.
Cheers
Ian