Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- All Forums
- :
- Integration, Extension & APIs
- :
- line chart on the fly change line thickness
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
line chart on the fly change line thickness
Hi All,
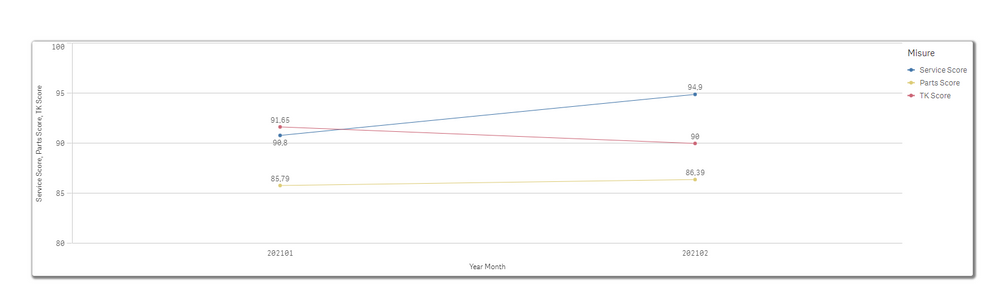
I'm creating a mashup using visualizations generated on the fly. I was able to generate a line chart with 3 measures as you can see in the snapshot below:
Now my question is how to change the line thickness in JS file. I know from the manual that there is the possibility to change the thickness using the "style" property but I didn't undertand how and where to insert this property block into the code. I'm newbe in mashup development. Can someone help me on this?
Thank you all for the support!!
My code is:
app.visualization.create(
'linechart',
[
{
"qDef": {
"qGrouping": "N",
"qFieldDefs": ["Date"],
"qFieldLabels": ["Year Month"]
},
"qNullSuppression": true
},
{
"qDef": {
"qLabel": "Service Score",
"qGrouping": "N",
"qDef": "=expression1",
"qNumFormat": {
"qType": "U",
"qnDec": 1,
"qUseThou": 0
}
}
},
{
"qDef": {
"qLabel": "Parts Score",
"qGrouping": "N",
"qDef": "=expression2",
"qNumFormat": {
"qType": "U",
"qnDec": 1,
"qUseThou": 0
}
}
},
{
"qDef": {
"qLabel": "TK Score",
"qGrouping": "N",
"qDef": "=expression3",
"qNumFormat": {
"qType": "U",
"qnDec": 1,
"qUseThou": 0
}
}
}
],
{
"showTitles": false,
"title": "",
"dataPoint": {
"show": true,
"showLabels": true
}
}
).then(function(vis){
vis.show("QV23");
- Subscribe by Topic:
-
line thickness
-
line-chart
-
On the fly
-
Qlik Sense
-
visualization api
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much @Christopher_prem !!!
Now I have another question 🙂
As I saw in the manual I can change the format of each line separatly by applying same logic into the qmeasure block. But if I try to insert the code for "expr3" the line format doesn't change. Maybe I chosed the wrong place to insert the code or the syntax is not correct. I'm getting crazy!!
Can you please help me once again? Thank you again!
Please watch the updated code below:
app.visualization.create(
'linechart',
[
{
"qDef": {
"qGrouping": "N",
"qFieldDefs": ["Date"],
"qFieldLabels": ["Year Month"]
},
"qNullSuppression": true
},
{
"qDef": {
"qLabel": "Service Score",
"qGrouping": "N",
"qDef": "=expr1",
"qNumFormat": {
"qType": "U",
"qnDec": 1,
"qUseThou": 0
}
}
},
{
"qDef": {
"qLabel": "Parts Score",
"qGrouping": "N",
"qDef": "expr2",
"qNumFormat": {
"qType": "U",
"qnDec": 1,
"qUseThou": 0
}
}
},
{
"qDef": {
"qLabel": "TK Score",
"qGrouping": "N",
"qDef": "expr3",
"qNumFormat": {
"qType": "U",
"qnDec": 1,
"qUseThou": 0
},
"style":{
"dataPointSize": 6,
"lineThickness":1,
"lineType":"dashed",
"lineCurve":"linear"
}
}
}
],
{
"showTitles": false,
"title": "Service Score Trend",
"nullMode": "connect",
"scrollStartPos": 1,
"dataPoint": {
"show": true,
"showLabels": true
},
"measureAxis": {
"show": "label",
"dock": "near",
"spacing": 0.5
},
"components": [
{
"key": "line",
"style": {
"dataPointSize": 8,
"lineThickness": 3,
"lineType": "solid",
"lineCurve": "linear"
}
}
]
}
).then(function(vis){
vis.show("QV23");
});