Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Support
- :
- Support
- :
- Knowledge
- :
- Member Articles
- :
- Useful Qlikview Javascript for Chrome Ajax client
- Move Document
- Delete Document
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Useful Qlikview Javascript for Chrome Ajax client
- Move Document
- Delete Document and Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Useful Qlikview Javascript for Chrome Ajax client
inspired by Useful Qlikview Macros
These javascript code snippets can be used in the ajax client in Chrome. (not webview since that is IE and making things work in IE is painful)
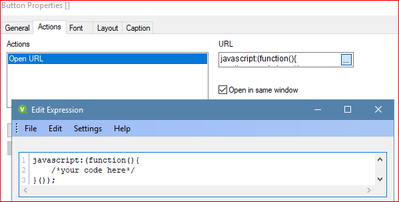
All of these are wrapped in anonymous function that are immediately called, so they can be used in a button 'open URL' action in the same window like below so you don't have to install any extensions. You have to modify to code to do more things together for it to be useful since single actions can be done without any javascript coding.
1) Download a pivot table or straight table chart object as csv:
(function(){
let convertObjectDataToCSV = function (data) {
let result,columnDelimiter, lineDelimiter, strDataCell;
columnDelimiter = ',';
lineDelimiter = '\n';
let wrapCSVCell = function(strCell){
if( typeof strCell === "string") {
strCell = strCell.replace(/"/g, '""');
if (strCell.search(/("|,|\n)/g) >= 0){
strCell = '"' + strCell + '"';
}
}
return strCell;
};
result = '';
result += data.HeaderRows.map(r => r.map(c => wrapCSVCell(c.text)).join(columnDelimiter)).join(lineDelimiter);
result += lineDelimiter;
result += data.Rows.map(r => r.map(c => wrapCSVCell(c.text)).join(columnDelimiter)).join(lineDelimiter);
return result;
};
let saveAsCsv = function(filename, data) {
let blob = new Blob([data], {type: 'text/csv'});
let elem = window.document.createElement('a');
elem.href = window.URL.createObjectURL(blob);
elem.download = filename;
document.body.appendChild(elem);
elem.click();
window.URL.revokeObjectURL(elem.href);
document.body.removeChild(elem);
};
let GetObject = function(doc,objectID){
return new Promise(function(resolve){
doc.GetObject(objectID,function(){
this.DocumentMgr.RemoveFromManagers(this.ObjectMgr);
this.DocumentMgr.RemoveFromMembers(this.ObjectMgr);
resolve(this);
});
});
};
let GetObjectFullDataPage = async function (doc,objectID){
let tableObj = await GetObject(doc,objectID);
tableObj.Data.SetPagesize(tableObj.Data.TotalSize);
return GetObject(doc,objectID);
};
let exportTableAsCSV = async function(doc, objectID, filename){
saveAsCsv(filename,convertObjectDataToCSV((await GetObjectFullDataPage(doc,objectID)).Data));
};
exportTableAsCSV(Qv.GetCurrentDocument(),"CH01","export.csv");
}());- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I tried your example for downloading a straight table chart object as csv, but it doesn't work.
I get the following error, when I click "Check" in the Edit Module:
"Expected ';'" and it highlights the following:
let convertObjectDataToCSV = function (data) {
What am I doing wrong?
I want to have a macro button in my QlikView Application, so when the end user clicks on it from the Web View, then he gets a prompt to download a CSV extract of the straight table on any location he wants to.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
It doesn't go into the edit module. You just put it in the url like in the screenshot.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I am having a hard time using this. Could you please give an example of your code actually doing something? like changing a font or exporting a table? I hope to export a table to txt. If I can get something simple to work... I think I can expand it, but I am stuck.
Thanks
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I added an example qvw exporting a straight table to CSV. Use Chrome and Ajax client, not webview, to try it out. Let me know if it works for you.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
That is so cool!!! it is one step away from being a perfect solution for me. Can it save the file to a folder instead of downloading to the download folder? I don't want it to save to a file on the users machine... I want it to save to a file on the server. This is awesome!!!
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I got it to work with a ServerSideExportEx. Thank you so much for your help! This is cool stuff. Kudos.
- Move Comment
- Delete Comment
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi, this is exactly what Im looking for! Thanks so much. Do you have any idea on how to display a modal popup using this method?