Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Support
- :
- Support
- :
- Knowledge
- :
- Support Articles
- :
- Qlik Cloud Analytics: How to embed a chart in an i...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Qlik Cloud Analytics: How to embed a chart in an iFrame
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Qlik Cloud Analytics: How to embed a chart in an iFrame
Jul 8, 2024 6:23:30 AM
Sep 26, 2019 9:56:23 AM
Please note that due to changes in how browsers handle third-party cookies, you may wish to instead leverage the new qlik-embed framework with OAuth2 for your embedding needs, rather than the guidance in this tutorial.
In Qlik Cloud Services (Qlik Sense Enterprise SaaS), it is possible to get the iFrame HTML code to embed a chart in a webpage by right-clicking that chart and choosing "embed chart".
However, just placing this code on a web page is not sufficient to handle the authentication part.
The information provided in this article provides an example of how this can be achieved. Further customization is likely necessary. For assistance, join our active community in the Integrations and Extensions forum or contact our Consulting Services for an engagement.
Environments:
- Qlik Cloud Services April 2019 and later
Resolution:
The information in this article is provided as-is and to be used at own discretion. Depending on tool(s) used, customization(s), and/or other factors ongoing support on the solution below may not be provided by Qlik Support.
Steps
- Open the Qlik Tenant Management Console
- Scroll to Integration Settings
- Open Web
- Click Create new
- Fill out the form:
- Name: The name of the integration
- Add an origin: The allowed origins for the requests (such as the webserver hosting the integrations)
- Click Create to confirm
- Open Content Security Policy in the Integrations Settings section
- Click Add
- Fill out the form:
- Name: The name of the integration
- Origin: The allowed origins for the requests (such as the webserver hosting the integrations)
- Directive: Choose frame-ancestors
- Click Add to confirm
- Copy the script provided in this example:
To handle the authentication and be able to see the chart on an external web page, the parent site needs to do a redirection and let the user authenticate, below is a code example of how to do that.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script type="text/javascript"> const webIntegrationId = "g-yrbnOz9wV5-YnIqYLZMgfAxf_iKg30"; function login() { function isLoggedIn() { return fetch("https://yourtenant.eu.qlikcloud.com/api/v1/users/me", { method: 'GET', mode: 'cors', credentials: 'include', headers: { 'Content-Type': 'application/json', 'qlik-web-integration-id': webIntegrationId, }, }).then(response => { return response.status === 200; }); } return isLoggedIn().then(loggedIn => { if (!loggedIn) { // check login window.top.location.href = "https://yourtenant.eu.qlikcloud.com/login?qlik-web-integration-id=" + webIntegrationId + "&returnto=" + top.location.href; throw new Error('not logged in'); } }); } login() </script> </head> <body style="height:600px;"> <iframe src="https://yourtenant.eu.qlikcloud.com/single/?appid=9539b869-1c84-4e6d-9129-4c5b031ca88a&obj=WJhPv&opt=ctxmenu,currsel" style="border:none;width:100%;height:100%;"></iframe> </body> </html> - Paste it into a new file using Visual Studio Code and save it with the HTML extension
- Replace all mentions of yourtenant in the script with the name of your Qlik Sense SaaS tenant
- Copy the Web Integration ID from the Web Integration menu and paste it into the script at:
const webIntegrationID = "IDGOESHERE"; - Add the link to the Qlik App Object you want to embed in the <iframe> section:
<iframe>src="linktotheobjecthere"></iframe> - Save the file and place it where your web server can read it.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@Damien_V any news for us about JWT capabilities ?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello @guillaume_bon !
JWT capabilities are available on a request basis. See Create Signed Tokens for JWT Authorization. It is not yet generally available.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello @Sonja_Bauernfeind !
Thanks for the answer ... have to make a request to my to test the functionnality on my tenant on Qlik Business.
Does anyone already test it ?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
To my Qlik account team
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi ,
Is there anyway that i can embed the charts from Qlik Sense Business to localhost app? The problem im having is that my localhost is not in https and iframe could not work.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@Damien_V Hi Damien,
please do you have a similar configuration for embedding a Qlik enterprise SaaS sheet into Salesforce Tab?
I have embedded the URL directly but the height is not adjusted automatically based on the screen. I am wondering if something similar can be built to dynamically adjust the height
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello @didierodayo
Please post this question directly in our forums to get assistance from our broader community and our employees monitoring those forums: Integration, Extension, & API.
All the best,
Sonja
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Great article, thank you for sharing.
It works fine when I preview the page from the Developer Console:
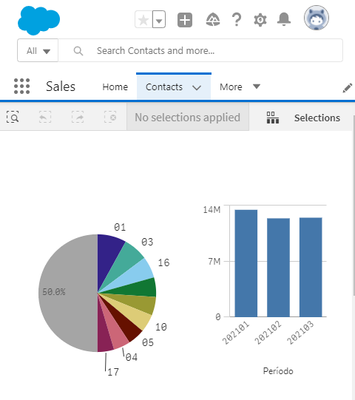
When I access the page through the Sales App, it works once logged in to qlik cloud account.
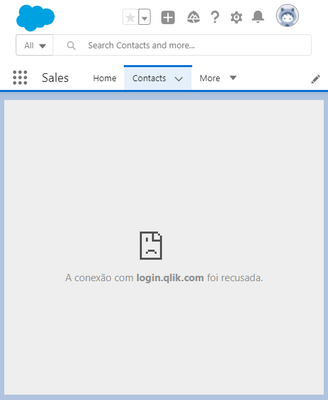
It fails when I am not logged in Qlik Cloud
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello @dagosto
Did you try with window.top.location.href instead as described here:
https://community.qlik.com/t5/Integration-Extension-APIs/Embedded-analytics-using-iframe-only-is-bro...
If it doesn't help, it could be that it's the browser blocking the redirection.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thank you @Damien_V
I tried the new aproach but, still the same result.
When viewing the page both loged / not loged in routines work.
When viewing the page embeded inside SalesForce interface, it works when logged in, but fails to connect if I am logged out QSSaas
I wonder if there is a restriction from salesforce. Is there a way to open the login page in a new window?
Maybe it works.