Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Analytics & AI
- :
- Products & Topics
- :
- Integration, Extension & APIs
- :
- Re: Theme does not appear in QAP
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Theme does not appear in QAP
hello,
I have completed my Qlik Sense production run. I moved it to QAP. I prepared a custom theme and published it on it. But the theme does not appear in QAP. Could such a situation exist?
Thanks.
- Subscribe by Topic:
-
API
-
Client Managed
-
Connector
-
Extension
-
General Question
-
Integration
-
Not a Question
-
SaaS
-
Visualization
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @Halebabür
What do you mean by the theme does not appear? It does not appear under "Extensions" in the QMC after you imported it in the QAP environment?
Or it just doesn't get applied to your app where you load it?
As this is QAP, you cannot open the app directly from the hub, do you open it in an iFrame with the single configurator URL, or is it inside a mashup.
Where you open the app in an iFrame or in a mashup, you need to explicitly indicate which theme you want to use, it will just use the default Qlik Sense theme otherwise.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If it’s single integration URL then you add &theme=nameofthetheme to the URL
if it's a mashup, then in your javascript file you need to use:
qlik.theme.apply('nameofthetheme')
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you talking about the Multi-KPI object included in the bundled extensions?
This is embedded in an iFrame ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you embedding the whole sheet or just a single object? If it's just a single object then it's expected that the CSS doesnt apply as the Multi KPI needs to be on the same sheet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @Halebabür
What do you mean by the theme does not appear? It does not appear under "Extensions" in the QMC after you imported it in the QAP environment?
Or it just doesn't get applied to your app where you load it?
As this is QAP, you cannot open the app directly from the hub, do you open it in an iFrame with the single configurator URL, or is it inside a mashup.
Where you open the app in an iFrame or in a mashup, you need to explicitly indicate which theme you want to use, it will just use the default Qlik Sense theme otherwise.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the information. 🙂
I'm very new to this. How can I specify which theme to use?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If it’s single integration URL then you add &theme=nameofthetheme to the URL
if it's a mashup, then in your javascript file you need to use:
qlik.theme.apply('nameofthetheme')
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you I solved the problem. You seem quite competent on this subject. May I ask one more thing? Why is the CSS code embedded in the KPI not appearing in the QAP?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you talking about the Multi-KPI object included in the bundled extensions?
This is embedded in an iFrame ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I am using Multi KPI.
It Is Displayed Like This.
Sorry, I know what it means to be embedded in an Iframe.
<iframe src='https://qap.accounts.com/single/?appid=5074-2ad2-4665-ac83-752291d&sheet=3eb50b-e17c-4e68-549-063650...' style='border:none;width:100%;height:100%;'></iframe>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
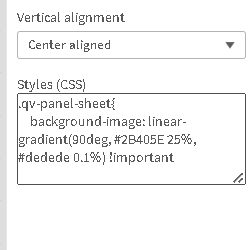
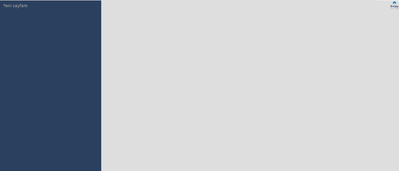
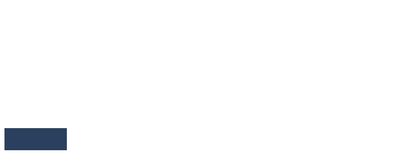
I developed the application and used multi kpi. When I wanted to publish the application to the QAP platform, I saw that it did not detect the CSS code in Multi KPI. I am sharing examples:
This is how it looks when I Publıshed (As it should be)
and QAP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you embedding the whole sheet or just a single object? If it's just a single object then it's expected that the CSS doesnt apply as the Multi KPI needs to be on the same sheet.